Das Interessanteste ist, dass wir mithilfe von ASP.NET Routinen erstellen können, die mit den Controllern interagieren, um diese Art von Verhalten dynamisch und mit Datenbankinhalten zu generieren.
.
Ändern Sie das CSS
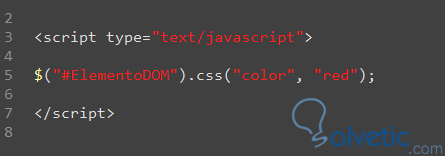
Das CSS gibt unseren Elementen im DOM Stile. Stellen Sie sich daher vor, wir hätten eine gewisse Validierung und möchten, dass bei Nichtbestehen dieser Validierung ein rotes Kästchen angezeigt wird, um den Fehler anzuzeigen, der bei der Bearbeitung des DOM auftreten kann Gehen Sie dazu folgendermaßen vor: Sehen wir uns das Bild mit dem Beispiel an:

Wir heben hier die .css () -Methode hervor, da wir zwei Parameter übergeben haben. Der erste Parameter ist die CSS- Eigenschaft, die hinzugefügt oder aktiviert werden soll, und der zweite Parameter ist der Wert, den diese Eigenschaft annehmen muss.
Neues Element hinzufügen
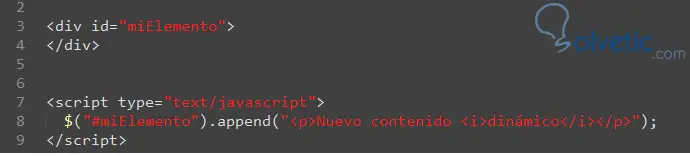
Wir können nicht nur vorhandene Elemente ändern, sondern auch neue Elemente hinzufügen. Dadurch können wir Text einfügen, neue Blöcke hinzufügen usw.

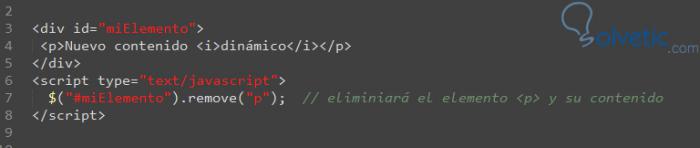
Wir können auch Elemente entfernen, dies ist sehr wichtig, da Sie Bewegungseffekte und Aktionen in der Anwendung erzielen können. Damit kann der Benutzer die Auswirkungen seiner Aktionen in Echtzeit sehen. Dazu verwenden wir die .remove () -Methode und geben sie weiter Der Selektor, den wir aus unserem DOM entfernen möchten:

Hier sehen wir im Beispiel, wie wir das Element auf sehr einfache Weise entfernen, indem wir nur die Bezeichnung auf dem Selektor angeben.
Andere Eigenschaften
Wir können alle Eigenschaften des Elements manipulieren, das Einzige, was wir dokumentieren müssen, ist, dass es schwierig ist, sie alle auswendig zu kennen. Im Internet haben wir jedoch den jQuery-Leitfaden, mit dem wir die offizielle Dokumentation verwenden können, während wir unsere Entwicklung durchführen.
In diesem Fall ist es wichtig zu wissen, was wir tun möchten. Das ist der entscheidende Punkt, damit wir unterwegs forschen und lernen können, während wir den grundlegenden Aspekt kennen, den wir in Ordnung bringen werden.
Damit schließen wir dieses Tutorial ab, da es sehr einfach ist, auf einer höheren Ebene mit dem DOM-Baum zu interagieren. Ein Großteil dieser Funktion geht auf jQuery zurück, der diese Interaktion erleichtert.