Um diesen zweiten Meilenstein zu erreichen, müssen wir unsere Anwendung optimieren, sobald der erste erreicht ist. Das heißt, sobald unsere Anwendung ihre Funktionen ordnungsgemäß erfüllt, müssen wir die maximale Leistung extrahieren, um das Benutzererlebnis zu verbessern.
Zusammensetzung eines Webs
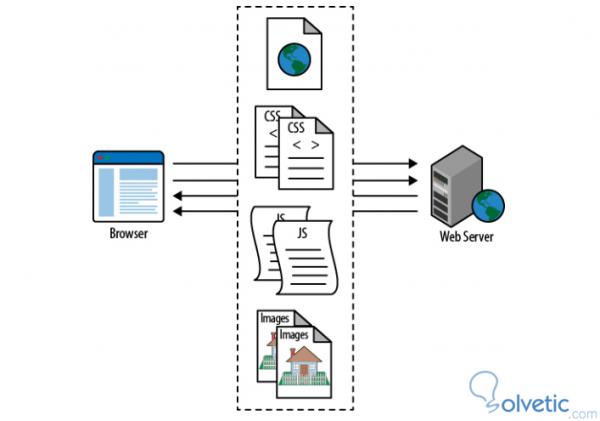
Wenn wir die Zusammensetzung einer Webseite kennen, können wir die Art und Weise verstehen, in der sie den Browser erreicht, und so die Punkte finden, an denen wir einige Verbesserungen einführen können. Jeder kleine Teil, den wir optimieren können, wird am Ende zu einem bereichernden Nutzungserlebnis beitragen.
Die Grundelemente einer Seite sind die folgenden:
Sehen wir uns im folgenden Diagramm an, wie es erklärt aussieht:

Das Laden unserer Seite verbessern
Wir sprechen davon, dass der gesamte Inhalt der oben beschriebenen Seite ein Gewicht hat. Wenn wir eine Anfrage von unserem Browser stellen, muss dies einige Momente dauern, bis das Ergebnis angezeigt wird. Diesmal erwarten wir, dass der Inhalt heruntergeladen wird.
Wenn wir eine schnellere Seite wünschen, müssen wir daher effizienter beim Organisieren des Inhalts sein, z. B. mithilfe von für das Web optimierten Bildern, mithilfe bewährter Methoden so wenig Code wie möglich erstellen, die verkleinerten Dateien verwenden, komprimierten Inhalt verwenden usw. .
Damit beenden wir dieses Tutorial und verstehen die Anatomie einer Seite. Wir erhalten die grundlegenden Informationen, die wir benötigen, um mit der Optimierung zu beginnen. Wenn wir ein wenig Logik verwenden und das Gewicht der Seite um 30% oder 40% verringern, erhöhen wir das Gewicht der Seite Einfacher Download und damit die Geschwindigkeit.