Um diese Ziele zu erreichen, verfügen wir über die Sprachen, die es uns ermöglichen, mit den Vorlagen der Ansichten zu interagieren. Im Falle von ASP.NET MVC verfügen wir über die Sprache Razor , mit der wir Ausdrücke platzieren können, die vom Server ausgewertet und interpretiert werden, bevor sie an den Server gesendet werden Browser mit den entsprechenden Werten.
Rasiermesser
Razor zielt darauf ab , HTML zu generieren, dh alle Ausdrücke und Codes, die wir verwenden, sollen uns dabei helfen, unsere Ansichten dynamischer zu gestalten. Daher ist es mit einer Intelligenz ausgestattet, mit der wir erkennen können, was einfaches HTML und was die Sprache von Razor ist .
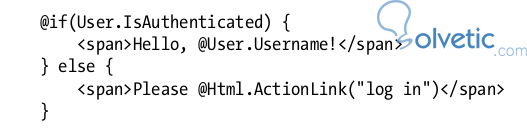
In der folgenden Abbildung sehen Sie beispielsweise, wie Sie mit Razor auswerten, ob ein Benutzer in unserer Anwendung authentifiziert ist:

Razor und HTML unterscheiden
Am Ende des vorherigen Punkts geben wir an, dass wir mit dem Symbol @ den Anfang eines Razor- Ausdrucks angeben. Wenn wir uns mit diesem Aspekt befassen, haben wir zwei Möglichkeiten, Razor-Code in unseren Ansichten zu deklarieren.

Dies sollte uns folgendes HTML generieren:
Nicht angemeldet: <a href="/Login"> Login </a>
Dies entspricht einem normalen Sitzungsstart.
Die Codeblöcke ermöglichen es uns, Logik zu erzielen, die nicht in einer einzigen Zeile ausgedrückt werden kann, auch im Gegensatz zu den Code-Nuggets, die nichts zurückgeben müssen.
Wir haben bereits eine viel klarere Vorstellung davon, wie die Logik funktioniert, die in den Vorlagen enthalten sein muss, und verwenden die Sprache Razor , wenn wir unsere Anwendung in ASP.NET MVC entwickeln .