Hierfür können wir AngularJS- eigene Direktiven verwenden . Wenn wir jedoch etwas benötigen, das wir nicht von Haus aus erreichen können, können wir unsere eigenen Direktiven schreiben. Dadurch können wir Browserereignisse abhören und darauf reagieren oder einfach Dinge tun, die AngularJS nicht tut. defekt
Schreiben Sie Ihre eigenen Richtlinien
Bei der Entwicklung einer Anwendung mit AngularJS kann es vorkommen, dass die nativen Direktiven nicht mit unserer Vorstellung übereinstimmen, was unser Code tun soll. In solchen Situationen können wir anregen , unsere eigenen Direktiven zu erstellen.
Um eine neue Direktive zu definieren, können wir der folgenden Formel folgen:
var moduloApp = angular.module ('moduloApp', [...]); moduloApp.directive ('NombreDirectiva', MétodoDirective);
Wie wir sehen, müssen wir nur das Modul definieren, in dem wir unsere Direktive anwenden werden, und dann müssen wir seinen Namen und die Methode angeben, die es ausführen muss.
Ein Beispiel für das Ändern des DOM mit einer Direktive
HTML 5 hat eine sehr interessante Funktionalität, die den Autofokus darstellt. Dadurch können wir ein Eingabeelement in einem Formular fokussieren und so den Pfad für einen Benutzer definieren. Was passiert jedoch, wenn wir kein HTML 5 haben und keine Eingabe fokussieren möchten Dann kommen AngularJS und die Direktiven ins Spiel, mit einer Direktive können wir diese Situation auf einfache Weise lösen.
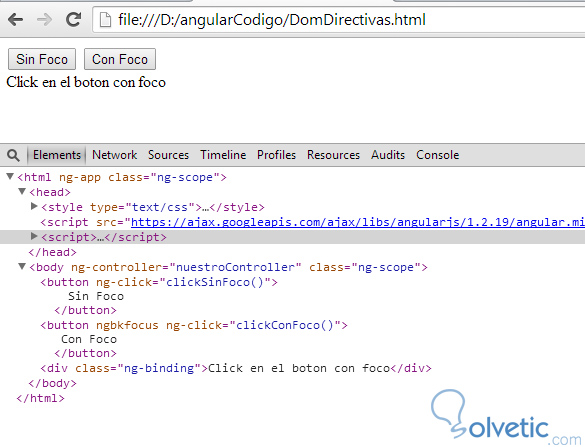
Lassen Sie uns das Ergebnis dessen sehen, was wir erreichen wollen:

Dazu müssen wir dem folgenden Code folgen, in dem wir das bereits Erläuterte implementiert haben:
<html ng-app> <head> <script src = "https: / / ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"> </ script> <script> var appModule = angular.module ('app', []); appModule.directive ('ngbkFocus', function () { Rückkehr { Link: Funktion (Umfang, Element, Attribute, Controller) { element [0] .focus (); } }; }); Funktion ourController ($ scope) { $ scope.message = {text: 'Wir haben nicht geklickt!' }; $ scope.clickSinFoco = function () { $ scope.message = {text: 'Klicken Sie auf die Schaltfläche ohne Fokus'}; }; $ scope.clickConFoco = function () { $ scope.message = {text: 'Klicken Sie auf die Schaltfläche mit dem Fokus'}; } } var appModule = angular.module ('app', ['directives']); </ script> </ head> <body ng-controller = "ourController"> <button ng-click = "clickSinFoco ()"> Ohne Fokus </ button> <button ngbkFocus ng-click = "clickConFoco ()"> Mit Fokus </ button> <div> {{message.text}} </ div> </ body> </ html>
Wie wir sehen, erstellen wir zu Beginn eine personalisierte Richtlinie. Dies führt dazu, dass der Autofokus auf das Element gesetzt wird, das diese Anweisung enthält. Anschließend erstellen wir einen Treiber, der uns hilft, Änderungen beim Drucken einiger Nachrichten zu erkennen.
Damit beenden wir dieses Tutorial, da wir sehen, dass die Manipulation des DOM mit AngularJS möglich ist und dank der Direktiven sehr interessante Effekte erzielt werden können.