Für diese letzte Aktion wird normalerweise die HTTP DELETE- Methode verwendet. Wichtig dabei ist, dass uns Backbone.js eine Methode bietet, mit der wir das Löschen auf einfache Weise durchführen können. Außerdem können wir einige Optionen für die Auflistungen und Modelle konfigurieren, die diese Methode verwendet Sie können vom Rest- Service verwendet werden.
Servermodell löschen
Wir können das Löschen eines Modells eines Rest- Diensts durchführen und es zusätzlich auf einfache Weise und in einem einzigen Schritt in Backbone.js aus der Auflistung ausschließen, indem wir die destroy () -Methode verwenden, im Gegensatz zur remove () -Methode , mit der der Rest- Dienst entfernt wird Element nur in der Auflistung generiert die destroy () -Methode eine DELETE- Anforderung im HTTP an den Server, der derzeit verwendet wird.
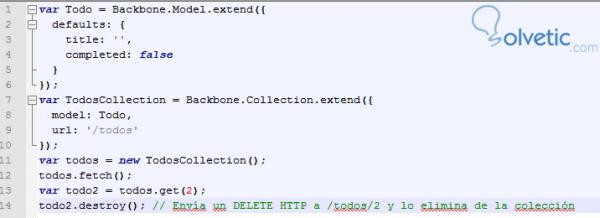
Sehen wir uns im folgenden Code an, wie diese destroy () -Methode angewendet wird :

Wie wir in diesem Code sehen, können wir, sobald wir alle verfügbaren Elemente mit der fetch () -Methode bringen, auf eines zugreifen, insbesondere mit der get () -Methode und mit der ID des gewünschten Modells, sobald wir einer Variablen zugewiesen sind, die wir anwenden können Die Methode destroy (), die nicht nur eine DELETE-Anforderung an den Server sendet, sondern diese auch aus der Auflistung entfernt, wie wir erklärt haben.
Restoptionen
Jede Rest- Anwendung muss eine Reihe von Optionen akzeptieren, insbesondere die Optionen für Erfolg oder Erfolg und Fehler, die ausgeführt werden, sobald eine Antwort vom Server eingeht. Auf diese Weise können wir die verschiedenen Modelle, die wir verwenden, besser verwalten und bearbeiten der Moment in unserer Anwendung.
Zum Beispiel haben wir die Patch- Option, die bei Anwendung auf die save () -Methode eines Modells bewirkt, dass die HTTP PATCH- Methode nur die Informationen sendet, die geändert wurden, wodurch die Datenmenge verringert wird, die zwischen dem übertragen wird Anwendung und der Server.
In ähnlicher Weise haben wir die Option reset , mit der die Auflistung mit der reset () -Methode anstelle der set () -Methode aktualisiert werden kann.
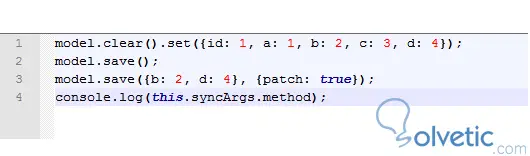
In der folgenden Abbildung sehen wir einen Code, der auf praktische Weise veranschaulicht, wie Optionen in einem Modell von Backbone.js an den Server gesendet werden:

Wie wir zuerst sehen, erstellen wir ein Modell, das mehrere IDs enthält. Zum Zeitpunkt der Ausführung einer save () -Methode übergeben wir die Option {patch: true} und senden somit nur die Informationen der Modelle, die tatsächlich geändert wurden. Wie wir sehen, stellt dies keine Schwierigkeit oder zusätzlichen Code dar, der sehr komplex ist.
Nach Abschluss dieses Tutorials werden wir besser verstehen, wie ein Rest-Service funktioniert und wie die entsprechenden Methoden in unserer einseitigen Anwendung mit Backbone.js angewendet werden .