Unter Berücksichtigung dessen werden wir dann wissen, dass viele Fehler gemacht werden, Felder mit falschen Informationen im Format füllen, möglicherweise leere Felder lassen, die wir ausfüllen möchten, usw. Dazu müssen wir die benutzerdefinierten Fehler definieren, die wir dem Benutzer mitteilen, warum er die Anwendung nicht mit seinen Anforderungen fortsetzen kann, und ihm dabei helfen, was und wie es gefüllt werden soll.
Benutzerdefinierte Nachrichten
Mit einer personalisierten Nachricht können wir angeben, dass die Anwendung kommuniziert, wenn ein Fehler in einem bestimmten Feld des Modells auftritt, da es nicht dasselbe ist, einen Fehler ohne Nachricht anzuzeigen und darauf zu warten, dass der Benutzer weiß, dass er fehlgeschlagen ist. Hierzu wird der folgende Code angezeigt :
[Erforderlich] [StringLength (50, ErrorMessage = "Der Titel darf nicht länger als 50 Zeichen sein")] public string Title {get; setzen; } [Bereich (1, 10000, ErrorMessage = "Der Einstiegspreis muss mindestens 1 betragen")] öffentlicher Dezimalpreis Start {get; setzen; }
Wir sehen, dass wir eine Nachricht platzieren konnten, wenn unser Feld die angegebene Länge überschreitet, und auch, wenn wir einen Bereich platzieren, da der Benutzer im letzteren Fall eine Anleitung benötigt, die platziert werden muss.
Fehler anzeigen
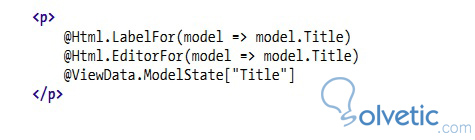
Nachdem wir die Fehler und ihre verschiedenen Meldungen definiert haben, müssen wir unsere Augen darauf vorbereiten, sie anzuzeigen, wenn sie auftreten. Um dies zu erreichen, verwenden wir die Sprache Razor und deren einfachen Zugriff auf die Eigenschaften unserer Modelle. Siehe das folgende Bild So bereiten Sie ein Feld vor, das dem Benutzer angezeigt werden soll, und erhalten den Fehler, falls vorhanden:

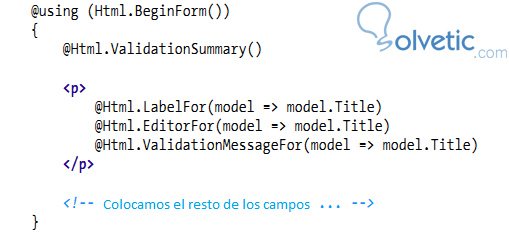
In der Abbildung sehen wir, wie wir unser Feld in der Ansicht drucken können. Jetzt sehen wir, wie wir den benutzerdefinierten Fehler hinzufügen, den wir erstellt haben:

Wir sehen, dass es sehr einfach ist. Wir verwenden die ValidationMessageFor- Methode und übergeben als Parameter unser Modell und die Eigenschaft, deren Fehler wir registrieren werden. wir wiederholen diesen prozess mit jedem feld, das wir aus unserer sicht haben.
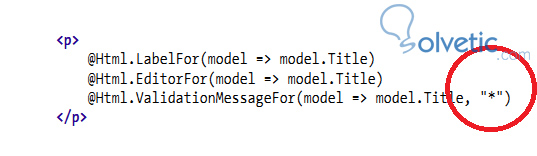
Sehen wir uns im folgenden Bild an, wie wir eine Nachricht mit einem “*” übergeben haben. Diese Nachricht wird häufig verwendet, um anzuzeigen, dass ein leeres Feld nicht akzeptiert wird, oder auch, wenn die vollständige Nachricht in einem Tooltip angezeigt wird , damit die Textansicht nicht überladen wird:

Es ist sehr einfach, all dies in unseren Programmen anzuwenden. Dadurch erhalten wir eine benutzerfreundlichere und sehr robuste Anwendung, da jede Validierung, die wir vornehmen, einen Punkt weniger Unterbrechung bedeutet.