Die Revolution von JavaScript hat die Verarbeitung von asynchronen Anweisungen heutzutage sehr populär gemacht. Mit Tools wie Node.js haben wir die Möglichkeit, Anweisungen auf diese Weise auszuführen, wenn es sich bei anderen Servern anderer Technologien lediglich um synchrone Prozesse handelt.
Was sind asynchrone Operationen?
Das Konzept dahinter ist sehr einfach. Es handelt sich um Vorgänge, die die Verwendung oder den Zugriff auf den Verarbeitungs-Thread während der Ausführung nicht blockieren. Dieses Konzept ist eng mit dem verwandt, was wir zu Beginn des Lernprogramms erklärt haben, als der Prozess angehalten wurde und Wenn Sie einige Zyklen des Prozessors freigeben, werden andere Aufgaben in der Warteschlange ausgeführt, anstatt darauf zu warten, dass der Prozess ausgeführt wird. Auf diese Weise werden alle von Ihnen gestellten Anforderungen erfüllt.
Dies ist sehr nützlich, weil wir dem Benutzer ein echtes Zeitgefühl vermitteln, aber auch, weil wir die Wartezeiten der ausgeführten Prozesse besser ausnutzen und den Prozessor optimal nutzen.
Wenn asynchrone Operationen so nützlich sind, warum werden sie nicht immer verwendet?
In diesem Moment, nachdem Sie die vorherige Erklärung gelesen haben, die so optimistisch klingt, sollten Sie sich fragen, die Antwort ist sehr einfach. Diese Art der Implementierung erhöht die Komplexität, wenn Sie in der Lage sind, die verschiedenen Algorithmen und Abläufe unserer Programme zu entwickeln.
Wir werden in Situationen geraten, in denen wir komplexere und vollständigere Logiken entwickeln müssen, die angeben, welche Prozesse warten sollen, wie sie ausgeführt werden sollen usw. Dies bedeutet, dass nicht alle Anwendungen diese Art der Prozessverwaltung erfordern. Wenn wir jedoch bereits mit Node.js oder JavaScript im Allgemeinen arbeiten, ist dies keine Entscheidung, die wir treffen können. In diesen Fällen müssen wir die Asynchronität auf natürliche Weise behandeln.
Synchronisation in CoffeeScript erstellen
Wie wir zuvor in JavaScript und daher in CoffeeScript erklärt haben, sind die Vorgänge asynchron. Deshalb müssen wir für viele Aufgaben, die wir auf das Ergebnis anderer warten müssen, angeben, von wem sie warten sollen.
Dieses Konzept ist sehr einfach, sobald wir es verstanden haben, aber es ist schwierig, es zu verstehen, wenn wir immer in synchronen Umgebungen gearbeitet haben. Das folgende Beispiel zeigt, wie eine Funktion im Rückruf einer anderen aufgerufen wird .
Angenommen, wir haben einen Prozess zum Backen eines Kuchens, dann würden wir drei grundlegende Funktionen ausführen:
bakePastel () cutPastel () makeCream ()
Aus dieser Perspektive einer Handlung der realen Welt können wir feststellen, dass es etwas gibt, das wir gleichzeitig mit dem Backen des Kuchens tun können, und dies ist, um die Creme daraus zu machen, aber die andere Handlung kann nur ausgeführt werden, wenn wir den gebackenen Kuchen haben ist es zu schneiden.
Dann haben wir bereits festgelegt, was passieren soll und in welcher Reihenfolge, sehen wir uns dann den CoffeeScript- Code an:
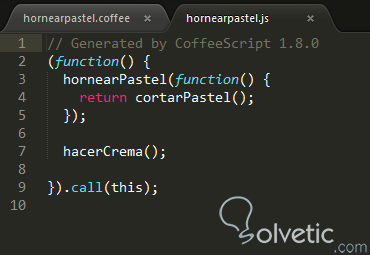
bakePastel -> cutPastel () makeCream ()
Wenn wir unsere .coffee-Datei kompilieren, wird sie in den JavaScript- Code übersetzt, den wir in der folgenden Abbildung sehen können:

Wir sehen, dass die Entwicklung in CoffeeScript viel einfacher ist, aber wenn wir das Ergebnis in JavaScript sehen , können wir einige Dinge feststellen, dass der Rückruf nur eine anonyme Funktion ist, die der Methode hinzugefügt wird, die von der Funktion abhängt, in die wir einfügen möchten synchroner Modus.
Die andere Sache, die wir bemerken, ist, dass wenn zwei Funktionen auf der gleichen Ebene sind, sie von Natur aus asynchron sind, daher sollten wir uns nur darauf konzentrieren, die Funktionen festzulegen, die nacheinander ausgeführt werden müssen.
Asynchronität in HTTP
Eine der Stellen, an denen Asynchronität am häufigsten verwendet wird, sind HTTP- Anforderungen, da hier ein perfektes Beispiel dafür vorliegt, wann Prozesse nicht davon abhängen, dass andere abgeschlossen werden, z. B. wenn ein Web geladen wird und mehrere Ressourcen geladen werden müssen Diese werden geladen, wenn ihre Quellen antworten, und wenn es eine Ressource gibt, die nicht aufgeladen wird, hindert dies andere nicht daran, dies zu tun.
Nach der gleichen Philosophie werden auch APIs und Webservices erstellt. Hier können wir dann von unserer Anwendung aus mehrere Anfragen stellen, ohne dass eine vor der anderen steht, sofern dies unserer Logik entspricht.
Alternativen im asynchronen Handling
Wenn wir groß denken, gibt es einen Punkt, an dem wir sehen, wie wir einen Rückruf für jeden Prozess bearbeiten , der von einem anderen abhängt, was sehr komplex zu warten ist, und obwohl CoffeeScript dabei hilft, eine bessere Lesbarkeit aufrechtzuerhalten, wird es uns nicht hindern, wenn wir Tausende von Anrufen haben weniger schwierig zu debuggen sein. Hier kommen verschiedene Bibliotheken ins Spiel, die uns dabei helfen, die gleiche Funktionalität beizubehalten, sie jedoch übersichtlicher zu gestalten und die Verwaltung unserer Prozesse und Funktionen zu vereinfachen.
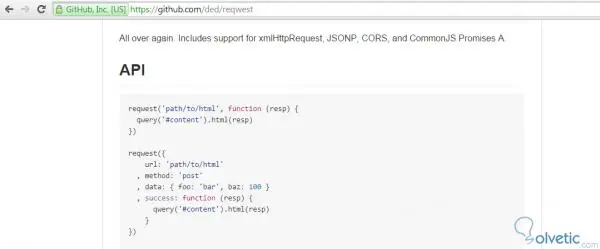
Da dieses Verhalten nicht systemeigen ist, wird es im Allgemeinen mit zwei externen Bibliotheken verwendet. Die erste ist ” reqwest.js”. Dies erleichtert die Verwendung von HTTP- Anforderungen für andere Ressourcen, die Sie unter dem folgenden Link finden .

Die andere Bibliothek ist rsvp.js , mit deren Hilfe wir Promises besser bearbeiten können , sobald sie von unserer Anwendung generiert wurden. Diese Bibliothek finden Sie hier .

Dies zeigt uns, dass wir es uns leisten können, Bibliotheken zu implementieren, die uns helfen, unsere Codierungsprozesse zu verbessern und uns so Entwicklungsstunden zu sparen, sobald wir die Grundlagen der asynchronen Programmierung kennen.
IcedCoffeeScript
Die Arbeit mit asynchronen Elementen ist heutzutage so wichtig, dass wir sogar eine Variante von CoffeeScript haben , die sich darauf konzentriert, uns mehr Werkzeuge für die Verwaltung dieser Art von Programmierung zu geben.
IcedCoffeeScript muss über npm mit folgendem Befehl installiert werden:
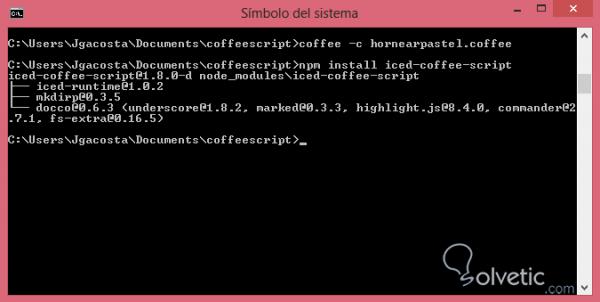
npm installiere iced-coffee-script
Es dauert einige Sekunden, bis Sie uns am Ende Ihrer Installation Folgendes auf der Konsole anzeigen sollten:

Mit diesem Tool können wir das Verhalten unserer Funktionen mit den Schlüsselwörtern wait und defer benutzerfreundlicher gestalten . Der erste besteht darin, dass ein asynchroner Block gestartet wird, und defer gibt an, dass unsere Anwendung warten muss, bis der Warteblock fertig ausgeführt ist, um mit dem nächsten Teil des Programms fortzufahren.
Das Interessante ist nicht dieses Verhalten, da wir in gewisser Weise Ähnlichkeiten mit dem Rückruf haben, wenn nicht, dass unsere Anwendung innerhalb eines Warteblocks synchron ausgeführt wird, was uns einen vertrauten Hintergrund für Leute gibt, die aus alten Sprachen wie PHP stammen das heißt, zeilenweise die Anweisungen zu lesen, die wir ihnen geben.
CoffeeScript hilft uns, diese Konzepte zu verstehen, da seine Syntax viel einfacher ist als JavaScript , und wenn wir die Übersetzung in letzteres generieren, lernen wir auch, wie man es auf herkömmliche Weise macht. Es ist wichtig, die offizielle Dokumentation zu lesen und viele Beispiele zu nennen, damit all diese Konzepte klar und beherrscht sind, um bessere Anwendungen zu erzielen.
Damit schließen wir dieses Tutorial ab, da wir sehen, dass die Welt der neuen Programmiertrends sehr interessant ist und viele neue Konzepte hat, die vielleicht diejenigen, die aus früheren Sprachen stammen, nicht sehr einfach zu verstehen sind, aber sobald sie verstanden sind, sind wir sicher wir werden sagen, wie wir ohne sie leben könnten.