Um diese Ziele zu erreichen, haben wir das Element “el” , das sich auf den Namen des DOM-Elements bezieht, mit dem wir unseren Teil der Ansicht identifiziert haben.
Was ist “das”?
Dieses Element ist die zentrale Komponente oder Eigenschaft unserer Ansicht, da es die Referenz auf das DOM-Element ist, die für die Ansichten erforderlich ist. Die Ansichten verwenden “the” als Eigenschaft, mit der wir den Inhalt zusammenstellen, und werden dann in das DOM eingefügt.
s creando uno nuevo y añadirlo al DOM y la segunda es haciendo una referencia a uno existente dentro de la página. Es gibt zwei Möglichkeiten, ein DOM-Element mit der Ansicht zu verknüpfen. Die erste Möglichkeit erstellt ein neues Element und fügt es dem DOM hinzu. Die zweite Möglichkeit verweist auf ein vorhandenes Element auf der Seite.
Sehen wir uns den folgenden Code an, in dem wir sehen können, was wir bisher gelernt haben:
var TasksView = Backbone.View.extend ({ tagName: 'ul', // wird benötigt, aber wenn wir es leer lassen, wird es als div genommen className: 'container', // ist optional, aber wir können mehrere Klassen zuweisen id: 'task', // optional }); var tasksView = new TasksView (); console.log (tasksView .el); // gibt <ul id = "task" class = "container"> </ ul> aus
Wie wir sehen können, erstellen wir eine grundlegende Formularansicht, die Backbone.View erweitert oder erbt. Mit den genannten Eigenschaften weisen wir ihnen einen Wert zu, instanziieren schließlich und mit console.log () sehen wir das Ergebnis.
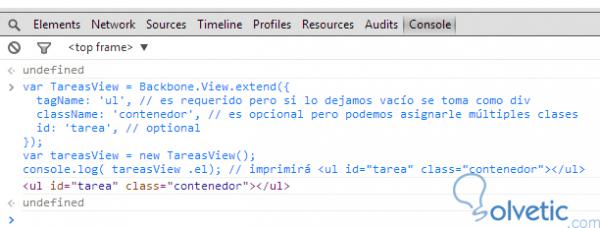
In der folgenden Abbildung können wir veranschaulichen, wie dies in unserer Chrome-Konsole aussieht:

Hier sehen wir, wie wir ein Element mit dem <ul> -Tag generieren konnten, das wir in unserer Ansichtsgenerierung angegeben hatten.
SetElement-Methode
Diese Methode wird verwendet, wenn die Ansicht auf ein anderes bereits vorhandenes DOM-Element angewendet werden soll. Anschließend wird eine neue Referenz $ el erstellt, die nicht mit dem ursprünglichen Element verknüpft ist, sondern auf das neue verweist. Dies alles hängt vom aufgerufenen Ereignis ab.
Sehen wir uns im folgenden Code an, wie wir dies anwenden:
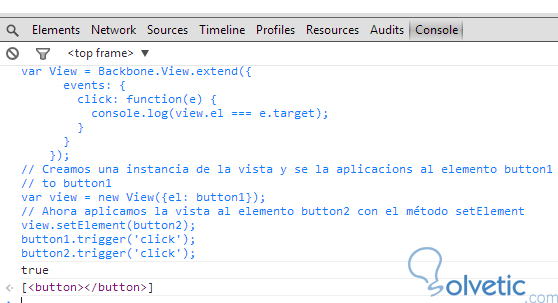
// Wir erstellen zwei DOM-Elemente, die Schaltflächen darstellen var button1 = $ ('<button> </ button>'); var button2 = $ ('<button> </ button>'); // Wir definieren eine neue Sicht var View = Backbone.View.extend ({ Ereignisse: { click: function (e) { console.log (view.el === e.target); } } }); // Eine Instanz der Ansicht erstellen und auf das Element button1 anwenden // zu button1 var view = new View ({el: button1}); // Jetzt wenden wir die Ansicht mit der Methode setElement auf das Element button2 an view.setElement (button2); button1.trigger ('click'); button2.trigger ('click');
o: Dies sollte einen wahren Wert zurückgeben, wenn wir das Ereignis im button2-Element ausführen, da die Ansicht darauf geändert wurde. Lassen Sie uns zum Abschluss des Tutorials das Bild sehen, das sich auf das oben erläuterte bezieht :