Direkter Zugriff
Bevor wir uns mit den Änderungen im Modell befassen , ist der direkte Zugriff auf die Attribute ein zentrales Konzept, das wir verwalten müssen. Dies ist einem Attribut .attributes zu verdanken , das sich in dem Modell befindet, von dem wir unser erben, um es zu erstellen.
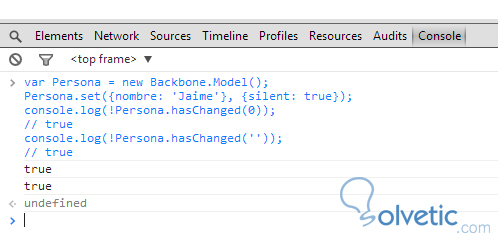
Sehen wir uns den folgenden Beispielcode an, auf den wir uns beziehen:

Wie wir im Beispiel sehen können, wird bei Verwendung von {silent: true} keine Änderung in unserem Modell festgestellt .
Hören Sie sich Änderungen im Modell an
Das Abhören von Änderungen in unseren Modellen kann sehr nützlich sein, da wir verschiedene Aktionen ausführen können, um unserer Anwendung eine größere Dynamik zu verleihen.
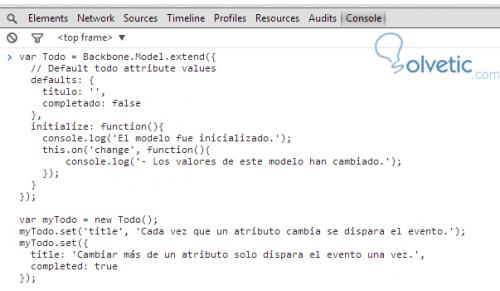
Im folgenden Beispiel wird eine Zeile gedruckt, die bei jeder Änderung eines Attributs den Wert des Attributs angibt. Im Initialisierungsmodell wird die Methode on aufgerufen und angegeben, dass es sich um das Änderungsereignis handelt es sollte funktionieren:

Wenn wir diesen Code ausführen, erhalten wir für jede Änderung des Modells eine Zeile und zusätzlich eine Anfangszeile, wenn das Modell initialisiert wird.
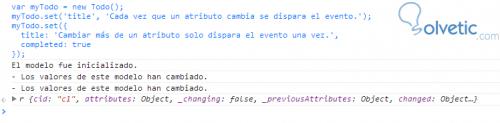
Mal sehen, was uns das Ergebnis bringt:

Wir sehen, dass wir zwei Zeilen erhalten, die besagen, dass sich das Modell geändert hat. Diese Menge stimmt mit dem zweimaligen Verwenden der Methode be () überein, um den Attributen des Modells einen Wert zu geben. Wir sehen auch, wie die Initialisierungszeile des Modells gedruckt wurde.
Lauschen Sie den Änderungen eines bestimmten Attributs
Mit dieser Option können wir eine Aktion ausführen, wenn sich ein bestimmtes Attribut ändert . Damit können wir verschiedene Aktionen steuern, unabhängig davon, ob sich das eine oder das andere Attribut ändert. Auf diese Weise erzielen wir eine wesentlich dynamischere Ereignisunabhängigkeit in der Anwendung.
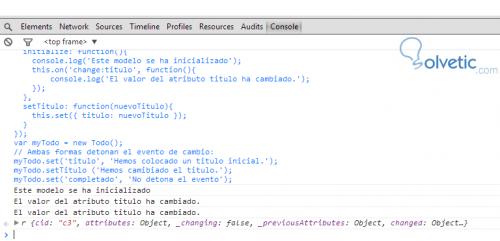
Sehen wir uns im folgenden Code an, wie wir das machen können:
var Todo = Backbone.Model.extend ({ // Standardwerte der Attribute Standardeinstellungen: { Titel: '', abgeschlossen: '' }, initialize: function () { console.log ('Dieses Modell wurde initialisiert'); this.on ('change: title', function () { console.log ('Der Wert des title-Attributs hat sich geändert.'); }); }, setTitle: function (newTitle) { this.set ({title: newTitle}); } }); var myTodo = new All (); // Beide Formen detonieren das Änderungsereignis: myTodo.set ('title', 'Wir haben einen ersten Titel platziert.'); myTodo.setTitulo ('Wir haben den Titel geändert.'); myTodo.set ('erledigt', 'Löst das Ereignis nicht aus');
In der folgenden Abbildung können wir uns vorstellen, wie alles ist, nachdem wir den Code der vorherigen Übung ausgeführt haben:

Wir können sehen, dass nur die Änderung des title-Attributs das Ereignis auslöst, wenn das vervollständigte Attribut geändert wird, passiert nichts und daher wird nichts von der Konsole gedruckt.
Am Ende dieses Tutorials haben wir bereits ein viel breiteres Wissen über die Verwaltung der verschiedenen Ereignisse unserer Anwendung in Backbone.js .