MVC-Vorlagen
Wenn wir ein Projekt von Grund auf neu starten, haben wir die Möglichkeit , anfängliche Vorlagen auszuwählen, die verschiedenen Szenarien und Anforderungen entsprechen. Wenn Sie eine dieser Vorlagen auswählen, übernimmt unser Projekt einige Strukturen und Dateien, die als Basis dienen.
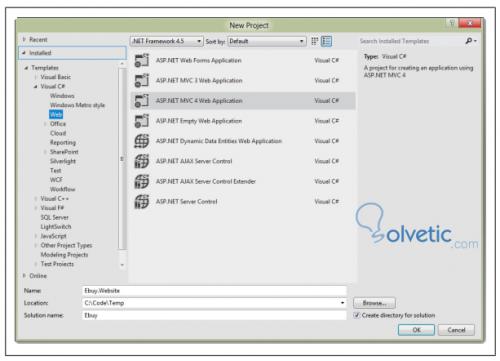
Um eine Vorlage auszuwählen, müssen wir zuerst ein neues Projekt erstellen, dazu starten wir unser Visual Studio und klicken auf neues Projekt und wählen C #, dann wählen wir den Projekttyp in diesem Fall ASP.NET MVC 4 , wir müssen den folgenden Bildschirm finden:

Sobald wir den Namen unseres Projekts ausgewählt und in das Feld für den Lösungsnamen eingefügt haben, gelangen wir zu dem Bildschirm, in dem wir die zu verwendende Vorlage auswählen.
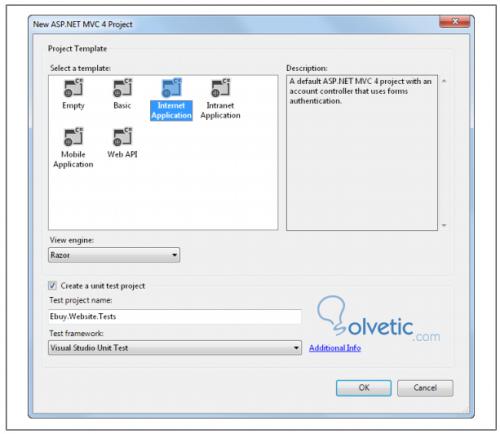
Nachfolgend sehen Sie ein Bild, in dem die verschiedenen Vorlagen in der IDE verfügbar sind:

Wie wir sehen können, gibt es 6 Arten von Vorlagen , von denen jede beschrieben wird, um zu verstehen, welche Phase unserer Projekte nützlich sein kann, wenn wir uns für die eine oder andere entscheiden.
Leer oder Leer: Diese Vorlage erstellt nur die Grundstruktur für das Grundgerüst unserer Anwendung. Sie wird vor allem dann verwendet, wenn wir bereits wissen, was wir möchten, und wenn wir nicht die Komponenten benötigen, die Visual Studio generieren kann. Obwohl diese Vorlage einfach ist, enthält sie einige Javascript-Bibliotheken , die für uns nützlich sein können.
Grundlegend oder Grundlegend: Ähnlich wie beim vorherigen Ansatz wird nur die Ordnerstruktur erstellt, die zum Erstellen einer Anwendung mit ASP.NET MVC erforderlich ist, da diese Vorlage so grundlegend ist, dass wir alles, was wir verwenden, praktisch von Grund auf neu erstellen müssen.
Internetanwendung oder Internetanwendung: Startet dort, wo die Vorlage leer war, enthält alle erforderlichen Informationen in der genannten leeren Vorlage, enthält jedoch einen anfänglichen Standardtreiber, der uns zur Startseite der Anwendung führt und zusätzlich einen AccountController erstellt . Das heißt, ein Treiber, der alles in Bezug auf Benutzerregistrierung und Sitzungsverwaltung erledigt.
Intranet-Anwendung oder Intranet-Anwendung: Sie funktioniert sehr ähnlich wie die Internet-Anwendung , unterscheidet sich jedoch darin, dass sie für die Verwendung der Windows-basierten Authentifizierung konfiguriert ist, was in Intranet- Umgebungen wünschenswerter ist.
Mobile Anwendung oder Mobile Anwendung: Es ist eine andere Variante der Internetanwendung, die wir gesehen haben. Diese Vorlage bringt uns jedoch das Jquery Mobile Javascript Framework , das sich auf mobile Plattformen wie Mobiltelefone und Tablets konzentriert. Außerdem sind die Ansichten für die Anzeige in optimiert mobile Geräte
Web-API: Wie der Name schon sagt, ist diese Vorlage auf die Erstellung von RESTful-APIs spezialisiert . Das heißt, wir können schnell Webdienste generieren, um andere Anwendungen zu unterstützen, die wir für die Kommunikation mit unserer Struktur benötigen.
Nachdem wir dieses Lernprogramm fertiggestellt haben, haben wir bereits die grundlegenden Konzepte für die Erstellung unserer Projekte anhand der im Framework verfügbaren Vorlagen gesehen. Außerdem wissen wir, wie ein Projekt in Visual Studio von Grund auf neu erstellt wird.