Wir haben auch gesehen, dass wir beim Erstellen des entsprechenden Controllers einige Standard-Basismethoden leer generiert haben, damit wir unsere Logik dort platzieren können. Dies geschieht jedoch, wenn wir die Standardnomenklatur nicht verwenden möchten, da wir dies durch einen Verstoß gegen die Konvention tun können.
Registrieren der Route
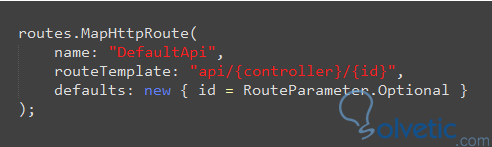
Damit unsere Treiber ordnungsgemäß funktionieren, muss ASP.NET MVC wissen, dass sie in unserer Anwendung vorhanden sind. Daher müssen wir eine Route erstellen , über die wir diese Controller aufrufen und auf diese Weise auf unsere Datendienste zugreifen können.
In der folgenden Abbildung sehen wir ein allgemeines Beispiel, das wir auf unser Projekt anwenden können.

Auf diese Weise berücksichtigt ASP.NET das Konventionsparadigma zur Konfiguration.
Die Konvention zur Konfiguration brechen
Obwohl die Konvention zur Konfiguration ein Paradigma ist, das uns viel Code-Arbeit erspart, gibt es Zeiten, in denen sich dies nicht an unsere Anwendung anpasst, es gibt viele Gründe und jeder Fall ist speziell, aber die Tatsache, dass wir die Konvention brechen müssen, tut dies nicht es hindert uns daran, einen Datendienst zu erstellen.
Um dies zu brechen, werden wir einfach unsere Aktion wie jede andere generieren, aber anstatt den Namen der Methode zu verwenden, werden wir unsere eigene Nomenklatur aufstellen. In diesem Moment wird das Framework fragen, wie diese Aktion durchgeführt werden soll, und um Verwirrung im Moment zu vermeiden Um eine neue Aktion zu generieren, erklären wir, mit welcher Methode diese Aktion funktioniert.
[HttpGet] öffentliche Auktion FindSubasta (int id) { }
In dem Code, den wir platziert haben, sehen wir, was wir erklären. In diesem Fall geben wir an, dass die Aktion mit der HTTP- GET-Methode ausgeführt wird. Dann teilen wir ihm mit, welches Modell erweitert wird, und geben den entsprechenden Namen an. Wie wir gesehen haben, ist es überhaupt nicht schwierig.
Rufen Sie unseren Service an
Das Aufrufen des Service ist der letzte Teil unseres Datenservices, da wir wissen, dass das JSON- Format der Favorit für diese Art von Fall ist. Wenn wir also eine Bibliothek wie jQuery verwenden , können wir direkt nachfragen, wie im folgenden Beispielcode gezeigt:
<script type = "text / javascript"> $ (function () { $ .getJSON ("api / auction /", Funktion (Daten) { $ .each (Daten, Funktion (Schlüssel, Wert) { var str = val.Description; $ ('<li />', {html: str}). appendTo ($ ('# Auktionen')); }); }); }); </ script>
Hier rufen wir mit der getJSON- Methode unsere Route auf, die wir erstellt haben. In diesem Fall würde dies / api / auction / sein und die Get-Aktion auslösen und die erforderlichen Daten zurückgeben, die wir dann verarbeiten können, wie wir es für richtig halten Im Beispiel haben wir eine in HTML sortierte Liste generiert.