Wenn wir jedoch die Struktur, die AngularJS bietet, ein wenig besser nutzen möchten, können wir mit $ resource arbeiten , mit der wir ein Modell erstellen und dann die Objekte in unserer Anwendung verwenden, um die Aktionen direkt auszuführen. Auf diese Weise besteht die Möglichkeit, Arbeit zu speichern. und Code.
Struktur einer REST-Ressource in Angular JS
Wenn wir uns entscheiden, mit $ resource zu arbeiten, können wir eine Struktur definieren, die die folgenden Elemente enthält:
- Die URL des Serverteils der Ressource.
- Die Art der Parameter für Anforderungen.
- Zusätzliche Methoden, die die Standardmethoden kapseln, damit wir ihre Funktionalität erweitern können.
- Die Arten der erwarteten Ressourcen.
- Die Überschriften.
Was uns die Arbeit erspart, ist auch, dass wir beim Erstellen einer Ressource auf diese Weise bereits Methoden haben, wie Speichern , Abfragen , Suchen und Entfernen sowie Löschen , um diese zu löschen, und zwar sofort beim Definieren dieser Struktur.
Beispiel
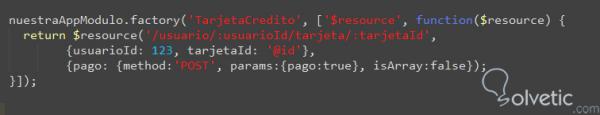
Angenommen, wir haben eine Ressource, die ein Benutzer erhält, und eine Kreditkarte, bei der das System eine Gebühr erhebt. Dies ist sehr häufig bei Online-Shops und anderen Anwendungen der Fall, bei denen wir Zahlungen erhalten. Dafür müssen wir einen AngularJS- Dienst erstellen Wir werden die grundlegenden Parameter und nur eine zusätzliche Methode definieren, die die Zahlungsmethode sein wird, mit der wir den Betrag festlegen können, mit dem die Karte belastet werden soll:

Wenn wir Beobachter sind, stellen wir fest, dass wir keine Methoden zum Speichern, Löschen oder Abrufen definieren. Dies liegt daran, dass diese standardmäßig in der Definition enthalten sind. Aus diesem Grund konzentrieren wir uns nur auf die spezifischen Methoden unserer Geschäftslogik. In diesem Fall ist es die Zahlungsmethode, die sendet eine Anfrage per POST an unsere Ressource.
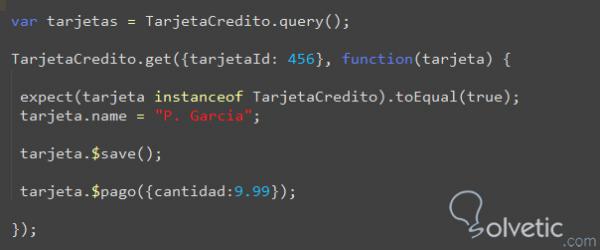
Wenn wir jetzt unsere kleine Ressource implementieren möchten, sollten wir nur Folgendes tun, um alle verfügbaren Aktionen auszuführen:

Hier sehen wir, dass wir zuerst unsere verfügbaren Karten konsultieren, dann eine speziell für die direkte Zusammenarbeit mit ihr erhalten und ihr mitteilen, dass jede Karte, die wir erhalten, eine Instanz unseres Modells sein muss, um funktionieren zu können.
Schließlich speichern wir einen Parameter auf der Karte, senden ihn mit der Speichermethode an das Modell und senden dann beim Aufrufen der Zahlungsmethode mit einer Menge alle Daten an den Server. Wir sehen dann, wie wir eine Menge Straße verkürzen könnten, wenn wir es nur mit $ http definiert hätten , da wir auf diese Weise alle Methoden definieren müssten, die uns die Ressource AngularJS bereits gibt.
Nachdem wir dieses Lernprogramm abgeschlossen haben, haben wir gelernt, mit REST- Ressourcen von AngularJS aus umzugehen, und es ist wichtig zu betonen, dass dies nicht der einzige Weg ist und wenn wir sehen möchten, wie weit wir gehen können, können wir dies tun Sehen Sie sich die Dokumentation etwas genauer an.