Das Interessante ist, dass dieser Nachteil viele Menschen getroffen hat und es mehrere Erweiterungen gibt, die uns das Leben erleichtern, indem sie neue Funktionen enthalten, die die Entwicklung erleichtern und die Qualität unserer Anwendungen verbessern können.
Thorax.js
Mit Backbone.js können wir die für die Erstellung von Anwendungen erforderliche Struktur hinzufügen. Da es sich jedoch nicht um ein Framework als solches handelt, verfügt es nicht über eine bestimmte Vorgehensweise. Dies ist ein Vorteil und ein Nachteil, da es uns aber auch Freiheit gibt Es macht die Arbeit ein bisschen mehr.
Thorax wurde entwickelt, um bei der Erstellung der mobilen Website von Walmart zu helfen. Wir können also bereits erkennen, dass die Nische darin besteht, umfangreiche Anwendungen bereitzustellen. Weitere Informationen finden Sie auf der Thorax- Website:

Hallo Welt!
Um ein bisschen zu demonstrieren, wie Thorax funktioniert, werden wir das klassische Beispiel einer “Hallo Welt!” Zeigen. Damit werden wir einen kleinen Job erledigen und sofort Ergebnisse sehen, die uns einige Antworten geben können.
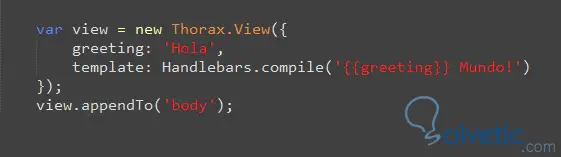
Sehen wir uns den Code von “Hello world!” An. Auf dem folgenden Bild können wir auf diese Weise erklären, wie es aufgebaut ist:

Zuerst müssen wir eine Ansicht vom Typ Thorax.View definieren. Damit erben wir die entsprechenden Funktionen, die Thorax für die Kommunikation mit Lenkern verwendet . Als nächstes sehen wir, dass wir einen Schlüssel mit dem Namen “Begrüßung” definieren und ihn als Wert “Hallo” zuweisen. Dies wird uns dienen Damit wir jedes Mal, wenn wir “Begrüßung” aufrufen, den Wert ausdrucken können.
Zum Anzeigen unserer Ansicht verwenden wir schließlich die Methode .appendTo () , mit der der Inhalt dem gewünschten Selektor hinzugefügt wird. In diesem Fall haben wir als einfaches Beispiel den Hauptteil unseres HTML-Dokuments ausgewählt.
Damit schließen wir dieses Lernprogramm ab, da wir sehen, dass die Thorax- Erweiterung uns dabei hilft , unserer Anwendung mit Backbone.js eine neue Bedeutung zu verleihen, indem wir eine Möglichkeit definieren, in dem Teil der Ansichten zu arbeiten, und uns bereits erstellte Elemente geben, um sich wiederholenden Code zu vermeiden.