Die JavaScript- Funktion, die auf dem Client ausgeführt wird, ermöglicht es uns, den gesamten Vorgang in unseren Browsern auszuführen. Im Fall von AngularJS gibt es jedoch komplexere Dinge als einfaches JavaScript . Aus diesem Grund müssen wir spezielle Tools verwenden, die uns die meisten Details liefern können relevant für unsere Anwendung.
Batarang
Es handelt sich um eine Erweiterung, die wir in Google Chrome installieren können und die direkt in die Entwicklertools des Browsers integriert ist. Die Integration erfolgt, wenn in der Kontrollleiste eine Registerkarte mit dem Symbol und dem Namen AngularJS generiert wird.
Mit diesem Tool können wir jederzeit wissen, in welchem Status unsere Anwendung in AngularJS erstellt wurde , sowie den Status der Modelle, den Gültigkeitsbereich der Variablen und den Verlauf der verschiedenen Variablen , die wir möglicherweise zur Erreichung unserer Ziele verwenden.
Sehen wir uns jetzt die wichtigsten Registerkarten an:
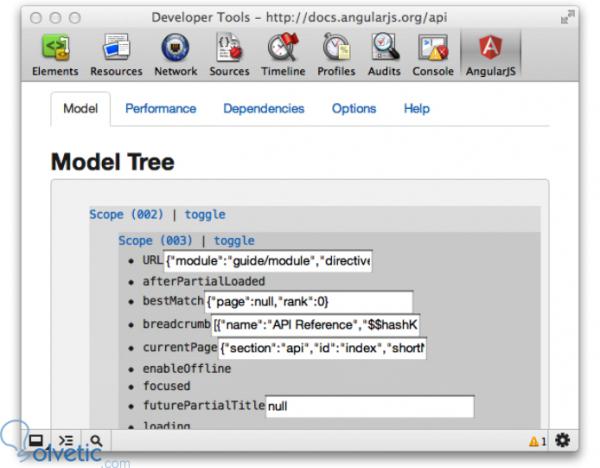
Registerkarte “Modell”
Auf dieser Registerkarte können wir sehen, wie die Bereichsvariablen verschachtelt sind und wie sie sich in unserer Anwendung verhalten. Der Name gibt an, dass wir auch sehen können, wie die Modelle in unserer Anwendung mit den Bereichsvariablen zusammenarbeiten . Das Beste ist, dass wir das können Nehmen Sie Änderungen vor und sehen Sie das Ergebnis in Echtzeit:

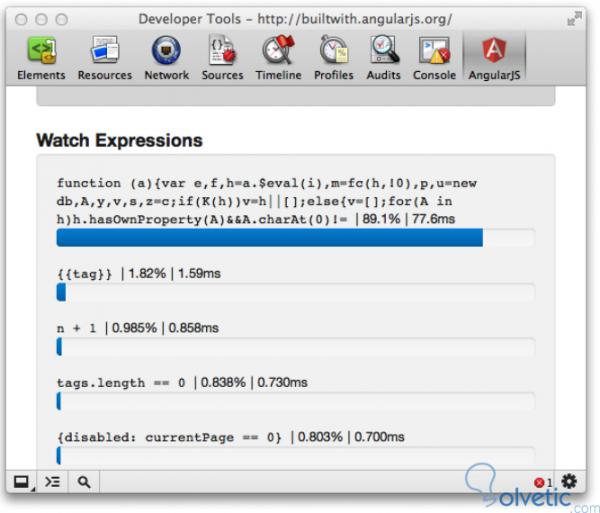
Registerkarte “Leistung”
Diese Registerkarte hat die Besonderheit, dass sie uns zur Aktivierung auffordert, da sie unseren eigenen Code in unsere Anwendungen einfügt. Sobald dies erledigt ist, können wir uns jedoch eine spezielle Vorstellung über die Bereichsvariablen und die Modelle machen, anhand derer wir die Leistung dessen, was wir codiert haben, sehen können Die Möglichkeit, Verbesserungsmöglichkeiten zu erkennen und eine schnellere Anwendung zu erstellen. Das Wichtigste ist, dass wir Daten in Echtzeit erhalten, während wir unsere Anwendung verwenden. So können wir feststellen, ob unsere Lösungen mit ein wenig Aufwand richtig skaliert werden:

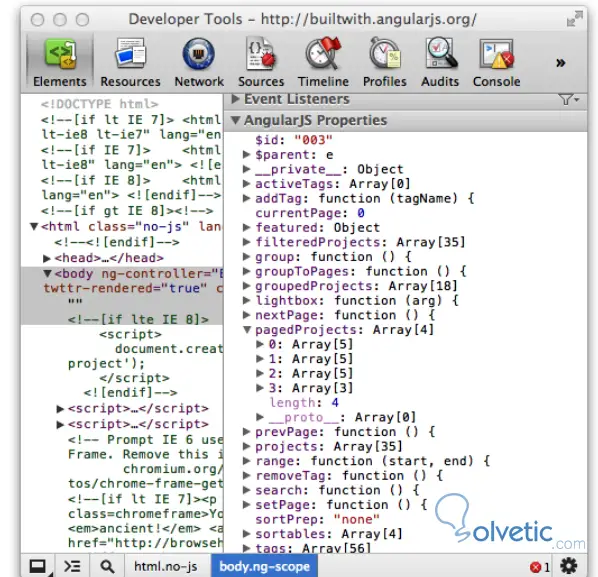
Die Eigenschaften und der Zugriff auf die Konsole
Eine weitere wichtige Sache, die Batarang zu unserem Browser hinzufügt, ist die Möglichkeit, in der Javascript- Konsole des Browsers und beim Untersuchen von Elementen die Eigenschaften von AngularJS zu sehen , mit denen wir unsere Anwendung mit relevanten Informationen genauer untersuchen können:

Damit schließen wir dieses Tutorial ab, da Batarang ein ziemlich fortgeschrittenes Tool ist, mit dem wir detaillierte Informationen über unsere mit AngularJS erstellte Anwendung erhalten und die Leistung dieser Anwendungen verbessern können, indem wir lernen, wie man sie verwendet.