Wir können einen herkömmlichen Controller haben, der Daten über die HTTP- POST- Methode empfängt und dennoch Ajax verwenden kann. Dies bietet uns eine ausreichende Vielseitigkeit, um unsere Anwendungen zu aktualisieren und Anwendungen dynamischer und für den Benutzer einfacher zu erstellen.
Daten über JSON senden
Wir können die Daten über Ajax mit JSON senden. Dies liegt daran, dass ASP.NET MVC die Daten mit dem Modell verknüpft, erkennt, wenn es sich um JSON handelt oder wenn wir die normalen Formulardaten senden. Deshalb haben wir Nein gesagt Wir brauchen mehr Änderungen in unseren Controllern.
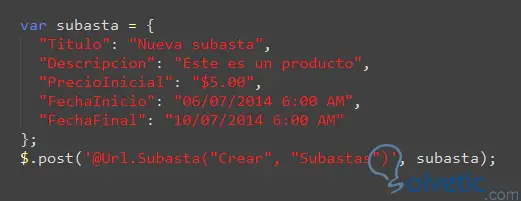
Nachdem diesbezüglich alles klar ist, wird im folgenden Bild ein kleines Beispiel angezeigt. In diesem Beispiel wird ein Datensatz erstellt und eine Sendung über Ajax an eine Steuerungsaktion unserer Anwendung gesendet:

Hier können wir sehen, dass wir unsere Daten in einem JSON erstellen, das wir in der Auktionsvariablen speichern, dann verwenden wir die Shortcut-Methode $ .post () von jQuery und rufen unseren Helfer auf, um die URL für die Aktion Create des Auction Controllers zu generieren, und übergeben sie ihm Als Parameter unsere Variable, die den JSON enthält.
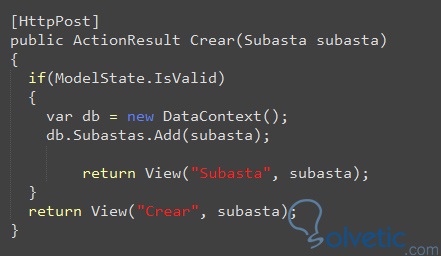
Sobald wir das haben, müssen wir es mit unserem Controller empfangen, da wir einen JSON übergeben und theoretisch nichts ändern sollten. Sehen wir uns an, wie der Controller im folgenden Beispiel aussieht, damit wir eine vollständige Vision von allem haben, was wir brauchen vervollständigen:

Hier haben wir das erste, was wir tun, ist, unsere Aktion auf den Empfang von Parametern über die HTTP- POST- Methode vorzubereiten. Damit vermeiden wir, dass jeder ohne unsere Zustimmung Daten senden kann. Im Rahmen der Aktion führen wir die Validierung durch, wenn das eingetroffen ist Konform mit dem Datenmodell, und hier ist es wichtig, dass ASP.NET MVC sofort feststellt, dass wir eine JSON gesendet haben, und die entsprechende Validierung durchführt, ohne etwas Besonderes definiert zu haben. Dann führen wir unsere Routinetätigkeit aus, um die Daten zu speichern und zur Ansicht zurückzukehren, falls ein Fehler in den Daten auftritt, kehren wir zur Ansicht zurück, um sie zu erstellen.
Damit beenden wir dieses Tutorial und sehen dann, dass wir, wenn wir unsere Anwendung einen Schritt weiterentwickeln möchten, einfach den Pfad wählen müssen, dem wir folgen möchten. Die neuesten Trends behandeln den Aufbau von Anwendungen mit nur einer Seite unter Verwendung mehrerer Frameworks in Javascript Es ist durchaus rentabel, wenn wir hinzufügen, dass ASP.NET MVC mit JSON funktioniert, dann können wir beide Technologien auf sehr einfache Weise kombinieren.