Gut gemachte Animationen erhalten Aufmerksamkeit in wichtigen Details, können die Funktionsweise einer Anwendung veranschaulichen und die Navigation unterstützen, wenn sie die vorherigen Anforderungen erfüllen, wenn viele dieser Animationen mit Flash erstellt wurden und wenn sie die erforderliche Qualität aufwiesen, die von der gut aufgenommen wurde benutzer
Aber die Zeiten haben sich geändert und mit der Entwicklung der Technologien zur Erstellung von Animationen kommt Adobe Edge Animate ins Spiel , ein Tool, mit dem wir ohne Programmierkenntnisse Animationen mit HTML5, CSS3 und JavaScript erstellen können.
Schauen Sie sich zunächst Edge Animate an
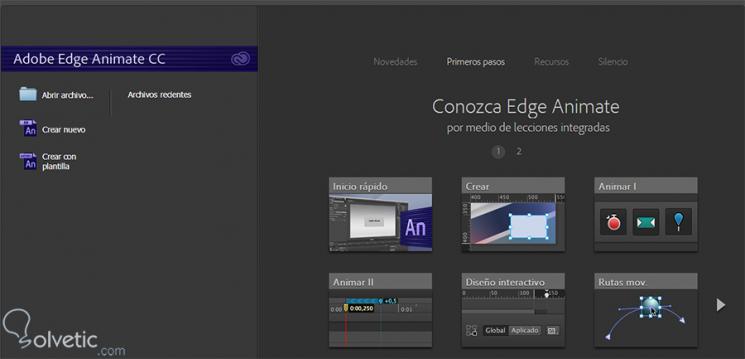
Das oben Genannte mag etwas kompliziert klingen. Wie ist es möglich, ein Tool zu haben, mit dem ich Animationen in diesen Technologien erstellen kann, ohne Programmierkenntnisse zu haben? Es ist nicht so kompliziert, wie es scheint, aber bevor wir das Tool kennen müssen und damit arbeiten müssen, werden wir es ausführen und vom Startbildschirm empfangen, der so aussehen sollte:

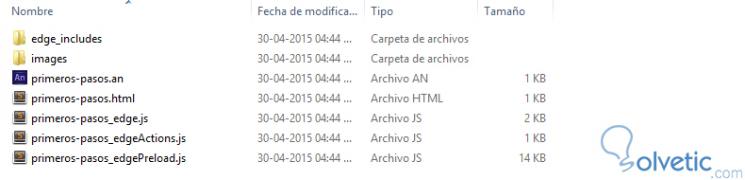
Auf der rechten Seite sehen wir einige Links, um zu lernen, wie man Animationen mit dem Tool erstellt, und auf der rechten Seite Links, um eine Datei zu öffnen oder zu erstellen. Wir werden auf den Link Neu erstellen klicken und werden zum Arbeitsbereich des Tools weitergeleitet. Momentan werden wir uns nicht darum kümmern, aber wir werden unser Projekt speichern, um die vom Tool erstellte Struktur untersuchen zu können. Schauen wir uns an, wie unsere Struktur aussieht:

Wenn wir mit der Entwicklung von Webanwendungen vertraut sind, sehen wir uns einige Dateien mit bekannten Erweiterungen an. Sehen wir uns die Funktionen dieser Dateien in einem Edge Animate- Projekt an:
Zusätzlich zu diesen Dateien haben wir im Ordner edge_includes zwei zusätzliche JavaScript- Dateien, die Bibliotheken für unser Projekt sind und auf die in unserem HTML verwiesen wird, und deren Funktion darin besteht, die Aktion der Bewegung als solche auszuführen.
Der Arbeitsbereich
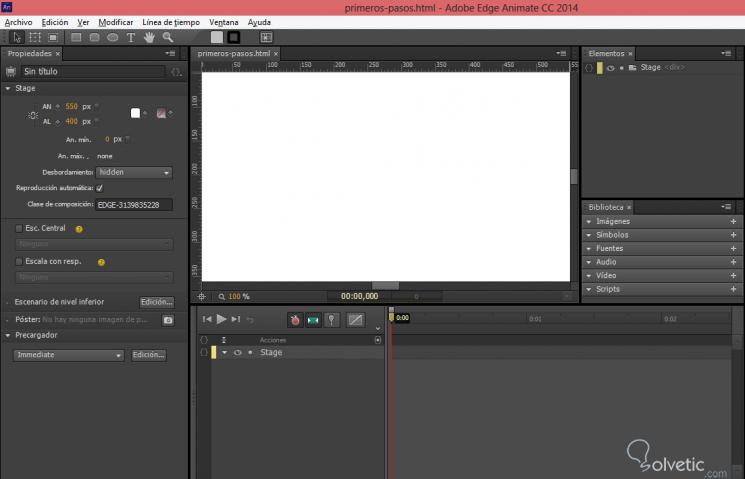
Sobald wir gesehen haben, wie unser Projekt strukturiert ist, ist es Zeit, die Bereiche unseres Arbeitsbereichs zu kennen. Lassen Sie uns zunächst sehen, wie es aussieht:

Jedes Bedienfeld wird durch seinen Namen identifiziert, in dem die Elemente , Eigenschaften und die Zeitleiste über Werkzeuge und Widgets zum Erstellen der Animationen verfügen. Das größte Bedienfeld wird als Bühne oder Bühne bezeichnet. Dort erstellen wir die Animation. Schauen wir uns die einzelnen Elemente in unserem Arbeitsbereich genauer an:
Da wir wissen, wie unser Tool verteilt ist und mit den Konzepten darin vertraut sind, können wir unsere erste Animation erstellen.
Erstellen Sie unsere erste Animation
Um unsere erste Animation zu erstellen, experimentieren wir ein wenig mit den Übergängen in einem bestimmten Bild. Sehen wir uns die folgenden Schritte an:
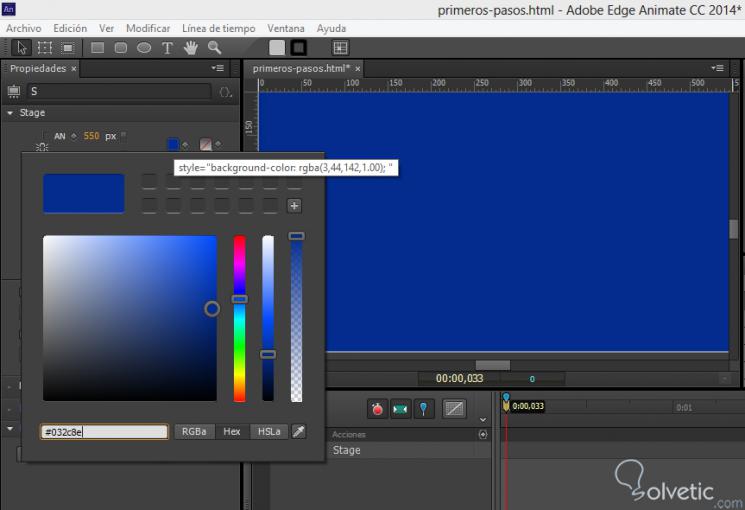
– Vamos a crear un nuevo proyecto con la opción nuevo archivo en el caso que hayamos cerrado en el que estamos trabajando para entender la estructura y los elementos dentro de la herramienta. 1 – Wir werden ein neues Projekt mit der neuen Dateioption erstellen, falls wir geschlossen haben, um die Struktur und die Elemente innerhalb des Tools zu verstehen. Wenn wir ein Projekt starten, ist unser Szenario leer, dies kann in den Bühneneigenschaften auf der linken Seite des Bildschirms geändert werden. Dazu drücken wir auf das weiße Kästchen und wählen eine Farbe unserer Wahl oder für den Fall, dass wir eine haben Farbe in hexadezimaler Schreibweise können wir es einschließen, wie wir in der folgenden Abbildung sehen:

– En el caso de este tutorial hemos escogido un color oscuro para que la imagen que incluiremos en el stage resalte. 2 – In diesem Tutorial haben wir eine dunkle Farbe gewählt, damit das Bild, das wir in die Bühne aufnehmen, hervorgehoben wird. Um nun ein Bild einzuschließen, gehen wir zu Datei und wählen Importieren . Der Datei-Explorer wird angezeigt und wir wählen das Bild aus, das eingeschlossen werden soll:

Es ist wichtig, dass in den Eigenschaften unseres Szenarios der Überlauf oder der Überlauf in ausgeblendet ist, da auf unserer Bühne ein kleiner Teil unseres gesamten HTML-Codes angezeigt wird. Wenn wir also keine Elemente außerhalb des Szenarios anzeigen möchten, ist es wichtig, diesen Wert für diese Eigenschaft zu haben. Wir können auch den Namen unserer Elemente im Abschnitt Eigenschaften ändern, um sie in unserem Projekt besser identifizieren zu können.
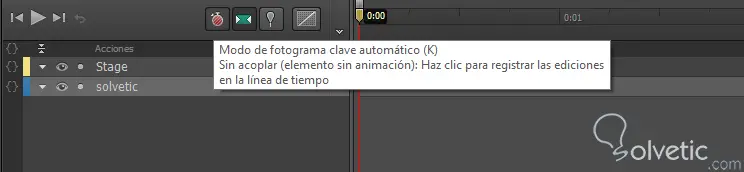
– Ahora nos dirigimos a nuestra Línea de tiempo y verificamos que el contador de reproducción se encuentre en 0:00 para empezar con nuestra animación. 3 – Nun gehen wir zu unserer Timeline und überprüfen, ob der Reproduktionszähler auf 0:00 steht , um mit unserer Animation zu beginnen. Hier kommt der interessante Teil her und hier müssen wir maximale Aufmerksamkeit schenken. Zuerst müssen wir sicherstellen, dass der Keyframe-Modus gedrückt wird sowie der automatische Übergangsmodus , den wir in der folgenden Abbildung sehen können:

Um unsere Animationen zu erstellen, müssen wir die Alternate Pin- Funktion verwenden, die in der Schaltfläche neben dem automatischen Übergangsmodus aktiviert ist. Wenn wir diese Schaltfläche aktivieren, aktivieren wir die Frames oder den Übergang und müssen mit dem gelben Zähler begleitet werden. Auf diese Weise können wir einen Übergang von so vielen Sekunden machen, bis wir unseren Pin auf das gleiche Niveau des zweiten Zählers bewegen.
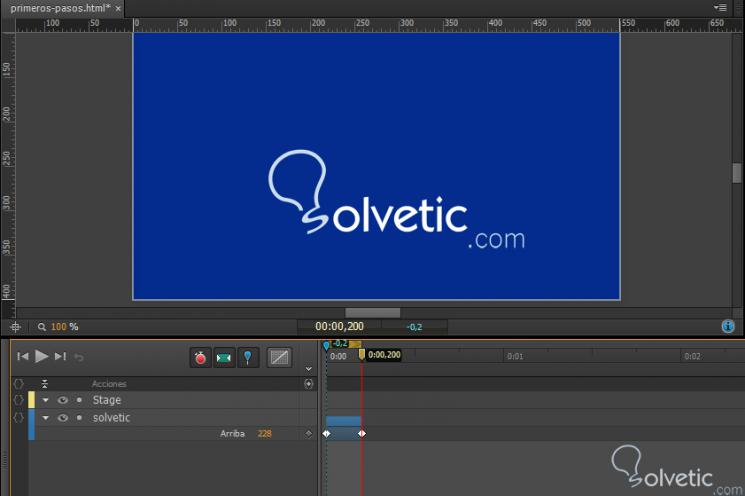
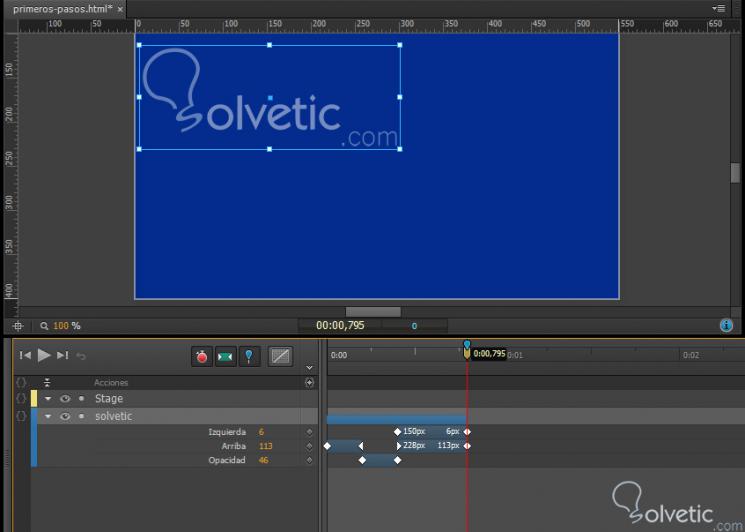
– Para realizar nuestra primera transición vamos a presionar el botón de Alternar Pin y vamos a tomar el segundo contador y lo vamos a mover 200 segundos , luego de esto movemos nuestra imagen hacia la parte inferior de nuestra pantalla, veamos como luce: 4 – Um unseren ersten Übergang zu machen, drücken wir die Taste ” Alternate Pin” und nehmen den zweiten Zähler und bewegen ihn 200 Sekunden lang . Danach bewegen wir unser Bild in Richtung des unteren Bildschirmrandes. Schauen wir uns an, wie es aussieht:

Wie wir sehen können, stellt der hervorgehobene blaue Teil in der Timeline den Übergang dar, den wir in der Vorschau anzeigen können, wenn wir die Leertaste drücken. Wir sehen dann, dass es ziemlich einfach ist, einen Übergang durchzuführen, aber was passiert, wenn wir einen zweiten Übergang oder mehr davon durchführen möchten? Dazu müssen wir unseren Pin auf den zweiten Zähler verschieben. Auf diese Weise zeigen wir Animate an, dass wir den Prozess des ersten Übergangs abschließen und einen neuen beginnen können.
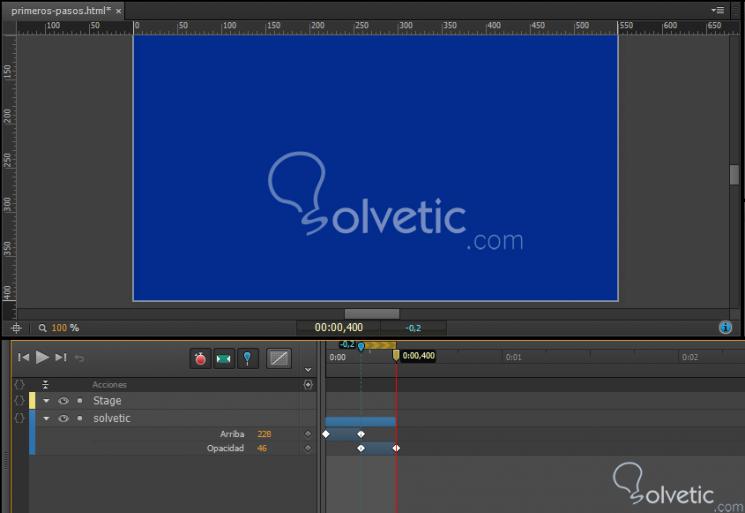
– Vamos a realizar una segunda transición donde esta vez vamos a disminuir la opacidad de nuestra imagen, para ello seleccionamos nuestra imagen disminuyendo su opacidad a 46% y como mencionamos movemos el Pin sobre el segundo contador y repetimos los pasos del punto 4, veamos: 5 – Wir werden einen zweiten Übergang machen, bei dem wir dieses Mal die Deckkraft unseres Bildes verringern. Dazu wählen wir unser Bild aus und verringern seine Deckkraft auf 46%. Wie bereits erwähnt, bewegen wir den Stift auf dem zweiten Zähler und wiederholen die Schritte von Punkt 4 :

– Por último vamos a realizar una tercera transición para completar nuestra animación. 6 – Schließlich machen wir einen dritten Übergang , um unsere Animation zu vervollständigen. Wie wir bereits wissen, bewegen wir unseren zweiten Zähler einige Sekunden, ziehen unser Bild diagonal nach links und schließen den Übergang, indem wir den Stift auf dem zweiten Zähler bewegen:

– Guardamos nuestro trabajo y presionamos la tecla de espacio para visualizar nuestro animación, si todavía no estamos conformes podemos movernos por las transiciones que están representadas por el color azul en nuestra Línea de tiempo y modificamos los valores o si lo deseamos el tipo de transición. 7 – Speichern Sie unsere Arbeit und drücken Sie die Leertaste, um unsere Animation anzuzeigen. Wenn wir immer noch nicht zufrieden sind, können wir durch die Übergänge navigieren, die in unserer Zeitleiste durch die blaue Farbe dargestellt werden, und die Werte ändern oder den Übergangstyp festlegen .
Betrachten Sie die Animation in einem Browser
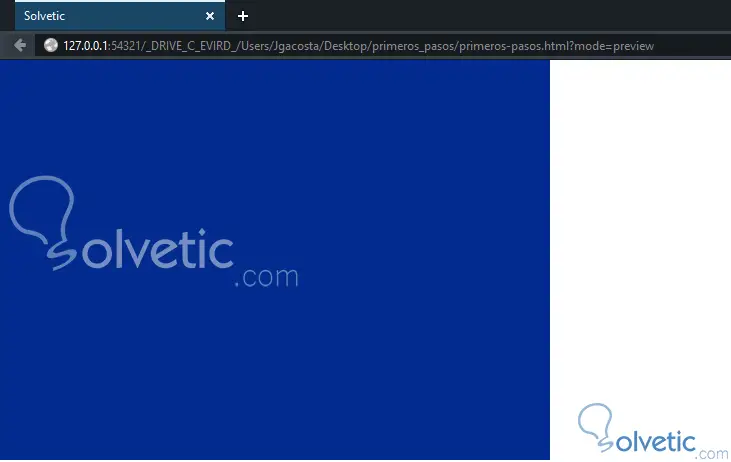
Da wir mit unserer Arbeit zufrieden sind, ist es Zeit, den letzten Schritt zu machen und ihn zur Anzeige in einem Browser anzuzeigen, für den wir uns einsetzen.
Es gibt zwei Möglichkeiten, unsere Arbeit zu visualisieren: die erste und die einfachste, die wir mit dem Tool ausführen können. Dazu wechseln wir zur Registerkarte Datei und wählen im Browser die Option Vorschau , wodurch die Animation sofort in unserem Webbrowser geöffnet wird Standard:

Die zweite ist etwas komplizierter, wenn wir keine Erfahrung in der Webentwicklung haben, dh die Dateien nehmen und eine Integration in unsere Webanwendung vornehmen. Es ist wichtig, dass Sie auf diese Weise sehr vorsichtig vorgehen und alle von Animate generierten Dateien einbeziehen, da sonst die Animation nicht funktioniert.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir die Funktionsweise von Adobe Edge Animate kennenlernen , die wichtigsten Funktionen kennenlernen und in wenigen Minuten unsere erste Animation erstellen konnten, ohne dass eine einzige Codezeile erforderlich war. Für die Implementierung in HTML5 und JavaScript wurde dieselbe erstellt Webanwendung.