Bevor wir uns ein Beispiel ansehen, wollen wir uns die Autocomplete-Methode und ihre Funktionsweise ansehen.
Die Autocomplete-Methode ()
Die Autocomplete- Methode kann auf zwei Arten verwendet werden:
$ (Selektor, Kontext) .autocomplete (Optionen) $ (Selektor, Kontext) .autocomplete ("Aktion", Parameter)
Diese Methode legt fest, dass eine HTML-Eingabe als Feld verwaltet werden soll, in dem eine Liste mit Vorschlägen angezeigt wird. Die Optionen legen das Verhalten dieser Liste fest, wenn der Benutzer anfängt, in das Feld zu schreiben.
Aus den im Textfeld eingegebenen Zeichen wird ein Vergleich mit den in den Optionen der Quelle enthaltenen Werten durchgeführt.
Sehen wir uns ein praktisches Beispiel an, um es besser zu sehen:
1- Zuerst fügen wir die notwendigen Dateien hinzu:
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
2- Wir erstellen eine Variable, die die Wörter enthält, die die Liste der Vorschläge darstellen, die für die automatische Vervollständigung verfügbar sind. Die Liste der Vorschläge kann auch von einem JSON und sogar von einem XML- Code gespeist werden. In diesem Beispiel wird die Funktionalität sogar durch Hinzufügen von Ajax erweitert Wir werden eine Variable verwenden, um die Dinge nicht zu komplizieren:
var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "Javascript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", Schema ];
3- Wir rufen die Methode auf, ordnen den Selektor zu und geben als Option den Quellparameter an, der angibt, wo die Liste der Vorschläge angezeigt wird:
$ ("#tags") .autocomplete ({ Quelle: availableTags });
4- Um unser HTML zu beenden, erstellen wir ein <div>, das unsere Eingabe enthält, die die automatische Vervollständigung implementiert:
<div class = "ui-widget"> <label for = "tags"> Tags: </ label> <input id = "tags" /> </ div>
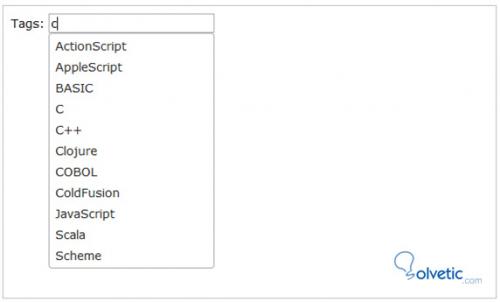
Nach der Implementierung sollte etwa so aussehen:

Schließlich lasse ich den vollständigen Code, damit Sie ihn selbst ausprobieren können, ohne zu vergessen, dass wir unsere Liste mit Vorschlägen aus mehreren gültigen Quellen füllen und verschiedene Optionen und Ereignisse anwenden können, die die Funktionalität unserer Komponente verbessern.
<html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Autocomplete - Standardfunktionalität </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "Javascript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", Schema ]; $ ("#tags") .autocomplete ({ Quelle: availableTags }); }); </ script> </ head> <body> <div class = "ui-widget"> <label for = "tags"> Tags: </ label> <input id = "tags" /> </ div> </ body> </ html>