Umgang mit den Formulardaten
In Webanwendungen erfolgt der Zugriff auf Benutzerdaten am einfachsten über die Formulare. Mit diesen können Elemente erstellt werden, die Text oder einfache Bestätigungen wie Kontrollkästchen erfassen. All dies kann jedoch als Benutzerdaten übersetzt werden unterschiedliche Prozesse.
In AngularJS ist die Arbeit mit diesen Dateneinträgen sehr einfach, da wir durch die Art und Weise, wie die Bibliothek entworfen wurde, einen Teil dieser Daten, die wir in Aktionen in unserer Anwendung erhalten, transformieren können, um entweder Berechnungen durchzuführen oder ihr Verhalten zu definieren.
In diesem Abschnitt erfahren Sie etwas mehr über den Umgang mit den Dateneingaben in den Formularen mit AngularJS.
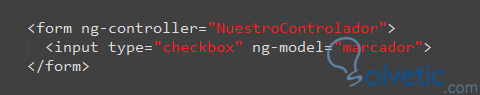
Nachfolgend sehen wir ein kleines Beispiel dessen, was wir erklären:

Hier passiert, dass wir im Rahmen von NuestroControlador manipulieren können, was der Benutzer in der Checkbox tut. Wenn der Benutzer dies markiert, erhalten wir den Marker sofort als wahr und wenn es nicht markiert ist, haben wir die gegenteilige Antwort.
Wir können noch etwas weiter gehen und in unserem Controller festlegen , welche Markierung standardmäßig aktiviert ist. Wenn der Benutzer die Seite zum ersten Mal sieht, wird das Kontrollkästchen aktiviert.
Aktionen hinzufügen
Aber nicht nur, um die Daten zu erfassen, die wir behalten müssen, können und müssen wir Aktionen einschließen, sobald wir die Eingaben erhalten haben. In AngularJS können wir Funktionen und Methoden aufrufen, die bei einem Ereignis unseres Eingabeelements ausgeführt werden. Beispielsweise werden wir einen kleinen Taschenrechner erstellen, der herausnimmt Die Investitionsschätzung für ein Unternehmen, was wir tun werden, ist das 10-fache des erhaltenen Wertes. Sehen wir uns Folgendes an:
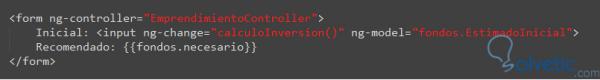
1- Zuerst müssen wir die HTML-Elemente festlegen, die wir verwenden werden, wie im vorherigen Beispiel, wir werden einen Controller erstellen und die Eingabe wird Teil unseres Modells sein :

2- Wir sehen, dass wir eine neue ng-change-Eigenschaft eingeführt haben und sie einer Funktion namens calculoInversion () zugewiesen haben . Dies bedeutet, dass jedes Mal, wenn sich unser Eingabefeld ändert, die Funktion aufgerufen wird, da wir sehen, dass es etwas sehr ist einfach
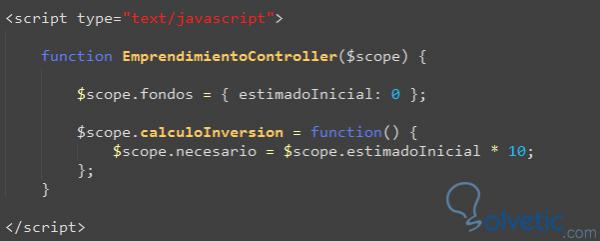
3- Lassen Sie uns nun den Code mit AngularJS erstellen, der das, was wir gesehen haben, belebt:

4- Wir bauen den richtigen Controller und geben einen Anfangswert für das Modell an. In diesem Fall setzen wir ihn auf 0, dies schließt beide Elemente ein, die anfänglich und notwendig sind. Dann erstellen wir die Funktion invoiceInversion (). Wir sehen, dass wir dies im sogenannten Scope von our tun controller ist auf diese Weise mit unserem Element verbunden. Bereits damit muss unsere Anwendung auf einer grundlegenden Ebene arbeiten.
Natürlich fehlen in diesem Beispiel mehrere Überprüfungen, die nur berücksichtigt werden, wenn der Benutzer den Wert des Eingabetextes ändert. Sie dienen jedoch als Einführung, um Aktionen in unsere mit AngularJS geschriebenen Anwendungen aufzunehmen.