Gegenwärtig ist die Vielfalt der Anwendungen, die wir im Web finden, von der einfachsten bis zur komplexesten, die verschiedene Szenarien darstellen können, die dank neuer Technologien viel einfacher zu erreichen sind.
Eines dieser vielen Szenarien ist die Möglichkeit, Routen auf einer Karte darzustellen, und obwohl es sich nach einer Aufgabe anhören mag, die Wochen in Anspruch nehmen kann, können wir dies dank der amCharts- Bibliothek ohne den geringstmöglichen Aufwand tun.
HTML-Code
Unser HTML- Code wird recht einfach sein, eine Standardstruktur haben und es ist wichtig, die Einschlüsse der amCharts- Bibliothek sowie unseres Stylesheets und der .js-Datei vorzunehmen. Hier werden wir den größten Teil der Arbeit erledigen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Animierte Karte mit JavaScript </ title> <script src = "http://www.amcharts.com/lib/3/ammap.js?3.17.0"> </ script> <script type = "text / javascript" src = "map.js"> </ script> <link rel = "stylesheet" type = "text / css" href = "styles.css" /> </ head> <body> <div id = "mapaAnimado"> </ div> </ body> </ html>
Einer der grundlegenden Teile unseres HTML-Codes ist das Hinzufügen eines div mit der ID, mit der wir unsere Map rendern. In diesem Fall nennen wir es mapaAnimado .
Stylesheet
Unser Stylesheet wird sehr einfach sein, da wir nur die Breite und Höhe definieren, um unsere Karte anzuzeigen. In diesem Fall werden wir es im Vollbildmodus tun:
Körper, html { Breite: 100%; Höhe: 100%; Marge: 0 } #mapaAnimado { Breite: 100%; Höhe: 100%; }
Sobald dies erledigt ist, lasst uns den Kern unseres Beispiels, den JavaScript- Code, durchgehen .
JavaScript-Code
Zuerst müssen wir unsere Karte mit der Funktion makeChart initialisieren und darin die allgemeinen Optionen definieren, da wir mit dieser Funktion nicht nur Karten, sondern auch diverse Grafiken aller Art erstellen können. Dazu definieren wir den Typ, das Kartenmodell, die Zoomstufen und sogar die Schriftart für die Texte:
AmCharts.makeChart ("mapaAnimado", { Typ: "Karte", Schriftgröße: 20, Sprechblase: {horizontalPadding: 20, vertikalPadding: 15}, creditsPosition: "oben rechts", Datenanbieter: { Karte: "worldLow", zoomLevel: 3.5, zoomLongitude: -55, zoomLatitude: 42, });
Außerdem können wir andere Optionen der Karte ändern, wie Farben, Linien und Dauer der Animationen, die wir gemäß der von uns ausgewählten Karte verwenden können. In diesem Fall handelt es sich um eine Karte zur Darstellung von Flugkarten, damit wir die Geschwindigkeit bestimmen können das Symbol der Ebene und wie viel zwischen Punkt und Punkt gestoppt werden kann.
areasSettings: { unlistedAreasColor: "# 9bc5f5" }, imagesSettings: { Farbe: "# 4e985c", rollOverColor: "# 4e985c", selectedColor: "# 4e985c", pauseDuration: 0.2, animationDauer: 2.5, adjustAnimationSpeed: true }, linesSettings: { Farbe: "# 4e985c", alpha: 0,4 }
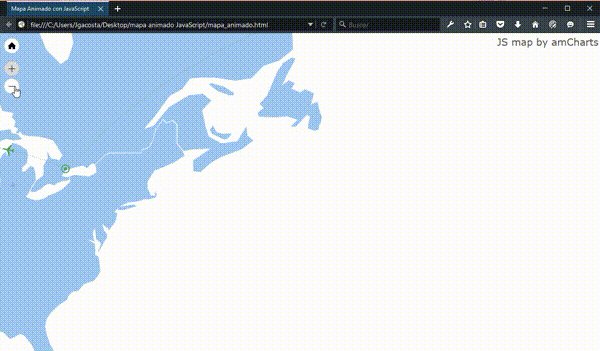
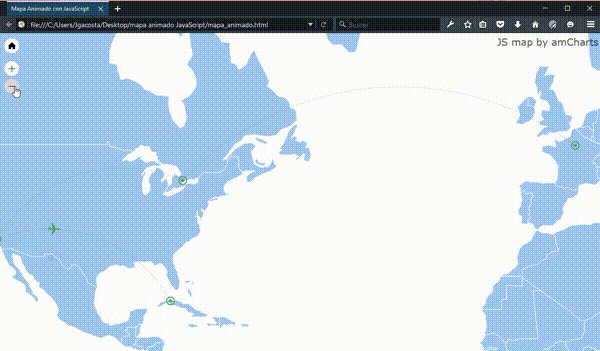
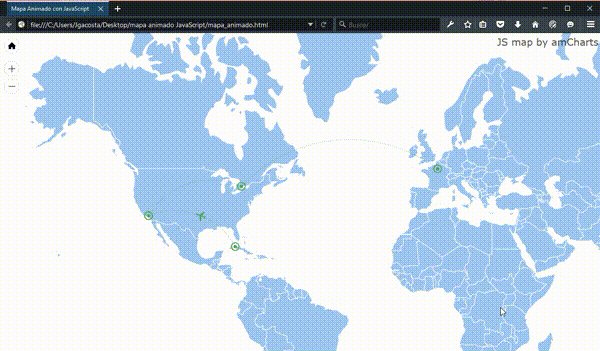
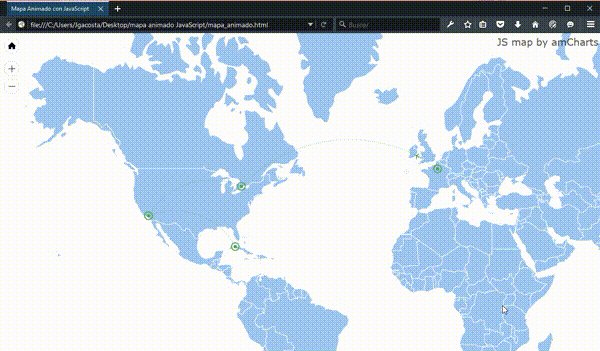
Sobald wir mit den von uns platzierten Optionen zufrieden sind, sollten wir nur sehen, wie sich unsere animierte Karte im Browser befindet.

Wie wir sehen, sieht ziemlich gut aus und ermöglicht es uns, unserer Anwendung einen anderen Stil zu geben, um schwierige Szenarien auf einfache Weise darzustellen. Dabei werden die Vorteile von JavaScript und Bibliotheken von Drittanbietern genutzt, die unser Leben erheblich erleichtern.
 91 Descargas animierte Karte JavaScript.zip 1.86K 91 Downloads
91 Descargas animierte Karte JavaScript.zip 1.86K 91 Downloads