Um diese Hindernisse zu überwinden, gibt es in Backbone.js Formen und Methoden, mit denen wir alle Modelle in einer Sammlung modifizieren oder aktualisieren und auf einen früheren Stand bringen können. Dies ist ein sehr nützliches Wissen, wenn wir mit Prozessen arbeiten müssen, die dies tun Individuell können wir die Leistung der Anwendung schießen.
Sammlung aktualisieren
Wie bereits erläutert, kann es hilfreich sein, eine umfassende Änderung in einer Sammlung vorzunehmen, insbesondere wenn Sie mit einer sehr großen Datenmenge arbeiten, die die Änderung von Modell zu Modell einzeln auf die Leistung von auswirken kann die Anwendung
Im folgenden Beispiel sehen wir, wie wir eine Sammlung erstellen und basierend darauf die .reset () -Methode verwenden:
var TodosCollection = new Backbone.Collection (); TodosCollection.add ([ {id: 1, title: 'Nach Deutschland gehen.', complete: false}, {id: 2, title: 'Gehe nach Kolumbien.', complete: false}, {id: 3, title: 'Nach Japan gehen.', complete: true} ]); TodosCollection.on ("add", Funktion (Modell) { console.log ("Hinzugefügt" + model.get ('title')); }); TodosCollection.on ("entfernen", Funktion (Modell) { console.log ("Deleted" + model.get ('title')); }); AllCollection.on ("change: completed", Funktion (Modell) { console.log ("Completed" + model.get ('title')); }); TodosCollection.set ([ {id: 1, title: 'Nach Deutschland gehen.', complete: true}, {id: 2, title: 'Gehe nach Kolumbien.', complete: false}, {id: 4, title: 'Gehe nach Hong Kong.', complete: false} ]); TodosCollection.on ("reset", function () { console.log ("Refreshed Collection."); }); TodosCollection.reset ([ {title: 'Nach Kanada gehen.', complete: false} ]);
Dieses Beispiel ist sehr nützlich, wenn wir den Eindruck haben, dass wir eine neue Kollektion mit etwa 3 Modellen gestartet haben und uns die 3 grundlegenden Ereignisse anhören , die hinzugefügt, geändert und gelöscht werden sollen. Jedes Mal, wenn eines dieser Ereignisse eintritt, hinterlassen wir einen Eindruck mit console.log ( ), nachdem wir die Events angehört haben, haben wir ein Set erstellt. Wenn wir das Set mit einem nicht existierenden Modell erstellen, wird es einfach hinzugefügt, aber dies ist das Problem, das wir vermeiden wollen.
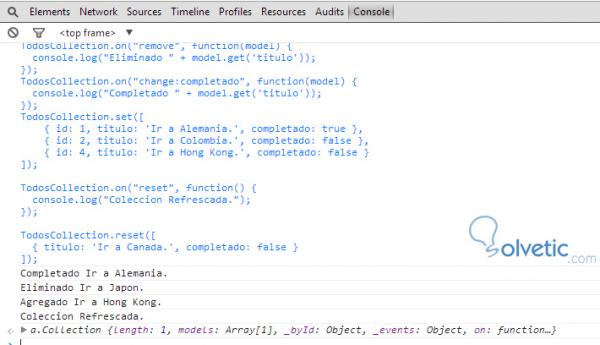
Sehen wir uns in der folgenden Abbildung an, wie wir bei der Ausführung des Codes in der Google Chrome- Javascript- Konsole alle beschriebenen Regeln einhalten:

Wir sehen, dass Sie beim Zurücksetzen der Sammlung nicht die Ereignisse auslösen, die zu Beginn des Eliminierens oder Hinzufügens von Modellen deklariert wurden. Dies liegt daran, dass wir die Sammlung aktualisieren, dh so erstellen, als ob sie von 0 wäre.
Damit haben wir das Tutorial abgeschlossen, in dem wir sehen konnten, dass das Aktualisieren einer Sammlung ein sehr einfaches Verfahren ist, das uns durch eine gute Implementierung dabei helfen kann, die Leistung und Funktionalität unserer Anwendungen mithilfe von Backbone.js zu verbessern.