Was wir als sinnvoll beschrieben haben, ist, dass der Controller bei Bedarf die Daten direkt an das Modell anfordert und dann alle entsprechenden Vorkehrungen trifft, um die relevanten Daten an die Ansicht zu übergeben.
ViewBag
Bevor wir sehen, wie das Modell verwendet wird, müssen wir zuerst die ViewBag- Methode kennen. Sie fungiert als Packager für die ViewData- Methode, damit wir eine sauberere Implementierung vornehmen können, wenn wir die Daten im Controller definieren.
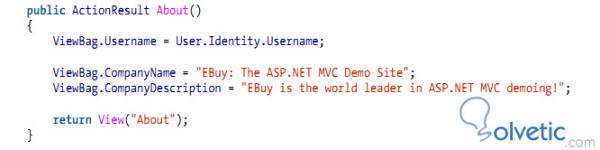
In der folgenden Abbildung sehen wir eine Definition des About-Controllers , der diese Methode verwendet:

Hier sehen wir, wie wir die verschiedenen Eigenschaften mit der ViewBag- Methode definieren, gefolgt von einem Punkt und dem Namen der Eigenschaft, die den Unterschied ausmacht. Auf diese Weise vermeiden wir das Schreiben von Klammern und Anführungszeichen und verringern so die Anzahl der zu schreibenden Zeichen.
Dann können wir in unserer Ansicht about.cshtml die Daten abrufen , wie wir sie im folgenden Code sehen:
<h1> @ ViewBag.CompanyName </ h1> <div> @ ViewBag.CompanyDescription </ div>
Wenn wir bereits ein Modell wie das folgende haben:
public class CompanyInfo { public string Name {get; setzen; } public string Beschreibung {get; setzen; } }
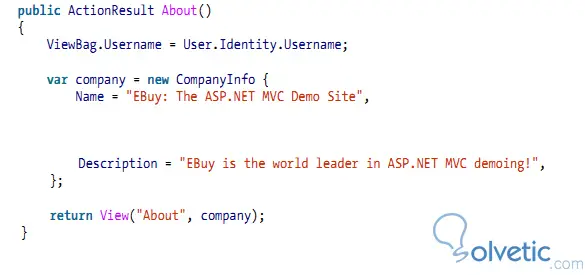
Wir können auf seine Eigenschaften zugreifen, indem wir in unserem Controller eine Instanz erstellen, wie in der folgenden Abbildung dargestellt:

Die erste Eigenschaft ist recht einfach. Wir sagen einfach, dass der Name des Benutzers derjenige ist, der dem Authentifizierungssystem des Frameworks entspricht . Dann definieren wir eine Variable, die eine Instanz unseres Modells darstellt, und dank der Konstruktoren können wir die Werte von festlegen Attribute des Modells, in diesem Fall Name und Beschreibung schließlich geben wir unsere Ansicht zurück.
Empfangen der Daten in der Ansicht
Da wir die Daten in der Steuerung festgelegt haben, die von unserem Modell stammen, ist es an der Zeit, in der Ansicht die Daten anzuzeigen, die der Benutzer erwartet, nachdem er die Ressource konsultiert hat.
Sehen wir uns den folgenden Code an:
@ {var company = (CompanyInfo) ViewData.Model; } <h1> @ company.Name </ h1> <div> @ company.Description </ div>
Das erste, was wir tun, ist, eine Variable abzugleichen und sie als Typ des zu verwendenden Modells festzulegen. Zusätzlich verknüpfen wir sie mit der ViewData- Methode. Dies alles in einem Rasiererblock . Dann greifen wir einfach auf jede Eigenschaft des Modells mit einem Punkt zu, wie wir sehen können etwas sehr Einfaches und das hat keine größere Komplexität, dies ist der Tatsache zu verdanken, dass der Controller den größten Teil der Arbeit erledigt hat.
Am Ende des Tutorials wissen wir bereits, wie Daten aus einer Struktur eines Modells abgerufen und mit Hilfe des Controllers in der Ansicht angezeigt werden.