Die Bedeutung der Kenntnis dieser Struktur besteht darin, dass wir die verschiedenen Elemente lokalisieren können. Dadurch können wir den Wert, den sie enthalten oder den Text enthalten, den Inhalt von anderen Seiten übernehmen, einen Controller unserer Anwendung verarbeiten und eine Ansicht innerhalb einer Seite generieren, ohne dass dies erforderlich ist muss es aufladen, etc.
Ein Element referenzieren
Wie wir bereits erwähnt haben, hat HTML eine Struktur, in der es seine Elemente enthält. Um diese Elemente manipulieren zu können, müssen wir lernen, Verweise auf sie zu erstellen. Mit einem Verweis können wir sicherstellen, dass wir das Element oder die gewünschten Elemente übernehmen und sie ändern können.
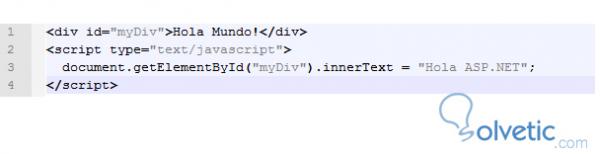
Sehen wir uns im folgenden Bild einen Code an, mit dem wir dank Javascript ein Element mit seiner id-Eigenschaft aufnehmen können:

In dem Code, den wir gesehen haben, haben wir ein HTML- Div-Tag, es hat eine ID, diese Eigenschaft ist diejenige, die wir erwähnt haben, die uns hilft, das Element im DOM innerhalb eines Javascript- Blocks zu finden und auszuwählen, dank des Dokumentobjekts, das wir verwenden können seine Methoden, um ein Element durch die ID zu erhalten, und in diesem Fall platzieren wir das gleiche Element aus dem div und weisen ihm schließlich mit der innerText- Methode einen neuen Text zu.
Wie wir sehen, wurde die Seite dadurch bereichert, obwohl ein relativ einfaches Beispiel das grundlegendste ist, das wir wissen müssen, um ein solides Fundament aufzubauen.
Mit jQuery verbessern
Da wir wissen, dass Javascript manchmal eine Menge Code schreiben muss, um einige Dinge zu tun, ist jQuery , das solche Funktionen und Codes verpackt, damit wir dieselben Funktionen mit Verknüpfungen und weniger Code lösen können, immer noch JavaScript, aber auf einfachere Weise geschrieben .
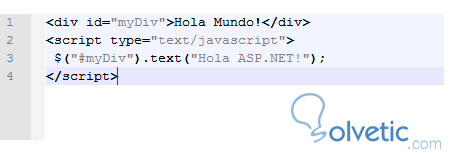
Im folgenden Beispiel sehen wir, wie wir das vorherige Beispiel mit jQuery erneut schreiben :

Wie wir sehen können, haben wir die Anzahl der Methodenaufrufe einfach mit der .text () -Methode zusammengefasst, die auf einen $ () – Selektor angewendet wurde. Abhängig davon, wie wir unser jQuery- Element aufrufen, können wir auf id, Klassen zugreifen, auch nach Elementtyp und untergeordneten Elementen von das selbe usw.
Wenn wir zum Beispiel dasselbe Beispiel machen möchten, aber in diesem Fall hat das <div> -Tag anstelle einer ID eine Klasse:
<div class = "myDiv"> Hallo Welt! </ div> <script type = "text / javascript"> $ (". myDiv"). text ("Hallo ASP.NET!"); </ script>
Hier sehen wir, dass wir den Selektor nicht mit $ (“# selector”) aufrufen, sondern mit $ (“. Selector”). Das Problem ist, dass wir ihn beeinflussen, wenn wir mehr als ein Element mit derselben Klasse haben.
Damit schließen wir dieses Tutorial ab, in dem wir das Konzept der Selektoren und deren Verwendung sowohl mit normalem Javascript als auch mit jQuery etwas vertieft haben, wodurch die Menge des von uns geschriebenen Codes verringert wird.