Oft müssen wir die Schriftart in WordPress ändern , die unser Thema standardmäßig bringt, weil wir es langweilig oder nicht sehr bunt finden. Dies ist eine einfache Aufgabe, aber gleichzeitig muss man die klaren Konzepte haben, um sie richtig zu machen. Dieser Artikel hilft uns auch dabei, die Schriftart auf einer Webseite zu ändern, auch wenn es sich nicht um WordPress handelt, da das Konzept dasselbe ist.
So legen Sie fest, welche Schriftart mit CSS verwendet werden soll.
Verwenden Sie zum Angeben der mit CSS zu verwendenden font-family gefolgt vom Namen der zu verwendenden Schriftart. Zum Beispiel:
font-family: "Times New Roman";
Es können mehrere Quellen in der gewünschten Reihenfolge angegeben werden. Wenn also die erste nicht verfügbar ist, wird sie an die zweite weitergegeben und so weiter. Der Beispiel-CSS-Code würde folgendermaßen aussehen:
font-family: "Times New Roman", Arial;
Es sollte auch beachtet werden, dass der Name der Quelle, wenn er mehrere Wörter enthält, in doppelte Anführungszeichen gesetzt werden muss, wie dies bei “Times New Roman” der Fall ist.
Nun, wir haben bereits die angegebene Schriftart, aber wir müssen in der Lage sein, unsere benutzerdefinierte Schriftart anzugeben, die wir zum Beispiel “mifuente” nennen werden . Da diese Quelle nicht Teil des Betriebssystems ist und wir auch nicht jeden Besucher zwingen werden, diese Quelle zu installieren, um unsere Website korrekt zu sehen, müssen wir die Quelldatei dynamisch laden, wenn wir über CSS-Code auf das Web zugreifen.
Laden Sie eine benutzerdefinierte Schriftart für die Verwendung mit CSS.
Um benutzerdefinierte Schriftarten zu laden, verwenden Sie die @font-face , mit der Sie die Pfade zum Auffinden der Schriftdateien sowie den Namen angeben können, der unsere Schrift sowie die fett und kursiv dargestellten Stile kennzeichnet.
Ein Beispiel für einen CSS-Code zum Laden unserer benutzerdefinierten Schriftart “mifuente” wäre:
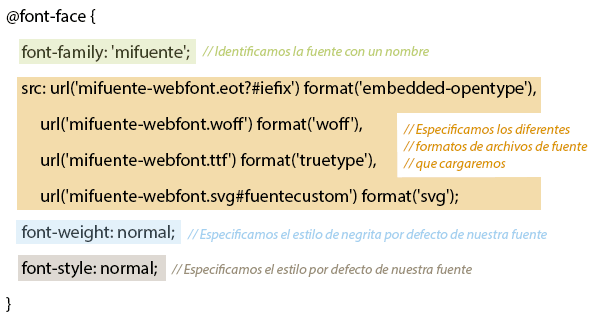
@font-face { font-family: 'mifuente'; src: url('mifuente-webfont.eot?#iefix') format('embedded-opentype'), url('mifuente-webfont.woff') format('woff'), url('mifuente-webfont.ttf') format('truetype'), url('mifuente-webfont.svg#mifuente') format('svg'); font-weight: normal; font-style: normal; }
Wie wir sehen, ist der Code recht einfach, aber es kann zu Verwirrung bei der Menge der Quelldateien führen, auf die in den folgenden Abschnitten verwiesen wird. Das Problem beim Laden von benutzerdefinierten Schriftarten besteht darin, dass jeder Browser auf seine eigene Weise vorgeht , da es keinen Standard für alle Browser gibt. Dies wurde durch das Erscheinen von Browsern für Mobilgeräte mit iOS und Android weiter erschwert, die größten Probleme sind jedoch wie immer der Internet Explorer. Die Jungs von Microsoft folgen mit ihrem Browser keinem Standard, da sie anscheinend beabsichtigen, einen eigenen zu erstellen, damit andere ihm folgen, aber es ist ihnen nicht gelungen, und sie werden es auch nicht tun.
Im Code können wir sehen, dass verschiedene Arten von Quelldateien geladen werden:
-
eot?#iefix: Die erste zumifuente-webfont.eotDatei istmifuente-webfont.eot, die Dateien mit der Erweiterungeotsind vom Typ Embedded OpenType und werden nur vom Internet Explorer verwendet. DieeotDatei wird mit dem?#iefixdamit Internet Explorer zwischen den Versionen 6 und 8 (beide enthalten) lädt. -
woff: Es handelt sich um Dateien vom Typ Web Open Font Format , die vom W3C-Standard empfohlen werden. Es wird von den meisten modernen Browsern, einschließlich Internet Explorer 9, unterstützt. Das Problem ist, dass Versionen unter 9 von Internet Explorer dieses Format nicht unterstützen.eotgeben wir dieeotDatei zuvor an. -
ttf: Es handelt sich um Dateien vom Typ True Tipe Font . Dieses Format wird von den meisten Browsern mit Ausnahme von Internet Explorer unterstützt. -
svg:Dateien sind vom Typ ” Skalierbare Vektorgrafiken ” und werden in älteren Versionen von iPhone / iPad unterstützt.
Wir können erkennen, dass wir vier Quelldateien laden (eot, woff, ttf und svg) , was sich negativ auf die Geschwindigkeit des Ladens der Webseite auswirken kann. Daher ist es ratsam, mit möglichst wenigen verschiedenen Quellen zu arbeiten. Wir finden diese Dateien mit der url() des CSS-Codes. Im Beispiel gehe ich davon aus, dass sich die Quelldateien im selben Ordner wie die CSS-Datei befinden.
Viele werden Sie fragen, ob Sie die vier Dateien laden müssen, um die Schriftart in WordPress zu ändern. Die Antwort lautet: Wenn Sie sicherstellen möchten, dass die Kompatibilität mit allen Browsern maximiert ist, sollten Sie alle vier Dateien laden.
In der folgenden Abbildung sehen Sie eine Zusammenfassung, wie Sie die Schriftart in WordPress mithilfe von CSS-Code ändern können :

So ändern Sie die Schriftart in WordPress
Unter style.css der style.css ist das Ändern der Schriftart in WordPress so einfach wie das Bearbeiten der Datei style.css , um den CSS-Code hinzuzufügen und die Schriftarten zu laden. Mit der font-family können wir dann festlegen, in welchen Blöcken die geladenen Schriftarten verwendet werden sollen . Bei Webseiten müssen Sie die CSS-Datei ändern, die wir für unsere Website verwenden.
Ich hoffe, es hat Ihnen geholfen, das Problem der Schriftarten in Browsern zu klären. Dies wäre wie immer einfacher, wenn alle Browser denselben Standard verwenden müssten. Wenn Sie Zweifel oder Anmerkungen haben, zögern Sie nicht, diese zur Sprache zu bringen.