Dies ist seit vielen Jahren eine Voraussetzung, da die Browser bis vor kurzem unter denselben Javascript- Codes nicht das gleiche Verhalten aufwiesen , was uns neben der Art und dem Stil der Entwicklung dazu veranlasste, zunehmend alles auf der Serverseite zu tun.
Mit der Änderung der Mentalität und dem Erscheinen neuer Programmierstile sowie den Verbesserungen bei der Interpretation von Javascript zwischen verschiedenen Browsern haben sich die Dinge geändert.
Gründe, warum Sie nicht-aufdringliches Javascript schreiben müssen
Um zu wissen, warum diese Art von Codierungsanwendungen so ist, müssen wir die Gründe sehen, die zu diesen Schlussfolgerungen geführt haben:
Wenn wir über die neuesten Webtrends informiert sind, können wir feststellen, dass mindestens die Punkte 1 und 2 von dem, was wir erklärt haben, nicht mehr zutreffen. Wenn wir das Javascript in unserem Browser deaktivieren, können wir wahrscheinlich nicht 90% des Webs sehen von heute; Handys und ihre Browser arbeiten mit Javascript genauso wie ihre Desktop-Kollegen und mit Peer-Performance.
In Bezug auf die Gründe 3 und 4 bietet uns AngularJS eine andere Möglichkeit, den Code anzuwenden, damit wir uns keine Sorgen machen müssen. Der erste Unterschied im Verhalten von Browsern ist für den Programmierer transparent, dh AngularJS ist für die Übersetzung des Codes verantwortlich Anleitung für den Internet Explorer grundsätzlich einwandfrei.
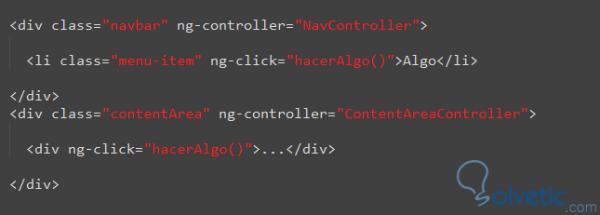
Dann haben die Ereignishandler keinen globalen Gültigkeitsbereich, sondern sind auf den Gültigkeitsbereich $ unseres AngularJS- Elements beschränkt, sodass wir eine Funktion in einem Click-Ereignis folgendermaßen definieren können:

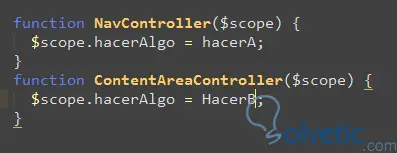
Wenn wir uns das click -Ereignis ansehen, das wir mit ng-click behandeln , denken einige vielleicht, dass dies sehr falsch ist. Dies ist jedoch nicht der Fall, da dieses Ereignis im Rahmen seines Elements liegt. Wenn wir also die Funktion mit AngularJS definieren, ist dies kann sich unterschiedlich verhalten, auch wenn es den gleichen Namen hat. Sehen wir uns an, wie wir Javascript definieren:

Hier zeigen wir, wie der $ -Bereich oder -Bereich den Unterschied definiert, den die Anwendung beim Aufrufen des Ereignishandlers ausführen soll.
Wie wir sehen, definiert AngularJS erneut das Konzept des nicht-intrusiven Javascript, gibt uns mehr Freiheit beim Schreiben unserer Anwendungen und hilft bei der Verbesserung der Art und Weise, wie wir den Code lesen und pflegen können.