Eine der Methoden, die Sie sich vorstellen können, ist das Erstellen von HTML- Dateien mit den erforderlichen Teilen, um die Teilansicht zu erstellen. Sie haben jedoch ein Problem, das darin besteht, dass zusätzlich zur möglichen Code-Redundanz eine große Datenmenge verschoben werden muss. Hierfür können wir überlegen, ob wir mit JSON die erforderlichen Daten verschieben können, ohne HTML verwenden zu müssen. Hier haben wir eine bessere Möglichkeit, das Problem zu lösen und die Teilansichten weiterhin zu verwenden.
Aus diesem Grund werden wir einen anderen Weg finden, um mit den Teilansichten zu arbeiten, und eine Template-Engine auf der Client-Seite verwenden. Dies ermöglicht uns eine nachhaltigere Struktur und wir können das gesamte Gewicht der Operationen im Browser herunterladen und unsere Anwendung der Anstrengung.
Vorlagen auf der Client-Seite
Das erste, was wir darüber wissen sollten, ist, dass dies keiner offiziellen oder Standardspezifikation angehört. Um diese Art von Lösung zu implementieren, sind wir daher auf Bibliotheken von Drittanbietern angewiesen, obwohl dies wie eine Warnung vor einem Mittel mit Nebenwirkungen klingt Tatsächlich bedeutet diese Freiheit nicht, dass wir die Lösung verwenden können, die unserem Geschmack am ehesten entspricht.
Vorlagensyntax
Da wir eine Template-Engine verwenden müssen, hat diese eine eigene Syntax, um unsere dynamischen Elemente lokalisieren zu können. Dies hört sich etwas komplex an, aber der Befehlssatz ist oft sehr intuitiv.
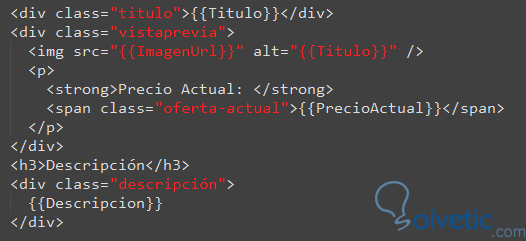
In der folgenden Abbildung sehen wir einen Beispielcode einer Vorlage, und wir werden sehen, wie man sie verwendet:

Wir sehen, dass es auf den ersten Blick nur ein einfacher HTML-Code ist, aber wenn wir mehr nachfragen, stellen wir fest, dass er einige spezielle Ausdrücke enthält, wie zum Beispiel {{Title}}. Diese Art von Ausdrücken werden durch unsere dynamischen Werte ersetzt und wieder dieser Abschnitt, ohne neuen Code zu generieren, wodurch die übertragene Datenmenge verringert wird.
Damit wir dieses Tutorial abschließen, haben wir eine kleine Einführung in diese Form der Arbeit erhalten, um Teilansichten zu erstellen, obwohl wir nur eine Template-Engine erwähnen, die nicht die einzige ist, die es auf dem Markt gibt, müssen wir eine Untersuchung durchführen, um zu sehen Das breite Spektrum angeboten und in der Lage sein, einige zu testen und zu wissen, welche für unsere Bedürfnisse am besten ist.