Diese Interaktionselemente werden als Ereignisse bezeichnet . Die Ereignisse reichen vom Klicken auf ein bestimmtes Element bis zum Erkennen, ob die Seite aktualisiert wurde, ob der Mauszeiger über ein Element geführt wurde usw. Damit können wir andere Arten von Routinen entwickeln, die beim Herunterladen von Arbeit von unserer Serverlogik helfen.
Event onclick ()
Dies ist möglicherweise eines der am häufigsten verwendeten und nützlichsten Ereignisse in unserem Javascript- Arsenal. Das onclick () -Ereignis besteht aus einer Methode, die es uns ermöglicht, bei Anwendung auf ein Element unseres DOM-Baums zu verwalten, wann ein Benutzer darauf klickt, z. B. wenn wir einen Anker oder Link haben, den Benutzer aber nicht zu einer anderen Seite weiterleiten möchten, wenn dies nicht der Fall ist um eine bestimmte Aktion auszuführen oder wenn wir eine Schaltfläche erstellen, die kein Formular senden muss. Es gibt viele Dinge, die es uns ermöglichen, dieses Ereignis zu gestalten, wenn wir ein wenig Kreativität haben.
Im Folgenden sehen Sie einen sehr einfachen Code, mit dem dieses Ereignis funktioniert:
<input id = "btn-event" value = "Berühre mich" onclick = "activateEvent ();"> <script type = "text / javascript"> Funktion activateEvent () { alert ("Hallo, ich bin ein JavaScript-Ereignis in ASP.NET MVC"); } </ script>
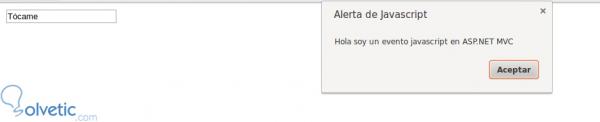
Dieser Code ist sehr einfach, wir definieren ein Element in unserem HTML , in diesem Fall eine Eingabe, und wir sagen, dass es in seinem onclick- Ereignis die Funktion activateEvent () aufruft , dann definieren wir in einem Skriptblock den Code dieser Funktion für Effekte Zur Demonstration aktivieren Sie eine Popup- Benachrichtigung () mit einem Text. Sehen wir uns an, wie dieser in unserem Browser aussieht:

Es wird dann gezeigt, dass es sehr einfach ist, mit solchen Ereignissen in unseren Programmen umzugehen. Dies ist jedoch nicht die einzige Möglichkeit, unser DOM zu manipulieren. Wir können dasselbe Beispiel auch auf eine etwas weniger starre Weise ausführen, da dies uns dies ermöglichen würde Bedingen Sie das Ereignis entsprechend den Anforderungen. Sehen wir uns zuerst den Code an:
<input id = "btn-event" value = "T & oacute; came"> <script type = "text / Javascript"> Funktion activateEvent () { alert ("Hallo, ich bin ein JavaScript-Ereignis in ASP.NET MVC"); } document.getElementById ("btn-event"). onclick = activateEvent; </ script>
In diesem Beispiel sehen wir, dass das Ereignis nicht an das Element gebunden ist, aber in unserem Skript sagen wir zu dem Dokumentobjekt , das abhört, wenn sie auf das Element klicken, das wir durch ihre ID aufrufen, und wenn sie darauf klicken, sollten sie es aufrufen zu einer Funktion.
Wie wir sehen konnten, ist die Arbeit mit Ereignissen in der DOM-Struktur mithilfe von Javascript in ASP.NET MVC recht einfach. Wir müssen diese Grundlagen nur beherrschen, um bessere Funktionen zu erstellen und sie in unseren Anwendungen anzuwenden.