Mit Knockout.js können wir mit Ihrem Datenbindungsobjekt alle Elemente bearbeiten, die ein Formular bilden können. Auf diese Weise haben wir die Möglichkeit, Ereignisse zu validieren, auszulösen, Observablen zuzuweisen usw. Dadurch wird die Verarbeitung von Formularen auf der Clientseite möglich. Daher fügen wir eine zusätzliche Validierungsebene hinzu, bevor sie die Serverseite erreicht.
Datenbindungen eines Formulars
Bevor wir zu Beispielen mit Fällen übergehen, die wir anwenden können, ist es sehr wichtig, die Datenbindungen zu kennen, die mit den Elementen der Form unserer Anwendung arbeiten können. Auf diese Weise können wir eine Vorstellung davon bekommen, was wir erreichen können und was nicht. Alle Möglichkeiten, mit denen wir die Ergebnisse erzielen können, die für die ordnungsgemäße Funktion unserer Anwendung erforderlich sind:
z.
Das Interessanteste an diesen Datenbindungen ist, dass sie auf zwei Arten funktionieren: Wenn sich ein Element ändert, können wir es in unserer Modellansicht empfangen und gegebenenfalls verarbeiten, aber auch, wenn wir eine beobachtbare haben und etwas tun möchten Die Anwendung auf das Formular können wir auch problemlos durchführen, solange wir die entsprechende Datenbindung für den Elementtyp des Formulars verwenden, da Knockout.js fehlerhafte Anweisungen nicht interpretiert, wie dies ein Browser mit HTML tun könnte .
Praktisches Beispiel
Sehen wir uns nun ein praktisches Beispiel an, wie wir alle Konzepte verwenden können, über die wir im vorherigen Abschnitt dieses Tutorials gesprochen haben. Wir werden ein Textarea- Typ-Element erstellen, das nur 140 Zeichen akzeptiert, da diese Einschränkung besteht. Wir müssen den Benutzer darüber informieren, wie viele Zeichen vorhanden sind Sie bleiben, während Sie schreiben.
Die Logik, die wir verwenden werden, ist sehr einfach. Wir werden den text-bind textInput in das textarea-Element unseres Formulars aufnehmen, dann in unserer Modellansicht als beobachtbar festlegen und damit beginnen, die Zeichen als das zu erfassen Benutzer tippt. Schließlich verwenden wir ein berechnetes Element, um eine Beobachtungsgröße zu erstellen, die aus der Summe der verbleibenden Zeichen besteht. Momentan werden wir den Benutzer nicht zwingen, weniger zu schreiben, wir informieren ihn nur über die Zeichen. Sehen wir uns den Code unseres Beispiels an:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Formulare in knockout.js </ title> </ head> <body> <h4> Geben Sie ein text </ h4> <br/> <textarea data-bind = "textInput: textbox"> </ textarea> <br/> Verbleibende Zeichen: <span data-bind = "text: charactersResistant"> </ span> <script src = "js / knockout-3.3.0.js" type = "text / javascript"> </ script> <script> function ViewModel () {var self = this; self.boxText = ko.observable (''); self.limiteCategories = 140; self.caracteresRestantes = ko.computed (function () {return self.limiteCaracteres - self.cajaTexto (). length;}); }; var vistaModel = new ViewModel (); ko.applyBindings (viewModel); </ script> </ body> </ html>
Es sollte beachtet werden, dass wir den Datenbindungswert nicht verwenden , da wir die Anzahl der Zeichen ändern müssen, die zum Zeitpunkt des Schreibens des Benutzers verbleiben. Andernfalls könnten wir nur die Anzahl zum Zeitpunkt der Übergabe an ein anderes Element angeben, was nicht der Fall wäre Optimal für das, was wir mit Knockout.js erreichen wollen . Es wird jedoch Fälle geben, in denen diese Art von Verhalten erforderlich ist. Alles hängt von den Anforderungen unserer Anwendung ab. Mal sehen, wie unser Beispiel aussieht, wenn wir es im Browser ausführen:

Natürlich können wir hier nicht dynamisch einschätzen, wie unser niedriger Zähler ist, aber beim Schreiben unseres verbleibenden Zeichenzählers wird er aktualisiert, wie er im Textfeldelement des Formulars geschrieben ist:

Event Management
Ein weiterer Aspekt, den wir bei der Arbeit mit Formularen in unseren Anwendungen häufig benötigen, sind Ereignisse, da wir mit ihnen Aktionen auslösen können, wenn der Benutzer bestimmte Aktionen ausführt, z. B. einen Klick oder den Mauszeiger über einen bestimmten Abschnitt unseres HTML-Codes hält . Sehen wir uns einige Ereignisse an, die wir in unseren Formularen verwenden können:
Es besteht auch die Möglichkeit, andere im DOM verfügbare Ereignisse wie Mouseover und Tastendruck zu verwenden, um die Funktionalität unserer Modellansicht auf diese Ebenen zu erweitern.
Beispiel für Ereignisse
In der folgenden Übung wenden wir das Wissen über Ereignisse an, die wir erworben haben, erstellen ein kleines Formular, in dem wir eine Liste haben, und jedes Mal, wenn wir mit der Maus über eine Option fahren, wird ein Bild angezeigt Eine demonstrative Implementierung, die nicht für die Produktion geeignet ist. Sie hilft uns jedoch zu verstehen, woran wir gearbeitet haben.
In diesem Fall benötigen wir zusätzlich zur jQuery- Bibliothek von Knockout.js einige Effekte in unserer Anwendung. Daher ist es ideal, sie herunterzuladen und in demselben Ordner oder Verzeichnis zu speichern, in dem wir Knockout.js haben , oder sie möglicherweise von zu verwenden Ihre offizielle CDN Mal sehen, welchen Code wir brauchen:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Formulare in knockout.js </ title> </ head> <body> <img id = " current_thing "/> <ul> <! - ko foreach: things -> <li data-bind =" Text: Beschreibung, Ereignis: {mouseover: $ parent.loadImage} "> </ li> <! - / ko -> </ ul> <script src = "https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"> </ script> <script src = "js /knockout-3.3.0.js "type =" text / javascript "> </ script> <script> -Funktion ViewModel () {var self = this; self.cosas = [{description: 'Unser Haus ist sehr luxuriös und deswegen gefällt es uns sehr gut', image: 'casa.jpg'}, {description: 'Unser Auto ist sehr schnell und verfügt über modernste Technologie', image: 'auto.jpg'}]; self.loadImage = function (data, event) {$ ('# thing_actual'). attr ('src', data.image); }; }; var vistaModel = new ViewModel (); ko.applyBindings (viewModel); </ script> </ body> </ html>
Hier haben wir einfach eine Liste von Dingen mit einer Beschreibung und einem Bild erstellt. Auf dieses Bild kann von der Anwendung, die wir in diesem Fall ausgewählt haben, überall zugegriffen werden. Dann erstellen wir eine Funktion, die das hinzufügt Bild zu einem Selektor mit jQuery, so dass wir das gleiche im DOM zeigen können .
Im HTML- Teil sehen wir, dass wir eine Liste mit den Elementen erstellt haben, die zur Liste der Dinge gehören, und zeigen schließlich an, dass das Ereignis ein Mouseover ist und die Funktion, die ausgeführt werden muss, wenn das Ereignis eintritt. Mal sehen, wie unsere Anwendung aussieht, wenn wir sie in unserem Browser ausführen:

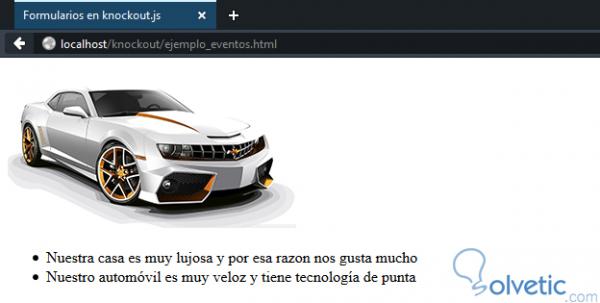
Wenn wir dann den Mauszeiger auf einige der Texte bewegen, wird das entsprechende Bild geladen und wir können die Funktionalität unseres Beispiels sehen:

Da es sich natürlich um eine dynamische Änderung handelt, können wir die Änderung nicht einschätzen, aber wenn wir den Cursor auf das obere Element bewegen, ändert sich das Bild. Damit haben wir dieses Tutorial abgeschlossen, mit dem wir die Arbeit mit Formularen mit Knockout.js vertieft haben und uns Werkzeuge an die Hand geben, um die Erfassung und Validierung der von unseren Benutzern stammenden Daten zu verbessern.