In den Anwendungen einer einzelnen Seite werden wir diese Art von Diensten verwenden, da es uns ermöglicht, Daten aus einer Quelle durch verschiedene Anforderungen zu manipulieren, wenn wir über diese Art von Anwendungen sprechen. Backbone.js vereinfacht uns die Arbeit und Am Ende schreiben wir weniger Code, als wenn wir eine andere Lösung verwenden würden.
Abrufen von Servermodellen
Wenn wir über Modelle sprechen, beziehen wir sie normalerweise aus einer dauerhaften Quelle oder einem dauerhaften Repository, das für die Speicherung der Daten in einer relationalen Datenbank zuständig ist. Wenn wir sie das nächste Mal benötigen, haben wir sie verfügbar.
Sobald die Modelle automatisch erhalten wurden, wird eine set () -Methode erstellt, die für die Erstellung der entsprechenden Sammlung unserer neuen Modelle verantwortlich ist.
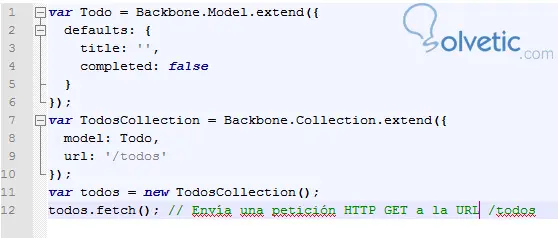
In der folgenden Abbildung sehen wir einen Code, mit dem wir die Verwendung der beschriebenen Methode fetch () in die Praxis umsetzen können :

Wie wir sehen, definieren wir die Struktur unseres Modells, erstellen eine Sammlung, die das Modell und die URL angibt, von der wir die Daten erhalten, instanziieren die Sammlung und wenden die Abrufmethode an , mit der die GET- Anforderung an die angegebene URL gesendet wird . Damit haben wir in wenigen Codezeilen die notwendigen Modelle erhalten.
Modelle auf dem Server speichern
Da nicht nur Daten abgefragt werden sollen, haben wir auch die Möglichkeit, die Informationen auf dem Ursprungsserver zu speichern, wo diese Informationen in eine Datenbank fallen und für zukünftige Abfragen zur Verfügung stehen.
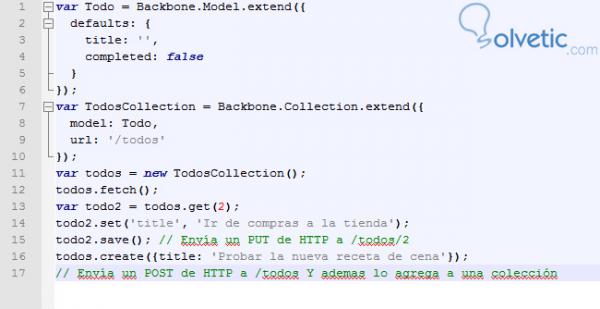
Mit der Methode Collections.create () können wir ein neues Modell generieren, es der Auflistung hinzufügen und es auch an den Server senden. Dies alles in einem einzigen Aufruf der Methode. In der folgenden Abbildung sehen wir den Code, den wir zum Speichern eines Modells auf dem Server verwenden würden:

Wie wir sehen, verwenden wir in diesem Fall die save () -Methode , um ein vorhandenes Modell zu ändern, und die create () -Methode , um ein neues Modell in der Anwendung zu erstellen. Dies muss nicht immer der Fall sein, es handelt sich jedoch um eine der Formen einfacher zu erreichen.