Teilansichten
Die Teilansichten sind eine andere Herangehensweise an die Layouts, da diese keine Vorlage sind, in der der Code enthalten sein wird, und auch, weil das Ziel nicht darin besteht, alles homogen zu sehen, das Ziel einer Teilansicht darin besteht, Daten anzuzeigen und eine Funktionalität zu haben dass wir es in mehreren Teilen der Seite anwenden können und es nur einmal schreiben müssen.
Eine mögliche Anwendung hierfür kann beispielsweise eine Auktionssite sein, auf der wir einen Abschnitt mit den neuesten Auktionen, die auf den Artikel angewendet wurden, ein kleines Foto und den Preis platzieren müssen, anstatt diesen Code in jede mögliche Ansicht schreiben zu müssen machen die Anwendung einer Teilansicht.
Erstellen Sie eine Teilansicht
Um eine Teilansicht zu generieren, müssen wir zuerst entscheiden, was benötigt wird, dann müssen wir unsere Logik erstellen und diese Datei in eine Datei einfügen. Diese Datei muss sich im Verzeichnis Shared views befinden , dh, sie befindet sich im freigegebenen Ordner unserer Anwendung.
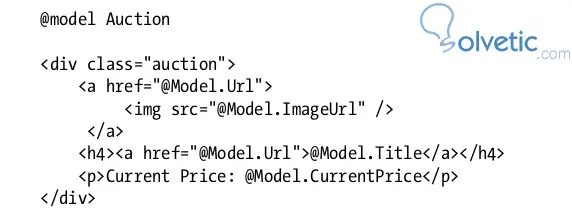
Sehen wir uns im folgenden Bild den Code an, den wir benötigen, um das zu erreichen, was wir im Beispiel erwähnt haben:

Wenn wir zu den Details gehen, die wir sehen, dass wir unser Modell in diesem Fall ” Auktion” importieren, da es sich um eine Auktion handelt, schreiben wir den Inhalt und fügen jedem Abschnitt mit Razor den Wert hinzu, den es drucken soll, da dies unserer Ansicht nach nicht kompliziert ist.
Wenn wir diese Teilansicht verwenden möchten, müssen wir Html.Partial () verwenden. Auf diese Weise können wir das generieren, was wir bereits als Teil einer anderen Ansicht erstellt haben.
Schreiben wir den Code, den wir verwenden würden, um das zu erreichen, was wir erklärt haben:
@model IEnumerable <Auktion> <h2> Ergebnisse </ h2> @foreach (var auction in Model) { @ Html.Partial ("Auktion", Auktion) }
Wenn wir sehen, was passiert, führen wir zuerst eine Foreach-Operation durch, um alle im Modell gespeicherten Elemente zu durchlaufen. Dann übergeben wir diese durch die Html.Partial () -Methode an unsere Teilansicht Auction und übergeben anschließend die Name desselben ohne die Dateierweiterung.
Wir können dies dank der verschiedenen Helfer erreichen , die wir im Framework haben. Diese Methode Html.Partial () funktioniert sehr ähnlich wie View () und unterscheidet sich darin, dass die erste dazu gedacht ist, Inhalte als Teil anderer Ansichten zu generieren.
Damit haben wir dieses Tutorial abgeschlossen. Wir haben bereits ein neues Tool, mit dem wir so wenig Code wie möglich schreiben können, während wir die Funktionsbereiche unserer Seiten erweitern.