Dies ist jedoch nicht immer gut, daher müssen wir auf Erweiterungen zurückgreifen, die uns dabei helfen, diese Freiheit zu regulieren. Mit Thorax.js können wir eine konkretere Vorgehensweise finden, die uns dabei hilft, den Code- und Arbeitsaufwand zu reduzieren.
Einer der am häufigsten verwendeten Aspekte ist das Einbetten der Ansichten von Töchtern. Dies dient zum Erstellen einer Art Ansicht in einer anderen, um in unseren Anwendungen einen dynamischeren Effekt zu erzielen.
Töchter Ansichten
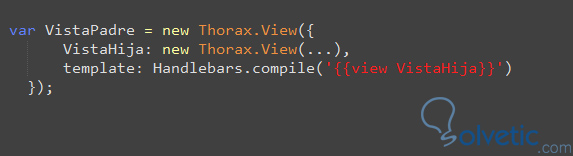
Um diese Art von Ansichten zu erstellen, können wir die Thorax- Hilfsansicht verwenden , mit der wir den entsprechenden Inhalt an die Handlebar- Vorlagenengine übergeben können. Auf diese Weise können wir eine übergeordnete Ansicht und eine Tochteransicht erstellen, wenn wir in der Vorlage kompilieren können Übergeben Sie den Wert der Tochter, damit er in der ursprünglichen Vateransicht wiedergegeben wird. Sehen wir uns in der folgenden Abbildung einen Code an, der diesen Fall veranschaulichen kann:

Während wir in der Vateransicht sehen, haben wir eine neue Ansicht erstellt, die wir VistaHija aufrufen , um den Unterschied zu erkennen. Zum Zeitpunkt der Definition der Vorlage geben wir den Lenkern an, dass sie als Inhalt eine Ansicht und deren Namen erhalten.
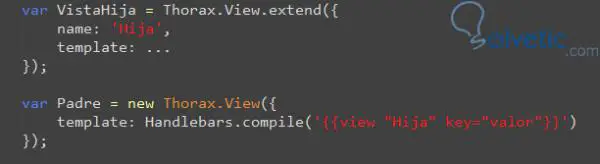
Jetzt können wir auch zusätzliche Daten an die Deklaration unserer Vorlage übergeben und dennoch einen ähnlichen Effekt erzielen, um eine Tochteransicht einzuschließen. Schauen wir uns das folgende Beispiel an, auf das wir uns beziehen:

Wir sehen dann im Beispiel, dass wir zuerst die Tochteransicht erstellen müssen, dann können wir zum Zeitpunkt der Vateransicht die Tochter und andere zusätzliche Werte einbeziehen, um das Ziel unserer Anwendung problemlos erreichen zu können.
Auf diese Weise sehen wir, dass wir Töchteransichten in die Ansichten anderer Eltern integrieren können, indem wir weniger Code schreiben als alles direkt in Backbone.js . Die Idee ist nur, die Flexibilität und Leichtigkeit zu nutzen, um die notwendigen Ergänzungen einbauen zu können, ohne zu verlieren leistung