Hier wird ein Teil des Zyklus geschlossen, da der Benutzer effektiv eine angemessene Antwort auf Ihre Anfrage erhält und wir als Entwickler eine Aufgabe ausführen können, die darin besteht, eine Anfrage abzuschließen, da wir den Aufruf der Ressource durch den Benutzer bis zu unserer Zustellung erhalten In der Vorlage die Daten, die der Controller uns zur Verfügung stellt.
Daten anzeigen
Wie wir wissen, können wir durch die Unabhängigkeit der Ebenen des Model-View-Controllers die Logik von dem trennen, was der Benutzer sieht. Dies ist der Vermittlung des Controllers zu verdanken, der als eine Art Verkehrsstaatsanwalt fungiert und die Anforderungen entgegennimmt, die von dem kommen Routing-Modul und bringen es zum richtigen Ziel.
Aber alles, was wir erklärt haben, fehlt immer noch etwas Wichtiges und so wird der Benutzer die Antwort sehen und hier kommt das Spiel ins Spiel, indem Daten in der Ansicht angezeigt werden. Bis jetzt haben wir statischen Inhalt in die Ansicht verschoben , jetzt müssen wir sehen, wie etwas dynamischeres ausgeben.
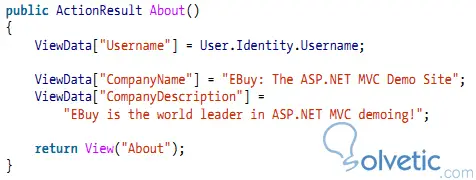
In der folgenden Abbildung sehen wir , wie wir einen Controller erstellen und Daten erstellen , die wir dann in der Ansicht verwenden:

Hier definieren wir die Aktion, wenn wir die Ressource “About” konsultieren. Wenn wir den Code betrachten, den wir mit 3 ViewData- Elementen erstellen , und für jedes Element einen Indexwert und einen Wert festlegen , der mit diesem Index aufgerufen werden kann, sehen wir auch, dass dem Benutzernamen ein zugewiesen werden kann Der Wert, den wir aus dem ASP.NET MVC- Authentifizierungssystem extrahieren , und die anderen Werte sind einfache Zeichenfolgen.
Anzeigen der Werte in der Ansicht
Sobald wir die Werte im Controller festgelegt haben, ist es Zeit, sie in unserer Ansicht anzuzeigen. Dazu müssen wir die entsprechende Datei suchen , wenn wir dem Beispiel folgen, dass wir die Datei entwickelt haben, die im Ordner views gesucht werden soll, sollte about.cshtml lauten Hier können wir einen Abschnitt einfügen, in dem wir mit dem folgenden Code auf die Werte verweisen, die wir in unserem Controller festgelegt haben:
<h1> @ViewData ["CompanyName"] </ h1> <div> @ViewData ["CompanyDescription"] </ div>
Wie wir sehen, ist es eine ziemlich einfache Übung, hier zwei einfache HTML-Elemente zu erstellen, ein h1 und ein div, in denen das Interessante passiert, da die Werte im Controller definiert wurden, sodass sie automatisch für die Verwendung in der Ansicht verfügbar sind .
Nach Abschluss dieses Tutorials wissen wir bereits, wie Daten von der Steuerung an die Ansicht übergeben werden, es ist nicht kompliziert und spart uns dank der Struktur des Frameworks Arbeit.