Einer der Aspekte, die den Unterschied ausmachen können, sind die Validierungen . Dies liegt an der Tatsache, dass wir bei der Eingabe vieler Daten eine klare Vorstellung haben müssen, wenn die Ursache fehlschlägt. Normalerweise werden zwei Validierungsebenen behandelt, die erste befindet sich auf der Seite von Server, dh wenn wir die Daten erhalten, die wir erhalten haben und die wir validieren lassen oder nicht und die zweite auf der Client-Seite ist, ist dies vor dem Senden der Daten zu validieren.
Validierungen auf Kundenseite
Die Wichtigkeit dieser Überprüfungen liegt in der Geschwindigkeit, mit der wir das Ergebnis derselben erhalten, zum Beispiel, wir haben 10 Felder geladen, aber von diesen sind 4 nicht korrekt, ohne eine Überprüfungsphase im Client müssen sie zum Server gehen und dann zurückkehren die antwort : trotz erfüllung der funktionalität verlieren wir einige wertvolle sekunden für den benutzer, aber wenn wir ihm vor dem senden der informationen mitteilen, dass er seine daten überprüfen muss, ersparen wir ihm den versand der kompletten seite.
Validierung auf der Client-Seite einschließen
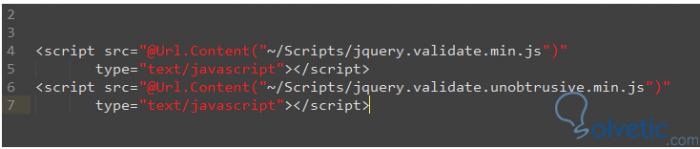
Um eine Validierung durchzuführen, brauchen wir nicht viel, wir werden jQuery verwenden und dafür werden wir aus unserer Sicht zuerst die entsprechenden Skripte einbinden:

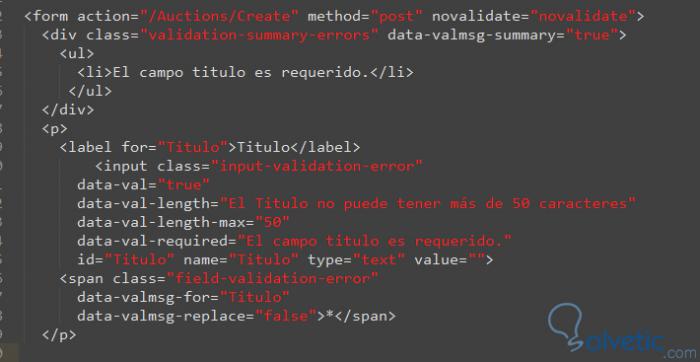
Sobald dies erledigt ist, müssen wir die Elemente konstruieren, die wir validieren wollen. In diesem Fall werden wir die Eingabefelder validieren, die wir entsprechend unserem Modell hinzufügen werden:

Die Art und Weise, wie diese Validierung durchgeführt wird, ist im Gegensatz zu anderen, dass, wenn wir die Skripte nicht in die Ansicht aufnehmen, dies funktioniert, nur dass es auf der Clientseite keine Validierung gibt.
Damit schließen wir das Lernprogramm ab, da es sehr einfach ist, diese Art von Validierungen einzuschließen , wenn wir die entsprechenden Bibliotheken verwenden. Im Falle von ASP.NET ist es ratsam, jquery.validate.unobtrusive.js zu verwenden, das von Microsoft entwickelt wurde, um seine Standards erfüllen zu können der Codequalität.