Android seinerseits bringt in seiner Architektur bereits alle notwendigen Tools zum Erstellen und Verwalten von SQLite-Datenbanken mit, sodass wir Daten einfügen, ändern, abrufen und löschen können. Diese Datenbank ist lokal, dh sie wird auf dem Gerät gespeichert, auf dem die Anwendung ausgeführt wird.
In einem anderen Tutorial haben wir die Installation von Apache Cordova erklärt. In diesem Tutorial werden wir eine Anwendung erstellen, um zu verstehen, wie eine Sqlite-Datenbank unter Android funktioniert.
In diesem Fall verwenden wir das Linux-Terminal, Apache Cordova ist jedoch plattformübergreifend. Wir werden das Projekt vom Terminal aus und im Root-Modus mit dem folgenden Code erstellen:
Cordova App erstellen com.demo.app App01

Nach der Erstellung fügen wir die Plattform hinzu. Das Gerät, auf dem dies ausgeführt wird, ermöglicht die Konfiguration des Emulators. In diesem Fall ist es Android. Vom Terminal aus schreiben wir den folgenden Code:
Cordova-Plattform hinzufügen Android
Wir gehen davon aus, dass wir im Adv-Manager von Android ein bereits konfiguriertes Gerät haben, aber ein Gerät konfigurieren, das Api ab 19 unterstützt, dh Android 4.4.2

Jetzt werden wir das Plugin installieren, um mit Sqlite zu arbeiten. Vom Terminal führen wir den folgenden Befehl aus, der das Plugin herunterlädt und installiert.
Cordova Plugin Fügen Sie https://github.com/brodysoft/Cordova-SQLitePlugin.git hinzu
Wir werden beweisen, dass die Standardanwendung funktioniert, also gehen wir zum Terminal und schreiben den folgenden Code
Cordova emulieren Android
Die Anwendung wird kompiliert und wenn alles funktioniert, sollten wir das emulierte Gerät wie unten gezeigt sehen.

Sobald wir überprüft haben, ob die Anwendung funktioniert, beginnen wir mit der Entwicklung unseres Beispiels. Öffnen Sie die Datei index.html und fügen Sie die folgende Javascript-Bibliothek in den Header <head> ein
<script type = "text / javascript" src = "http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"> </ script>
Dann modifizieren wir den Block <div id = “app”> Ich habe ein Formular zur Dateneingabe eingefügt
<div class = "app"> <h1> Demo-SQLite </ h1> <form id = "contacts"> <fieldset> <h4> Kontaktdaten </ lh4> <ol> <li> <label for = "name"> Name </ label> <input id = "name" type = "text"> </ li> <li> <label for = "email"> E-Mail </ label> <input id = "email" type = "text"> </ li> </ ol> </ fieldset> <button id = "record" type = "button" onclick = "record ()"> Aufzeichnen </ button> </ form> <br /> <div id = "list"> </ div> </ div>
servirá para mostrar los datos ingresado que se encuentran en la base de datos. In der Zeile <div id = “list”> </ div> werden die in die Datenbank eingegebenen Daten angezeigt. Im CSS-Verzeichnis finden wir die Datei index.css. Wenn wir diese Datei öffnen, löschen wir ihren Inhalt und fügen den folgenden Style-Code hinzu, um dem Formular ein Design zu geben.
html, body, h1, formular, fieldset, ol, li { Rand: 0; Polsterung: 0; } Körper { Hintergrund: #ffffff; Farbe: # 111111; Schriftfamilie: Georgia, "Times New Roman", Times, Serif; Polsterung: 20px; } Formular # Kontakte { Hintergrund: # 9cbc2c; -moz-border-radius: 5px; -webkit-border-radius: 5px; Polsterung: 20px; Breite: 400px; Höhe: 150px; } Formular # Kontakte Feldsatz { Grenze: keine; Rand-Boden: 10px; } Formular # Kontakte Feldsatz: Letzter Typ { Rand-unten: 0; } Formular # Kontakte Legende { Farbe: # 384313; Schriftgröße: 16px; Schriftgröße: fett; Polsterboden: 10px; } Formular # Kontakte> Feldgruppe> Legende: Vorher { content: "Step" counter (fieldsets) ":"; Gegeninkrement: Feldsätze; } Formular # Kontakte Feldsatz Feldsatzlegende { Farbe: # 111111; Schriftgröße: 13px; Schriftgröße: normal; Polsterboden: 0; } Formular # Kontakte ol li { Hintergrund: # b9cf6a; Hintergrund: rgba (255, 255, 255, 0,3); Rahmenfarbe: # e3ebc3; Randfarbe: rgba (255, 255, 255, 0,6); Randstil: solide; Randbreite: 2px; -moz-border-radius: 5px; -webkit-border-radius: 5px; Zeilenhöhe: 30px; Listenstil: keine; Polsterung: 5px 10px; Rand-Boden: 2px; } Formular # Kontakte ol ol li { Hintergrund: keine; Grenze: keine; Schwimmer: links; } Formular # Kontakte Label { Schwimmer: links; Schriftgröße: 13px; Breite: 110px; } Formular # Kontakte Feldsatz Feldsatzbezeichnung { Hintergrund: keine no-repeat left 50%; Zeilenhöhe: 20px; Auffüllen: 0 0 0 30px; Breite: auto; } Formular # Kontakte Feldsatz Feldsatz Bezeichnung: Hover { Cursor: Zeiger; } Formular # Kontakte Textbereich { Hintergrund: #ffffff; Grenze: keine; -moz-border-radius: 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; Schriftart: kursiv 13px Georgia, "Times New Roman", Times, Serif; Gliederung: keine; Polsterung: 5px; Breite: 200px; } Formular # Kontakte Eingabe: nicht ([Typ = Absenden]): Fokus, Formular # Kontakte Textbereich: Fokus { Hintergrund: #eaeaea; } Formular # Kontakte Schaltfläche { Hintergrund: # 384313; Grenze: keine; Schwimmer: links; -moz-border-radius: 20px; -webkit-border-radius: 20px; -khtml-border-radius: 20px; Randradius: 20px; Farbe: #ffffff; Anzeige: Block; Schriftart: 14px Georgia, "Times New Roman", Times, Serif; Buchstabenabstand: 1px; Rand: 7px 0 0 5px; Polsterung: 7px 20px; Textschatten: 0 1px 1px # 000000; Text-Transformation: Großbuchstaben; } Formular # Kontakte Button: Hover { Hintergrund: # 1e2506; Cursor: Zeiger; }
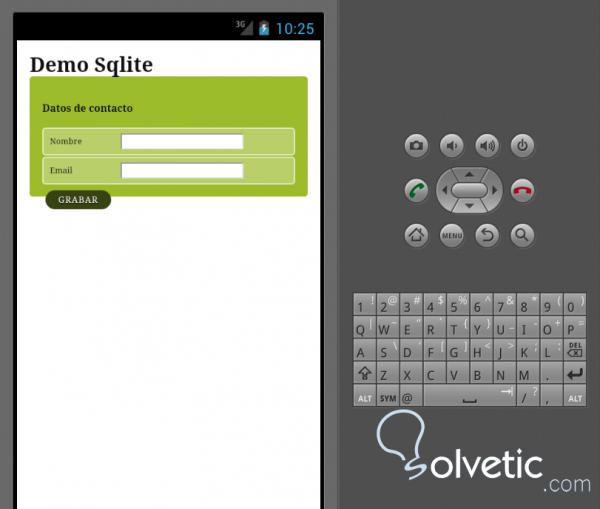
Nach dem Aufzeichnen der beiden Dateien führen wir die Anwendung erneut aus:
Cordova emulieren Android
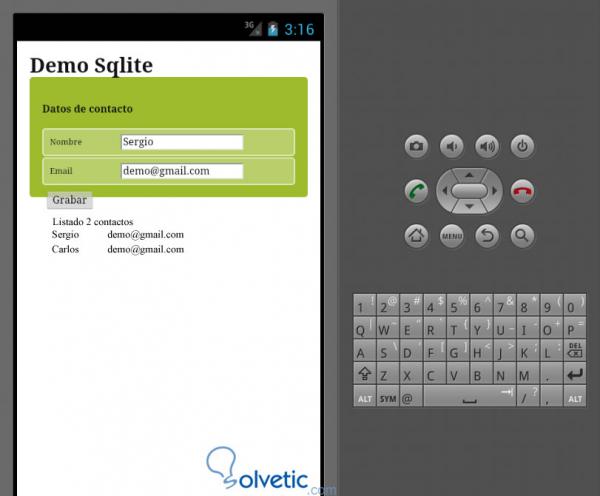
Wir sollten den folgenden Bildschirm sehen:

Nachdem wir das Design erstellt haben, müssen wir den Javascript-Code ausführen, um die Datenbank zu verwalten. Dazu erstellen wir eine Datei im Verzeichnis js mit dem Namen sqlitedb.js und referenzieren sie im <head> durch Hinzufügen des folgenden Codes:
<script type = "text / javascript" src = "js / sqlitedb.js"> </ script>
In die Datei sqlitedb.js schreiben wir den folgenden Code:
// Wir setzen als Ereignis, wenn Sie die Anwendung starten und die Kommunikation mit dem Gerät starten document.addEventListener ("deviceready", onDeviceReady, false); // Variablenfelder des Formulars var name, email; // Starten Sie die Anwendung, mit der ich die Datenbank erstelle Funktion onDeviceReady () { var db = window.openDatabase ("Agenda", "1.0", "Agenda", 100000); db.transaction (CreateDB, errorDB); } Jede Transaktion in der Datenbank wird mit dem definierten Objekt db ausgeführt und mit der Transaktionsmethode.Diese Methode gibt einen Parameter mit dem Ergebnis dieser Ausführung zurück, der gemäß Konvention im Parameter tx gespeichert ist, wobei jede Transaktion als Parameter eine Funktion hat, die Es ist beispielsweise die Transaktion selbst, um Daten und eine Fehlerfunktion aufzuzeichnen, falls die Transaktion fehlschlägt. Wir fahren mit der Funktion CrearDB und der Funktion errorDB fort Funktion CrearDB (tx) { tx.executeSql ('TABELLE ERSTELLEN, WENN KEINE Kontakte existieren (ID INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, Name TEXT NOT NULL, E-Mail-TEXT NOT NULL)'); } Funktion errorDB (tx, err) { alert ("SQL error:" + err); } // Funktion Daten in die Datenbank einfügen Funktion InsertSQL (tx) {name = document.getElementById ('name'). value; email = document.getElementById ('email'). value; tx.executeSql ('IN Kontakte EINFÜGEN (Name, E-Mail) WERTE ("' + Name + '", "' + E-Mail + '")'); alert ('Datensatz hinzugefügt'); } // Funktion, die die Transaktion zum Hinzufügen von Daten generiert Funktionssatz () { var db = window.openDatabase ("Agenda", "1.0", "Agenda", 100000); db.transaction (InsertSQL, errorDB); // Zeigen Sie die Daten in der Tabelle an db.transaction (ConsultDB, errorDB); } // Wir konsultieren alle Datensätze in der Kontakttabelle und verwenden das Ergebnis in einer Funktion ListarDBfunction ConsulteDB (tx) { tx.executeSql ('SELECT * FROM contacts', [], ListDB, errorDB); } // Die ListarDB-Funktion empfängt den Transaktionsparameter und das Recordset mit dem Inhalt der Abfrage. Wir gehen das Recordset durch und extrahieren jedes Feld, generieren eine HTML-Liste und zeigen sie dann in einem Div mit Listenkennung über innerHTML dynamic an . Funktion ListDB (tx, results) { var len = results.rows.length; var list = ''; listing = listing.concat ("Listing:" + len + "contacts"); für (var i = 0; i <len; i ++) { listing = listing.concat ('<br>' + results.rows.item (i) .name + '' + results.rows.item (i) .email); } document.getElementById ('list'). innerHTML = listing; }
Wenn wir den gesamten Code haben, kompilieren wir die Anwendung vom Terminal mit dem folgenden Code
Cordova emulieren Android
Wenn der Emulator mit der Anwendung bereitgestellt wird, werden wir beginnen, Datensätze zu unserer Agenda hinzuzufügen. Diese werden unten aufgelistet. Das Gerät speichert die Daten, die wir permanent in einen virtuellen Speicher eingeben, dh, die Datenbank wird nicht jedes Mal gelöscht, wenn wir sie ausführen In der Anwendung im Emulator oder in einem realen Gerät können wir die Daten sehen, die wir registriert haben.

Um diese Daten zu entfernen, müssen wir eine SQL-Abfrage durchführen, um die Tabelle zu löschen und nur die Daten neu zu erstellen oder zu löschen. Dies wird in einem anderen Lernprogramm gezeigt.