Um die Änderungen in den Ereignissen aufzuzeichnen, verwenden wir die .on () -Methode. Auf diese Weise können wir angeben, in welchem Ereignis die angegebene Aktion aufgezeichnet werden soll, und unsere Sammlung wird “lauschen”, wenn das von uns festgelegte Ereignis eintritt.
Event anhören hinzufügen
Das add -Ereignis ist nicht mehr als das Hinzufügen eines neuen Modells zu unserer Sammlung mit der .add () -Methode. Auf diese Weise können wir jedes Mal registrieren, wenn wir unserer vorhandenen Sammlung ein neues Element hinzufügen. Im folgenden Code sehen Sie ein Beispiel für Nutzung der Veranstaltung.
var Task = Backbone.Model.extend ({ Standardeinstellungen: { Titel: '', erledigt: falsch } }); var TareasCollection = new Backbone.Collection (); // Jetzt zeichnen wir die Abhörmethode unserer Ereignisse auf. TareasCollection.on ("add", Funktion (alle) { console.log ("Ich muss" + todo.get ("title") + ". Ich habe es bereits getan?" + (todo.get ("erledigt")? 'Ja!': 'Nein. <img src =' http: //www.solvetic.com/public/style_emoticons/default/sad.png 'class =' bbc_emoticon 'alt = ':(' /> ')); }); // Wir fügen unserer Sammlung Elemente hinzu, mit denen wir den Listener des Ereignisses detonieren sollen TareasCollection.add ([ {title: 'Einkäufe tätigen', complete: false}, {title: 'Bezahldienste', complete: false}, {title: 'Müsli essen', complete: true} ]);
Zuerst sehen wir, dass wir unser Modell definieren und dann definieren wir eine Sammlung auf diese Weise, dass wir die notwendige Struktur haben, um die Arbeit zu erledigen.
Als nächstes definieren wir, dass unsere Sammlung das add-Ereignis abhören soll, verwenden dafür die .on-Methode und übergeben den ersten Parameter, das Ereignis, und im zweiten Parameter eine Funktion , die jedes Mal ausgeführt wird, wenn das Ereignis eintritt Sagen wir, jedes Mal, wenn wir unserer Sammlung ein neues Modell hinzufügen.
Schließlich fügen wir unserer Sammlung ein Array mit 3 Modellen hinzu und mit jedem sollte das Add-Ereignis ausgeführt werden, um zu demonstrieren, dass in der Funktion, die ausgeführt wird, wenn wir das Ereignis abhören, der Inhalt des vervollständigten Attributs des Modells ausgewertet wird, sofern dies der Fall ist false, wir drucken eine Antwort, und wenn dies zutrifft, drucken wir eine andere.
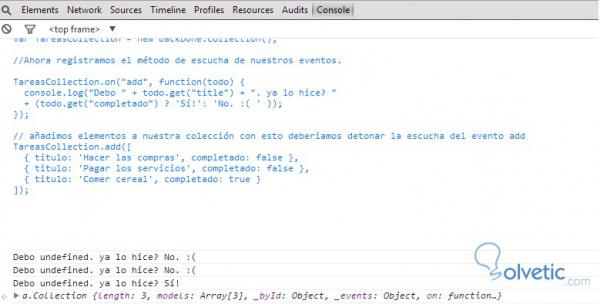
Im folgenden Bild sehen wir nun das Ergebnis:

Wie wir sehen, ist es dank der von Backbone.js angebotenen Methoden recht einfach, ein Ereignis mit einer Sammlung zu verknüpfen und zu “lauschen”, wenn dieses Ereignis eintritt Methode, die eine Aktion ausführt, könnten wir sehr interessante Funktionalitäten erreichen.