Die Programmiersprache Python ermöglicht die Verwendung verschiedener Bibliotheken und Frameworks zur Entwicklung grafischer Oberflächen. Einige sind Tinker, Wxwidget und QT, auf der wir die Tutorials gesehen haben:
- Plattformübergreifende Anwendungen mit Python, PyQT und QT Desginer 5
- Anwendungen mit SQLite-Datenbank, PyQT und QT-Desginer .

In diesem Tutorial erfahren Sie, wie Sie grafische Oberflächen mit WxWidget und dem Design-Tool wxFormBuilder entwickeln . wxFormBuilder ist eine grafische Benutzeroberflächen-Design-Anwendung. Sie ist kostenlos und Open Source erlaubt die Verwendung der wxWidgets-Bibliotheken. Sie wird häufig für die Entwicklung von Multiplattform-Anwendungen verwendet.
wxFormBuilder ist ein visuelles Entwicklungswerkzeug mit dem großen Vorteil, dass es Code in C ++, Python, PHP, Lua und XRC während der Entwicklung generieren kann. Es funktioniert unter Windows, Linux und Mac OS.
Für das Tutorial werden wir eine Installation unter Linux und in einer virtuellen Maschine mit VirtualBox und Windows 7 durchführen, um zu beweisen, dass wir die plattformübergreifende Anwendung genauso entwickeln können, wie wir es unter Linux installieren und eine virtuelle Maschine mit Linux haben könnten.
Wir müssen die folgenden Tools installieren:
Einer der Vorteile von Python besteht darin, dass es mehrere Programmierparadigmen unterstützt, z. B. Objektorientierung, imperative und funktionale Programmierung oder Prozedur. Wir können Python von der offiziellen Website herunterladen .
Es handelt sich um eine Reihe von Bibliotheken, mit denen Sie die Grafikbibliothek wxWidgets in der Programmiersprache Python speichern und verwenden können. Die wxWidgets-Bibliothek zeichnet sich durch eine Multiplattform aus.
Es kann von der offiziellen WxPython-Website heruntergeladen werden , unter Linux wird es in den Repositories bereitgestellt oder kann hinzugefügt werden

Mit wxFormbuilder können Sie Code in C ++, Python, PHP, Lua und dem XRC-Code generieren. Der Code wird beim Entwerfen erstellt.
Wir können es von der offiziellen Website herunterladen . Wir müssen eine Version höher als 3.4 installieren, die alle oben genannten Sprachen unterstützt.
In diesem Tutorial werden wir die Anwendung unter Linux entwickeln und dann auch unter Windows ausführen. In Linux ist Python bereits installiert, daher werden wir wxPython und wxFormbuilder installieren. In einem Terminalfenster schreiben wir die folgenden Befehle:
sudo add-apt-repository -y ppa: wxformbuilder / wxwidgets sudo apt-get update sudo apt-get install libwxgtk3.0-0 libwxgtk-media3.0-0 sudo add-apt-repository -y ppa: wxformbuilder / release sudo apt-get update sudo apt-get installiert wxformbuilder
Dann müssen wir wxpython als Umgebungsvariable hinzufügen, um es aus einem beliebigen Verzeichnis verwenden zu können:
export PYTHONPATH = "$ PYTHONPATH": / usr / lib / python2.7 / dist-packages / wx-2.8-gtk2-unicode /
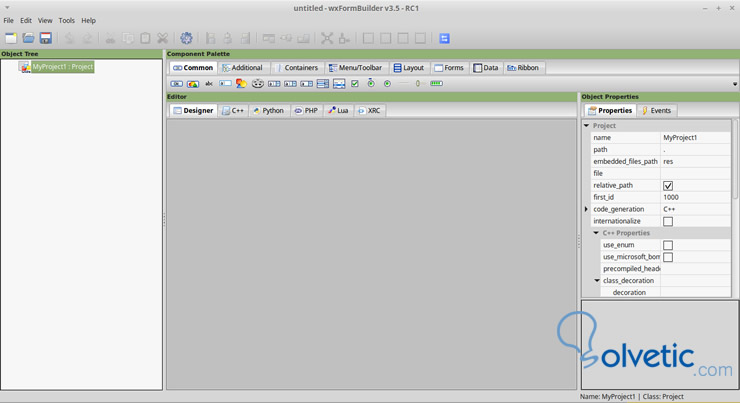
Als nächstes öffnen wir wxFormbuilder aus dem Hauptmenü:
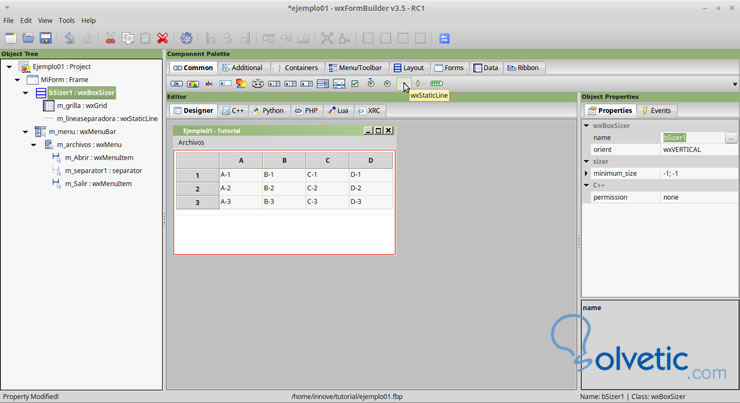
wxFormBuilder präsentiert einen Desktop mit einer linken Spalte, in der sich das von uns verwendete Projekt oder der Bildschirm und die verwendeten Komponenten befinden, in der Mitte die Registerkarte Design und für jede Sprache eine Registerkarte. Rechts sehen Sie die Eigenschaften des Projekts und der von uns verwendeten Komponenten .

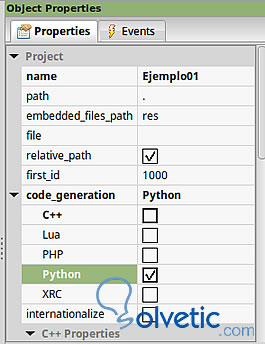
Das erste, was wir konfigurieren müssen, ist das Projekt. Dazu klicken wir auf den Namen des Projekts und gehen dann zu den Eigenschaften, wo wir einen Namen und die Sprache vergeben, die wir verwenden werden.

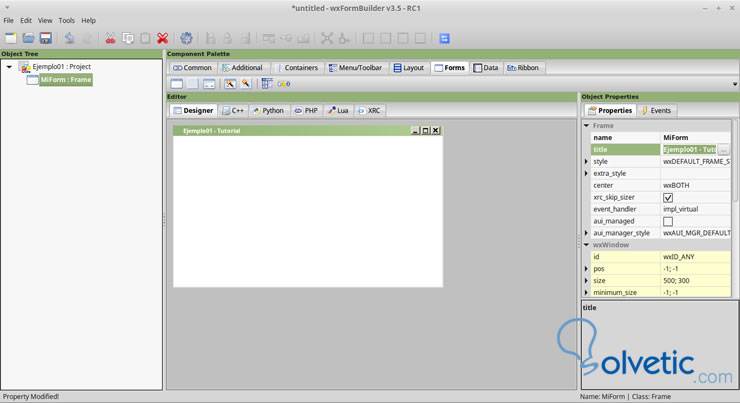
Als nächstes gehen wir zur Registerkarte Formular und fügen ein Formular hinzu, das der Container des Bildschirms sein wird.

Dann können wir über die Eigenschaften den Namen des Formulars ändern, dem wir MiForm zuweisen, und den Titel, der Example01-Tutorial sein wird. Außerdem können wir viele Optionen wie Hintergrundfarbe, Größe, Fenstertyp und vieles mehr ändern.
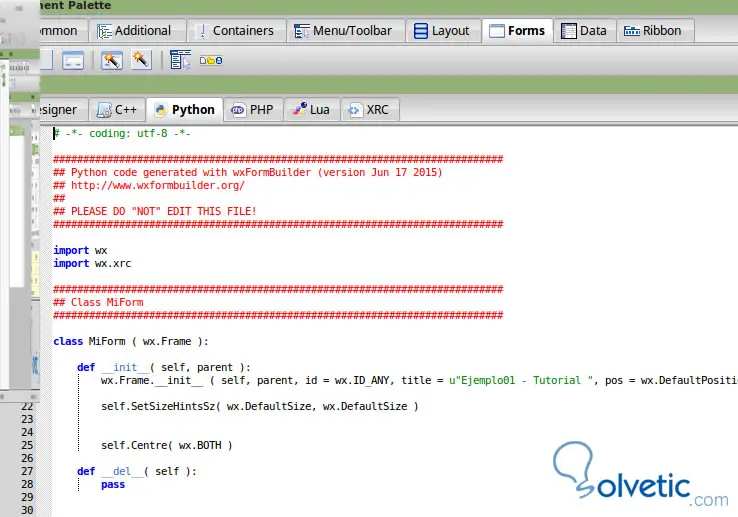
Wir können zur Registerkarte Python gehen und sehen, wie der Code generiert wird.

Um den Code in einer Datei zu generieren, müssen wir zuerst das Projekt über das Menü Datei> Speichern unter speichern und als example01.fbp speichern

Als nächstes gehen wir zu der Menüoption Datei> Code generieren , dann gehen wir zu dem Verzeichnis, in dem wir die Projektdatei speichern und wir werden die Datei noname.py sehen

Diese noname.py-Datei enthält den Python-Code, der mit dem Design der Benutzeroberfläche generiert wurde. Sie können die Datei in example01.py umbenennen
Anschließend müssen wir den Code hinzufügen, um diesen Entwurf bei der Ausführung der Anwendung anzuzeigen. Dazu öffnen wir die Datei und fügen den folgenden Code wie folgt hinzu:
Import wx Importieren Sie wx.xrc Klasse MiForm (wx.Frame): def __init __ (self, parent): wx.Frame .__ init__ (self, parent, id = wx.ID_ANY, title = u "Example01 - Tutorial", pos = wx.DefaultPosition, size = wx.Size (500,300), style = wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL) self.SetSizeHintsSz (wx.DefaultSize, wx.DefaultSize) self.Centre (wx.BOTH) def __del __ (self): Pass #Fin Formularentwurfscode ## Code, der die ausgeführte Anwendung anzeigt app = wx.App (False) frame = MiForm (keine) frame.Show (True) app.MainLoop ()
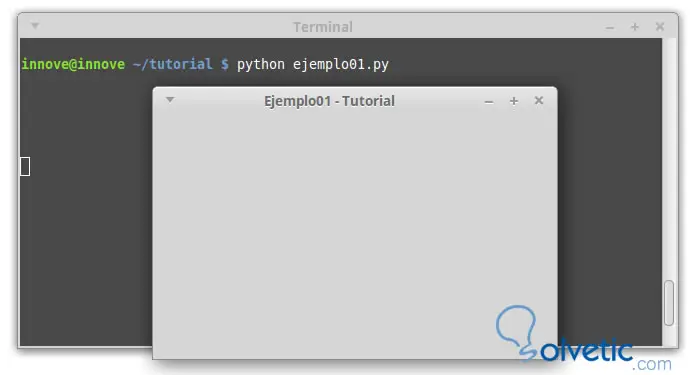
Dann gehen wir von einem Terminalfenster in das Verzeichnis der Anwendung und führen python example01.py aus

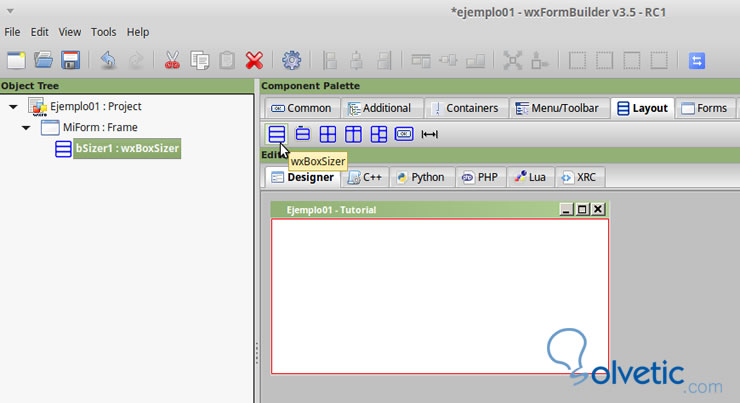
Als nächstes gehen wir zu wxFormbuilder und entwerfen den Bildschirm. Die Komponenten werden mithilfe von Layout und Rastern auf dem Bildschirm verteilt. In diesem Fall wählen wir einen vertikalen wxBoxSizer aus, der den Bildschirm in drei Zeilen aufteilt, in denen wir die Komponenten hinzufügen.

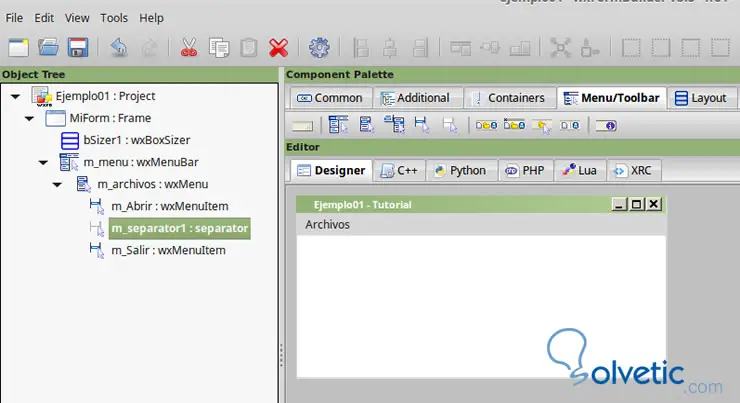
Als nächstes fügen wir ein Menü hinzu, gehen dazu zur Registerkarte Menü / Symbolleiste und fügen zuerst die MenuBar-Komponente hinzu, die das Hauptmenü sein wird. Dann fügen wir hierarchisch ein Menüelement Open, ein Trennzeichen und ein weiteres Menüelement mit dem Namen Exit hinzu.

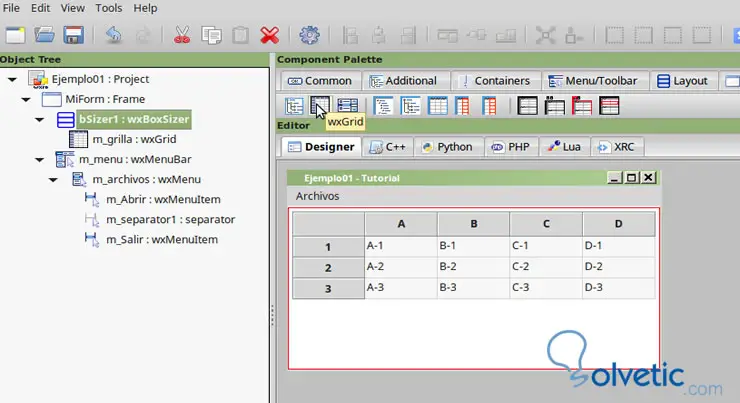
Wir können sehen, dass die Objekte in einer Hierarchie untergebracht sind, in der die oben genannten die unten aufgeführten Objekte enthalten. Sie können durch einfaches Ziehen ausgetauscht werden. Dann gehen wir zur Registerkarte Daten und fügen ein wxGrid-Steuerelement hinzu , um ein Datenraster anzuzeigen. Für diese befinden wir uns im Layout, sodass sich das nächste Steuerelement unter dem Menü befindet.

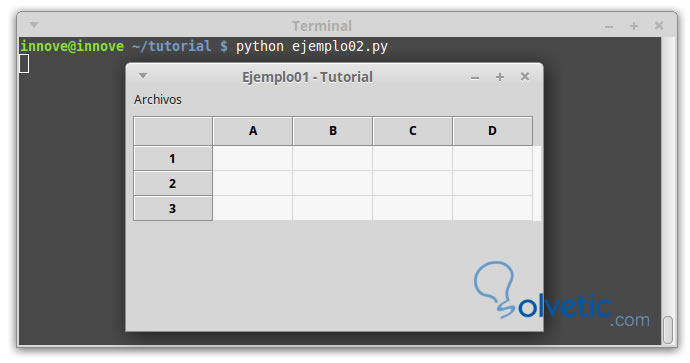
Wir generieren den neuen Code und die Datei noname.py wird geändert. Wir können sie in example02.py umbenennen und die vorgenommenen Änderungen hinzufügen. Dann führen wir aus einem Terminalfenster mit dem Befehl:
python example02.py

Als nächstes gehen wir zu wxFormbuilder und fügen eine Trennleiste unter dem Raster auf der Registerkarte “Allgemein” hinzu und wählen die wxStaticLine- Komponente aus.

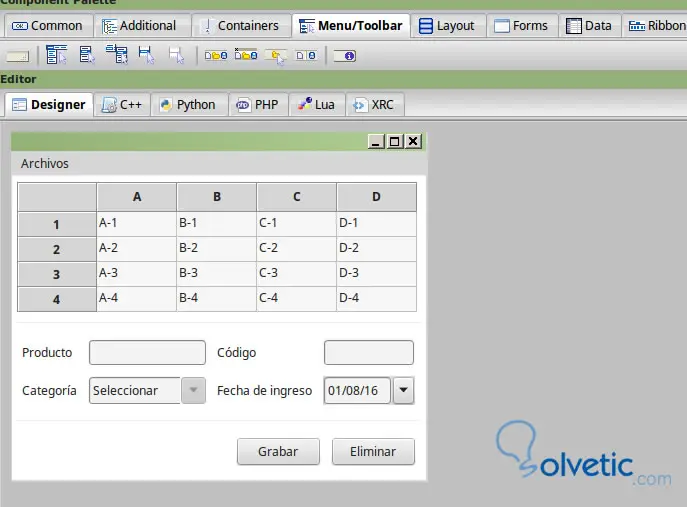
Als nächstes erstellen wir Felder, um einen Detail-Master zu erstellen. Dazu platzieren wir uns im Layout und fügen eine Komponente hinzu.

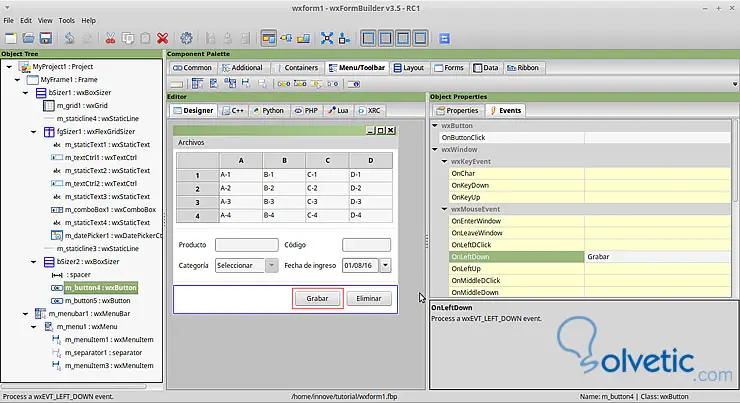
Zusätzlich zum Entwerfen von grafischen Oberflächen können wir Ereignisse hinzufügen, indem wir zum Beispiel auf die Schaltfläche “Aufzeichnen” klicken und zur Registerkarte “Ereignisse” wechseln. Wir suchen den Ereignistyp, in diesem Fall ” OnLeftDown” , indem wir die linke Maustaste drücken.

In diesem Fall schreiben wir den Namen der Funktion, die das Ereignis aufruft. Wenn wir den Code generieren, wird nur die Funktion erstellt. Dann müssen wir den Code mit der Funktionalität schreiben. Wenn wir die Datei generiert haben, fügen wir am Ende den folgenden vollständigen Code hinzu:
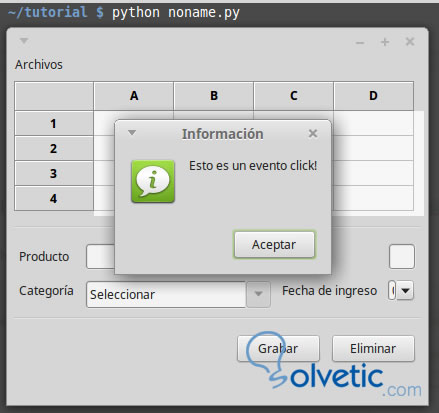
Import wx Importieren Sie wx.xrc wx.grid importieren ################################################################################## ###################### ## Klasse MyFrame1 ################################################################################## ###################### Klasse MiForm (wx.Frame): def __init __ (self, parent): wx.Frame .__ init__ (self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size (417,350), style = wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL) self.SetSizeHintsSz (wx.DefaultSize, wx.DefaultSize) bSizer1 = wx.BoxSizer (wx.VERTICAL) self.m_grid1 = wx.grid.Grid (self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, 0) # Gitter self.m_grid1.CreateGrid (4, 4) self.m_grid1.EnableEditing (True) self.m_grid1.EnableGridLines (True) self.m_grid1.EnableDragGridSize (False) self.m_grid1.SetMargins (0, 0) # Spalten self.m_grid1.EnableDragColMove (False) self.m_grid1.EnableDragColSize (True) self.m_grid1.SetColLabelSize (30) self.m_grid1.SetColLabelAlignment (wx.ALIGN_CENTRE, wx.ALIGN_CENTRE) # Zeilen self.m_grid1.EnableDragRowSize (True) self.m_grid1.SetRowLabelSize (80) self.m_grid1.SetRowLabelAlignment (wx.ALIGN_CENTRE, wx.ALIGN_CENTRE) # Erscheinungsbild des Etiketts # Cell Defaults self.m_grid1.SetDefaultCellAlignment (wx.ALIGN_LEFT, wx.ALIGN_TOP) bSizer1.Add (self.m_grid1, 0, wx.ALL, 5) self.m_staticline4 = wx.StaticLine (self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.LI_HORIZONTAL) bSizer1.Add (self.m_staticline4, 0, wx.EXPAND | wx.ALL, 5) fgSizer1 = wx.FlexGridSizer (0, 4, 0, 0) fgSizer1.SetFlexibleDirection (wx.BOTH) fgSizer1.SetNonFlexibleGrowMode (wx.FLEX_GROWMODE_SPECIFIED) self.m_staticText1 = wx.StaticText (self, wx.ID_ANY oder "Product", wx.DefaultPosition, wx.DefaultSize, 0) self.m_staticText1.Wrap (-1) fgSizer1.Add (self.m_staticText1, 0, wx.ALL | wx.ALIGN_CENTER_VERTICAL, 5) self.m_textCtrl1 = wx.TextCtrl (self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0) fgSizer1.Add (self.m_textCtrl1, 1, wx.ALL | wx.EXPAND, 5) self.m_staticText2 = wx.StaticText (self, wx.ID_ANY, u "Code", wx.DefaultPosition, wx.DefaultSize, 0) self.m_staticText2.Wrap (-1) fgSizer1.Add (self.m_staticText2, 0, wx.ALL | wx.ALIGN_CENTER_VERTICAL, 5) self.m_textCtrl2 = wx.TextCtrl (self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0) fgSizer1.Add (self.m_textCtrl2, 1, wx.EXPAND | wx.ALL | wx.ALIGN_BOTTOM, 5) self.m_staticText3 = wx.StaticText (self, wx.ID_ANY oder "Category", wx.DefaultPosition, wx.DefaultSize, 0) self.m_staticText3.Wrap (-1) fgSizer1.Add (self.m_staticText3, 0, wx.ALL | wx.ALIGN_CENTER_VERTICAL, 5) m_comboBox1Choices = [] self.m_comboBox1 = wx.ComboBox (self, wx.ID_ANY oder "Select", wx.DefaultPosition, wx.DefaultSize, m_comboBox1Choices, 0) fgSizer1.Add (self.m_comboBox1, 0, wx.ALL, 5) self.m_staticText4 = wx.StaticText (self, wx.ID_ANY oder "Entry date", wx.DefaultPosition, wx.DefaultSize, 0) self.m_staticText4.Wrap (-1) fgSizer1.Add (self.m_staticText4, 0, wx.ALL | wx.ALIGN_CENTER_HORIZONTAL | wx.ALIGN_CENTER_VERTICAL, 5) self.m_datePicker1 = wx.DatePickerCtrl (self, wx.ID_ANY, wx.DefaultDateTime, wx.DefaultPosition, wx.DefaultSize, wx.DP_DEFAULT) fgSizer1.Add (self.m_datePicker1, 1, wx.ALL | wx.EXPAND, 5) bSizer1.Add (fgSizer1, 1, wx.EXPAND | wx.ALL, 5) self.m_staticline3 = wx.StaticLine (self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.LI_HORIZONTAL) bSizer1.Add (self.m_staticline3, 0, wx.EXPAND | wx.ALL, 5) bSizer2 = wx.BoxSizer (wx.HORIZONTAL) bSizer2.AddSpacer ((0, 0), 1, wx.EXPAND, 5) self.m_button4 = wx.Button (self, wx.ID_ANY oder "Burn", wx.DefaultPosition, wx.DefaultSize, 0) bSizer2.Add (self.m_button4, 0, wx.ALL, 5) self.m_button5 = wx.Button (self, wx.ID_ANY oder "Delete", wx.DefaultPosition, wx.DefaultSize, 0) bSizer2.Add (self.m_button5, 0, wx.ALL, 5) bSizer1.Add (bSizer2, 1, wx.EXPAND | wx.ALL, 5) self.SetSizer (bSizer1) self.Layout () self.m_menubar1 = wx.MenuBar (0) self.m_menu1 = wx.Menu () self.m_menuItem1 = wx.MenuItem (self.m_menu1, wx.ID_ANY oder "Open", wx.EmptyString, wx.ITEM_NORMAL) self.m_menu1.AppendItem (self.m_menuItem1) self.m_menu1.AppendSeparator () self.m_menuItem3 = wx.MenuItem (self.m_menu1, wx.ID_ANY oder "Exit", wx.EmptyString, wx.ITEM_NORMAL) self.m_menu1.AppendItem (self.m_menuItem3) self.m_menubar1.Append (self.m_menu1, u "Files") self.SetMenuBar (self.m_menubar1) self.Centre (wx.BOTH) # Event-Klick, der den Funktionsdatensatz aufruft self.m_button4.Bind (wx.EVT_LEFT_DOWN, self.Grabar) def __del __ (self): bestehen # Wir erstellen ein Dialogfeld oder eine personalisierte Nachricht def Nachricht (self, msg, title, style): dlg = wx.MessageDialog (parent = None, message = msg, caption = title, style = style) dlg.ShowModal () dlg.Destroy () # Funktionsdatensatz, der auf das Klickereignis reagiert Def Record (Selbst, Ereignis): self.Message ("Dies ist ein Klick-Event!", "Information - Tutorial", wx.OK | wx.ICON_INFORMATION) app = wx.App (False) frame = MiForm (keine) frame.Show (True) app.MainLoop ()

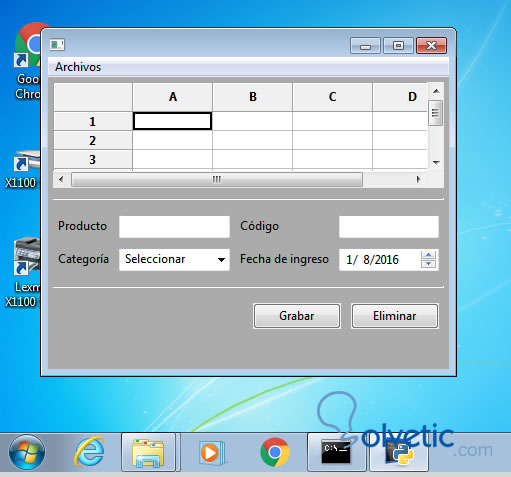
Als Nächstes testen wir dieselbe Anwendung in einer Windows 7-Installation mit Python und wxpython, die zuvor installiert wurden. Das Ergebnis ist das Folgende:

Wenn wir unsere vollständige Entwicklung abgeschlossen haben, können Sie die Anwendung mit einer Software wie InnoSetup verteilen, wie wir in den Tutorials gesehen haben:
- Erstellen Sie Installationsprogramme mit Inno Setup
- Benutzerdefiniertes Installationsprogramm zum Verteilen unserer Software .
wxFormBuilder ist eine visuelle Umgebung, die es uns ermöglicht, Python-Code mit der wxPython-Plattform zu generieren. Bei Verwendung von PyQt oder wxPython kann der Benutzer eine andere Alternative zur Entwicklung grafischer Oberflächen für Python wählen.
Einer der großen Vorteile von wxFormBuilder besteht darin, dass es viele Komponenten und Widgets enthält, die noch mehr anpassbar sind als in anderen vertrauten Umgebungen. Wir können die Ergebnisse sehen, während wir die Anwendungen erstellen, sodass wir verschiedene Versionen der grafischen Oberfläche und des Codes haben können, die wir hinzufügen. Im Gegensatz zu Qt Designer können Sie mit wxFormBuilder die Ereignisse generieren und anschließend eine bestimmte Funktionalität aufrufen.
.