Was wir verstehen müssen, ist, dass, obwohl die Datensätze unterschiedlich sind, die Elemente als solche wiederholt werden, da es sich wahrscheinlich um Zeilen einer Tabelle oder einer geordneten Liste handelt, der Unterschied im Inhalt jedoch keinen Unterschied in der Struktur darstellt.
Listen, Tabellen und andere wiederholte Elemente
AngularJS verkompliziert unser Leben nicht, nur wenn wir eine Liste verwenden oder erstellen möchten, müssen wir ng-repeat verwenden , um ein Element für jedes in einer Liste enthaltene Element zu erstellen. Damit können wir eine Produktliste übergeben und auf einfache Weise eine Tabelle erstellen.
Nehmen wir an, wir erstellen eine Liste mit Schülern für eine Schule. Der Schlüssel besteht darin, die Liste zu erstellen. Normalerweise beziehen wir sie von einem Webdienst , der eine Datenbank abfragt. Vereinfacht gesagt, listen wir sie auf und nennen sie dann in unserem $ Umfang , um es verwenden zu können, mit ihm innerhalb des HTML können wir die ng-repeat- Anweisung, die wir erwähnt hatten, integrieren, sehen wir uns den folgenden Code an:
var students = [{name: 'María Rojo', id: '1'}, {name: 'Manolo Rodriguez', id: '2'}, {name: 'Joao Pinto', id: '3'}]; Funktion StudentListController ($ scope) { $ scope.estudiantes = students; }
Hier haben wir die Liste der Schüler definiert und dann definieren wir den Controller, mit dem wir diese Liste an den $ -Bereich des Controllers übergeben . Jetzt müssen wir den HTML- Code schreiben:
<ul ng-controller = 'StudentListController'> <li ng-repeat = 'Schüler in Schülern'> <a href='/student/view/{{estudiante.id}}'> {{estudiante.nombre}} </a> </ li> </ ul>
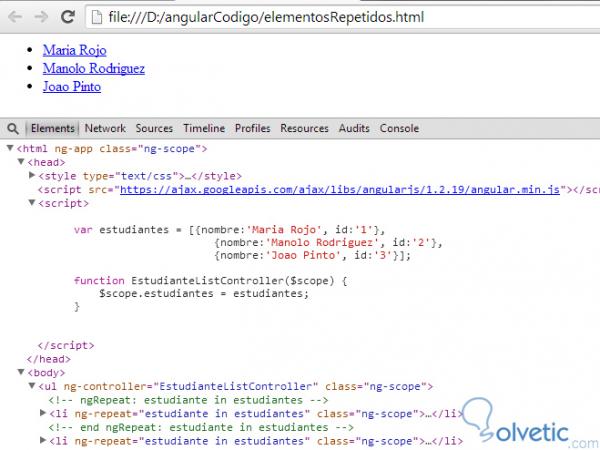
Hier sehen wir, dass wir unsere Liste als AngularJS- Controller definieren und mit dem $ -Bereich dieses Controllers auf die Liste der Schüler zugreifen können. Dann verwenden wir ng-repeat , um ihnen mitzuteilen, dass sie einen Schüler für jedes Element der Schülerliste und schließlich innerhalb von erstellen von <li> erstellen wir einen Anker, der uns an eine andere Stelle innerhalb der Anwendung bringt. Sehen wir uns das folgende Bild an, wie es in unserem Browser aussieht:

Sehen wir uns im folgenden Code an, wie der Fahrer einen Schüler hinzufügen würde:
var students = [{name: 'María Rojo', id: '1'}, {name: 'Manolo Rodriguez', id: '2'}, {name: 'Joao Pinto', id: '3'}]; Funktion StudentListController ($ scope) { $ scope.estudiantes = students; $ scope.addNew = function () { $ scope.estudiantes.splice (1, 0, {name: 'Joaquin Fernandez', id: '4'}); }; }
Jetzt müssen wir nur noch die neue Funktion in unserem HTML aufrufen, wir können das folgendermaßen machen:
<div ng-controller = 'StudentListController'> <ul> <li ng-repeat = 'Schüler in Schülern'> <a href='/student/view/{{estudiante.id}}'> {{estudiante.nombre}} </a> </ li> </ ul> <button ng-click = "addNew ()"> Einfügen </ button> </ div>
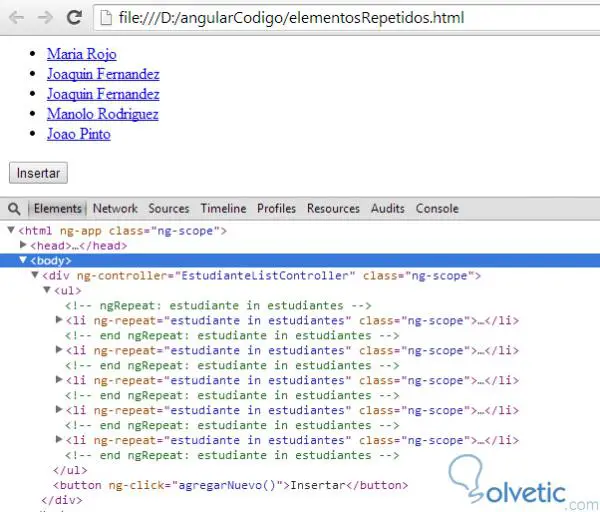
Mal sehen, wie wir das in unserem Browser haben:

Wir sehen, wie wir den neuen Schüler zur Liste hinzugefügt haben, aber jedes Mal, wenn wir auf die Schaltfläche klicken, fügen wir dieselbe Person hinzu, weil wir keinen dynamischen Code erstellt haben, aber das ist eine andere Sache, die wir hervorheben sollten dass wir ein <div> hinzufügen mussten, zu dem wir den Controller platziert haben, auf diese Weise konnten wir unsere Schaltfläche in den $ -Schutzbereich integrieren .
Damit beenden wir dieses Tutorial, da wir sehen, dass die Behandlung von wiederholten Elementen in AngularJS ziemlich einfach ist und uns die Möglichkeit gibt, Listen schnell zu erstellen, wie wir in den Beispielen überprüfen konnten.