Anwendungsmodelle
Echtzeitkommunikation wird zu einer Notwendigkeit in Webanwendungen, die derzeit erstellt werden. Hinter den Websites, die Dutzende von Seiten für die einzelnen Aktionen des Benutzers hatten, dreht sich jetzt alles um die Anwendungen von a einzelne Seite und seine Fähigkeit, dynamisch und asynchron zu sein.
Dies führt uns dazu, Techniken zu entwickeln, mit denen wir Informationen aus den in der Anwendung verarbeiteten Daten in Echtzeit übernehmen und extrahieren können. Daher müssen wir die grundlegenden Techniken kennen, mit denen wir diese Ansätze verfolgen können.
In diesem Abschnitt werden einige Techniken zum Extrahieren von Informationen in Echtzeit beschrieben, dh zum Erreichen eines Asynchronitätszustands, ohne dass Benutzeraktionen erforderlich sind, damit der Server die Daten an den Client sendet.
Anwendungsmodelle
Das klassische Modell einer Anwendung besteht darin, dass unsere Seite auf die Antwort des Servers wartet. Auf diese Weise bleibt der Status synchron, sodass alle neuen Daten von Aktionen abhängen, die der Benutzer auf der Client-Ebene ausführt, wenn er also eine Aktualisierung sehen möchte Sie müssen eine Aktion ausführen, mit der die Seite neu geladen wird.
Schließlich können wir über echte Kommunikation in Echtzeit sprechen, wenn die Informationen vom Server unabhängig von den Aktionen des Benutzers gesendet werden. Dies hört sich zwar komplex an, ist aber nicht so, es handelt sich lediglich um verschiedene Techniken, von denen wir einige sehen können Was wir zur Verfügung haben:
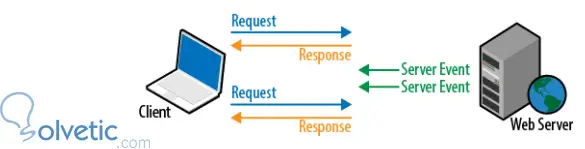
HTTP-Polling
Diese Technik besteht darin, eine Konversation zwischen Client und Server zu simulieren. Auf diese Weise können wir die Daten regelmäßig aktualisieren, ohne den Benutzer zu unterbrechen und den Eindruck zu erwecken, dass die Daten in Echtzeit übertragen werden.
Um dies zu erreichen, wird eine Kombination zwischen AJAX- Aufrufen und der timer () -Funktion von Javascript erstellt. Hiermit können wir steuern, wie und wann die Daten abgerufen werden. Der Nachteil besteht darin, dass wir Ressourcen verschwenden, da wir mehr Anforderungen als Daten abrufen Übermäßige Nutzung des Servers kann zu Leistungsproblemen führen.

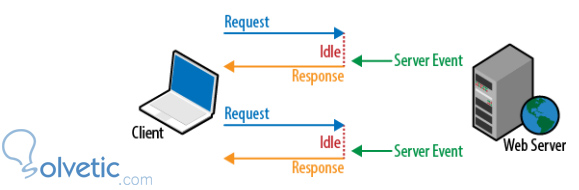
HTTP Long Polling
Diese Technik ist im Gegensatz zur vorherigen keine Simulation eines Gesprächs, und es gibt auch keine Mehrfachanrufe. Wir führen jedoch einen einzelnen Anruf. Sie ist jedoch sehr lang, d. H. Es ist, als würde man einen Hahn öffnen und während das Wasser fließt, erwarten wir, dass etwas fällt.
Aus diesem Grund behalten wir die Verbindung zum offenen Server bei, bis eine Antwort eingeht. Dies ähnelt eher der Echtzeit. Das Problem ist jedoch, dass die Verbindung geschlossen werden kann, wenn sie zu lang ist, oder der Client möglicherweise von a aus auf sie zugreift Speicherort, der die Verbindungen sehr kurz schließt, daher ist er nicht sehr zuverlässig. Auch wenn wir viele Threads dieses Stils öffnen, kann der Server abstürzen.

Wir haben bereits einige grundlegende Techniken zum Erstellen von Anwendungen mit asynchronen Elementen in Echtzeit kennengelernt und damit auch deren Nachteile. Im nächsten Teil werden wir die fortgeschrittenen Techniken für diese Aufgabe kennenlernen.