In Backbone.js funktioniert dies etwas anders. Die Ansicht enthält keine Elemente, die der Benutzer direkt sieht, sondern kommuniziert die Daten über eine Vorlagen-Engine.
Die Ansichten in Backbone.js
In Backbone.js enthalten die Ansichten als solche keine HTML-Sprache, die dem Benutzer unserer Anwendung angezeigt werden kann, im Gegenteil, sie enthalten die Logik, die es uns ermöglicht, den Betrieb der Vorderseite der Anwendung, die wir entwickeln, unter Verwendung des Modells als Basis zu erstellen Sagen wir, was wir im Modell haben, wir werden es in der Ansicht manipulieren und so zwei Aktionsebenen haben.
Um Daten anzuzeigen, verwenden wir die render () -Methode , mit der wir die Daten aus unserer Ansicht an eine Vorlage übergeben können. Diese Vorlage ist in einigen JavaScript-Vorlagenmodulen enthalten , z. B . : Unterstrich, Schnurrbart, JQuery-tpml usw.
Erstellung der Ansicht
Um eine Ansicht zu erstellen, gehen wir ziemlich direkt vor wie beim Erstellen eines Modells. Um die Ansicht zu generieren, müssen wir nur Backbone.View erweitern. Sehen wir uns an, wie sich dies verhält, wenn es in unserer Chrome-Konsole unter Verwendung einer HTML-Datei mit den Bibliotheken von ausgeführt wird Backbone.js , jsquery und Underscore sind bereits geladen.
Zuerst sehen wir uns den Code an, den wir in unserer Konsole platzieren werden:
var TodoView = Backbone.View.extend ({ TagName: 'li', // Lade die Funktion der Vorlage für ein einzelnes Element in den Cache. todoTpl: _.template ("Eine Beispielvorlage"), Ereignisse: { 'dblclick label': 'edit', 'keypress .edit': 'updateOnEnter', 'blur .edit': 'close' }, // Erstellen Sie den Titel der Artikelbezeichnung neu. render: function () { this. $ el.html (this.todoTpl (this.model.toJSON ())); this.input = this. $ ('. edit'); gib das zurück; }, edit: function () { // Wird beim Doppelklick auf das Label ausgeführt }, close: function () { // wird ausgeführt, wenn der Fokus des Elements entfernt wird }, updateOnEnter: function (e) { // wird ausgeführt, wenn im Bearbeitungsmodus eine Taste gedrückt wird. // Warten Sie jedoch, bis die Eingabetaste gedrückt wurde, um die Aktion auszuführen } });
Wie wir sehen können, werden wir nach dem Ausführen der entsprechenden Erweiterung eine Reihe von Attributen initialisieren, damit unsere Ansicht funktioniert. Zusätzlich werden in jedes Element die Kommentare eingefügt, damit wir wissen, wie es funktioniert.
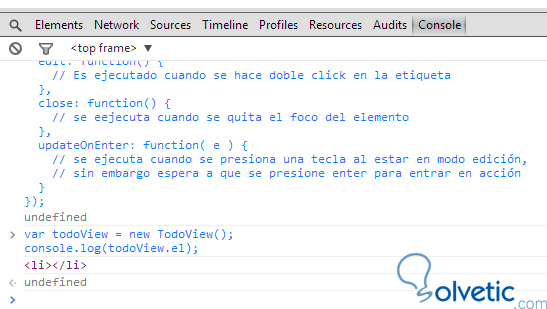
Nun wollen wir in der Konsole sehen, was passiert, wenn wir beim Sehen anrufen:

Damit schließen wir dieses Tutorial ab, mit dem wir bereits einen Schritt nach vorne gemacht haben, was der Generierung von Ansichten in einer MVC-Anwendung mit Backbone.js entspricht .