Mit dem Einsatz von Thorax können wir die Möglichkeiten dieser Erweiterung nutzen, um den Arbeitsaufwand zu reduzieren und somit Anträge in kürzerer Zeit und mit einem effizienteren Code zu stellen.
Helfer der Sammlung
Wir wissen, dass ein Helfer eine Gruppe von Methoden ist, die uns bei einem bestimmten Thema helfen. Bei Sammlungen hilft uns der Helfer von Thorax dabei, Ansichten aus diesen zu generieren. Auf diese Weise können wir einen effizienteren Code wiederverwenden und schreiben Dies erleichtert uns die Wartung unserer Anwendung und die Art und Weise, wie wir unsere Funktionen entwickeln können.
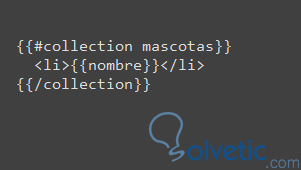
Schauen wir uns ein einfaches Beispiel an, wie dieser Helfer eine Ansicht aus einer Sammlung erstellt.

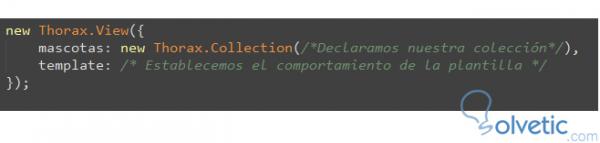
Diese Sammlung enthält eine Reihe von Elementen, in diesem Fall Haustiere, und jedes hat einen Namen. In unserer Javascript- Anwendung haben wir dann Folgendes:

Wie wir sehen können, hilft uns der Helfer dabei , das Element aus der Auflistung mit ein paar Codezeilen zu erstellen.
Verfügbare Attribute
Um unser Leben zu erleichtern, können wir eine Reihe von Attributen in unserem HTML-Code verwenden, die uns eine Interpretation von Thorax liefern, die uns nützlich sein kann. Sehen wir uns an, was wir verwenden können:
Bedingte Blöcke
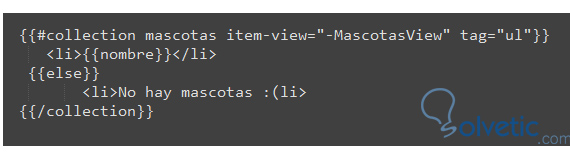
Es gibt ein Tool, das die bedingten Blöcke sind , mit denen wir Fälle angeben können, sodass unsere Sammlung je nach Fall die eine oder andere Ansicht anzeigen kann.

In diesem Fall sehen wir, wie wir das eine oder andere Element definieren, falls in der Auflistung noch keine Elemente geladen sind. Dies erspart uns viel Arbeit und Validierungen, die einen Code komplexer als nötig machen.
Damit haben wir dieses Tutorial beendet, da wir sehen, dass Backbone.js und seine Flexibilität uns die Möglichkeit geben, die Erweiterungen zu verwenden, mit denen wir unsere Anwendung so ordnen können, wie wir es uns wünschen Builds sind von unschätzbarem Wert. Wichtig ist, dass Sie wissen, wie Sie diese Hilfsmittel verwenden und den bestmöglichen Code erstellen.