Websites, die so interessant sind wie Facebook oder Google Mail, hängen stark von dieser Art von Effekten der Webanreicherung ab. Um dies zu erreichen, verwenden sie Javascript . Diese Sprache, die auf dem Client ausgeführt wird, ermöglicht es uns, sie auf unseren Server herunterzuladen und interaktivere Effekte zu erzielen.
Mit Javascript arbeiten
Eines der Hauptmerkmale bei der Arbeit mit Javascript ist, dass nicht alle Browser es auf die gleiche Weise interpretieren. Es gibt also Code, der in Internet Explorer 9 optimal ausgeführt wird, aber ab Version 8 zu Fehlern führt Viele mögen sagen, dass es aus verschiedenen Gründen besser ist, Chrome oder Firefox zu verwenden. Wenn wir jedoch eine gute Website wollen, sollten wir versuchen, sie so zu entwickeln, dass jeder unsere Anwendung unabhängig vom Browser genießen kann.
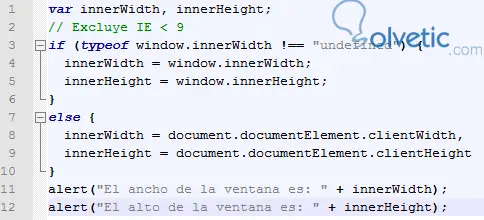
Sehen wir uns im Bild zwei Codes an, mit denen wir reines Javascript und dessen Entsprechung in jQuery vergleichen können:

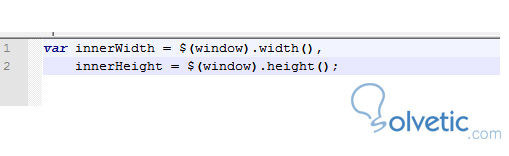
In Anbetracht der Inkompatibilitäten, die in früheren IE-Versionen erwähnt wurden, müssen wir einige Ausnahmen in unserem Code machen. Dadurch erhalten wir zwölf Codezeilen. In der folgenden Abbildung sehen wir, wie wir die Arbeit mit jQuery vereinfachen:

Hier fassen wir in zwei Zeilen zusammen, was uns zu einem Großteil des vorherigen Codes geführt hat, aber dies ist keine Zauberei oder eine Falle. Einfach jQuery ist dafür verantwortlich, einen Großteil des Javascript- Codes zu verpacken, wodurch wir die Möglichkeit haben, Funktionen auf einfachere Weise auszuführen, einschließlich Validierungen für das Die meisten Browser und andere Elemente.
DOM-Baum
Der DOM-Baum ist die Struktur unserer Webseite. Dadurch können wir Elemente im HTML-Code lokalisieren, ohne dass eine Verarbeitung mit dem Server erforderlich ist. Dadurch können wir asynchrone Funktionen ausführen, dh wir müssen die Seite nicht erneut laden, um Ergebnisse zu erhalten.
Auf diese Weise können wir unsere Systeme anreichern, um eine höhere Geschwindigkeit zu erzielen und Ressourcen auf unserem Server zu sparen.
Da wir die Möglichkeiten und damit auch die Komplexität der Programmierung als sehr umfassend ansehen, müssen wir die Grundlagen sehr gut kennen, damit wir keinen ineffizienten Code verlieren oder erstellen.