Was brauchen wir
a) Grundkenntnisse in HTML, CSS3, Javascript und Bootstrap (nicht einschränkend).
b) Ein Code-Editor (In meinem Fall verwende ich Sublime-Text 3).
c) Ein lokaler Server zum Testen (ich verwende einen Xampp-Server)
Schritt 1
Wir gehen in das Verzeichnis unseres lokalen Servers, in meinem Fall “C: / xampp / htdocs /”, und erstellen einen neuen Ordner mit dem Namen “tutorial_geolocalizacion” . Innerhalb dieses Verzeichnisses fügen wir zwei weitere Aufrufe “css” und “js” hinzu .

Schritt 2
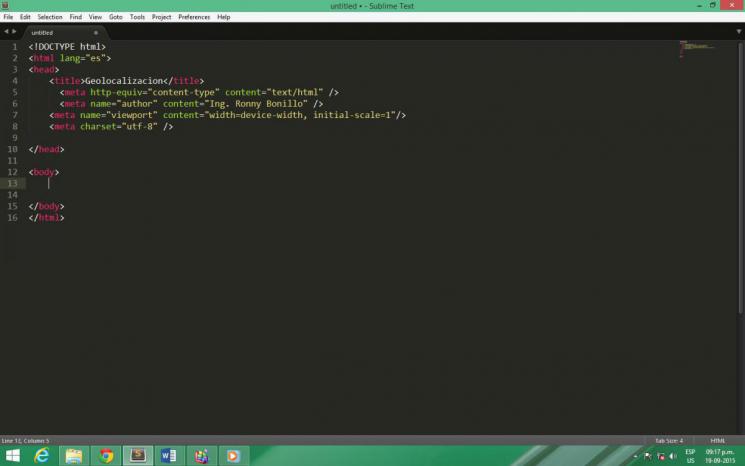
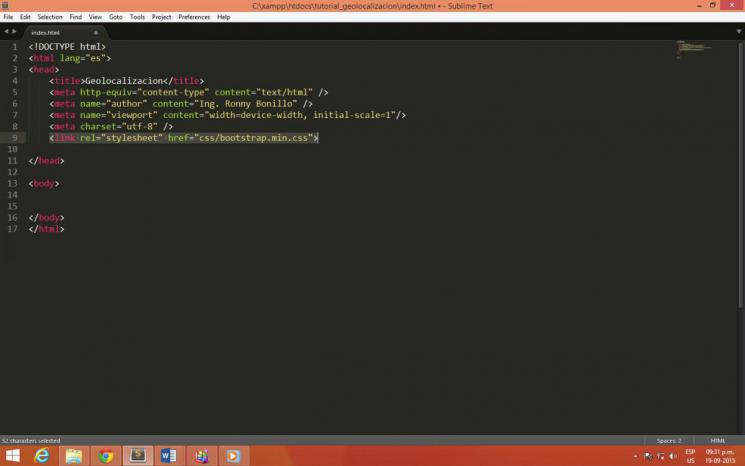
Wir öffnen unseren Code-Editor und gehen zu “Datei> Neu” und schreiben eine HTML5-Struktur darin.

Dann speichern wir diese neue Datei als “index.html” im Stammverzeichnis des Ordners “tutorial_geolocalizacion”
Schritt 3
Laden Sie bootstrap von der offiziellen Website herunter und kopieren Sie die Datei “bootstrap.min.css” in unseren CSS-Ordner.

Schritt 4
Wir kehren zu unserem Editor zurück und fügen den Verweis auf diese Datei in unserer “index.html” hinzu .

Schritt 5
Wir erstellen eine neue Datei, nennen sie “style.css” und speichern sie im CSS-Ordner …

Schritt 6
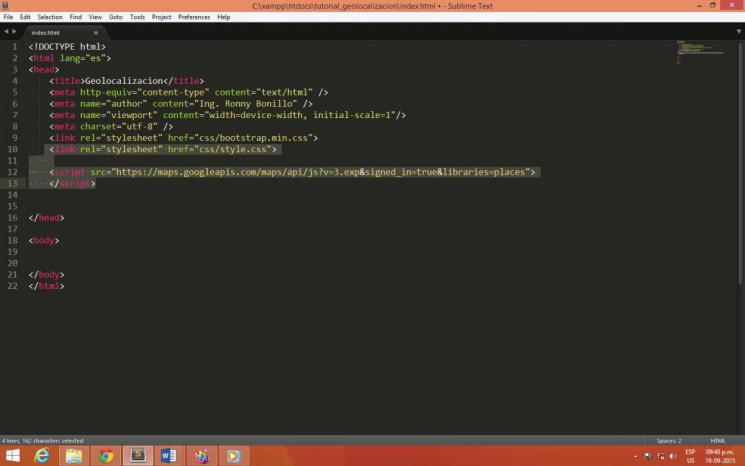
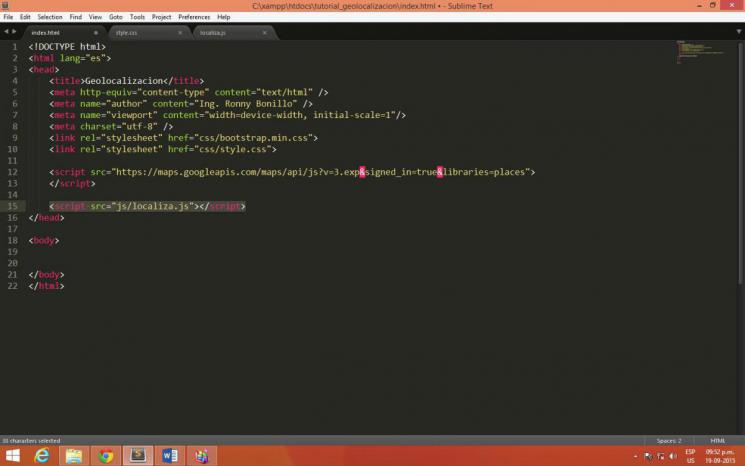
In der index.html werden die Verweise auf die im vorherigen Schritt erstellte CSS-Datei hinzugefügt. Darüber hinaus wird ein Onlineskript bereitgestellt, das die API in Google Maps JavaScript enthält .

Schritt 7
Wir müssen auch eine neue .js-Datei erstellen, in der wir die Funktion schreiben, die die Geolokalisierung vornimmt, und die Karte anzeigen. Wir speichern sie im Ordner “js”. Ich werde sie “localiza.js” nennen. Ich werde auch einen Verweis in die index.html einfügen


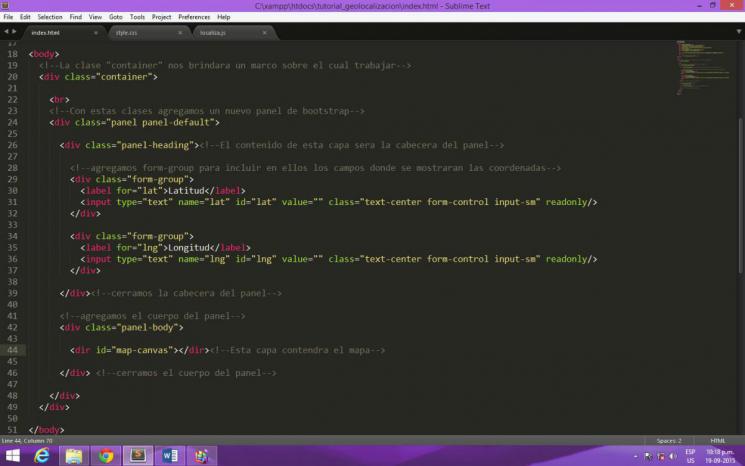
Jetzt werden wir das Layout unseres HTML vervollständigen, Sie können den Code in der folgenden Abbildung sehen:

Schritt 8
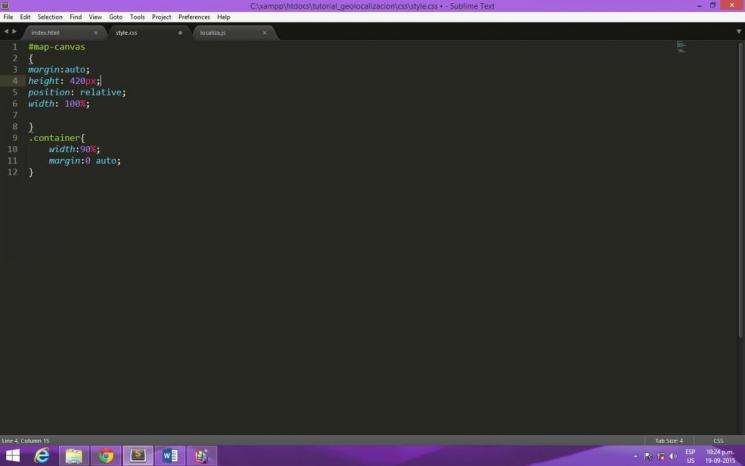
Da die <div class: “container”> der Hauptrahmen ist und die <div id = “map-canvas”> die Karte enthält, müssen wir ihre Größe und Eigenschaften kontrollieren. Dazu schreiben wir sie in unsere Datei “style.css” ” Der folgende Code.

Hiermit teilen wir dem Browser mit, dass der Layer # map-canvas einen automatischen Rand, eine Höhe von 420 Pixel, eine relative Position und eine Breite von 100% des Layers oder Divs hat, der ihn enthält. In diesem Fall befindet er sich innerhalb eines Divs mit der .container-Klasse, die Sie auffordert, 90% des Bildschirms des Geräts zu belegen und horizontal zentriert anzuzeigen.
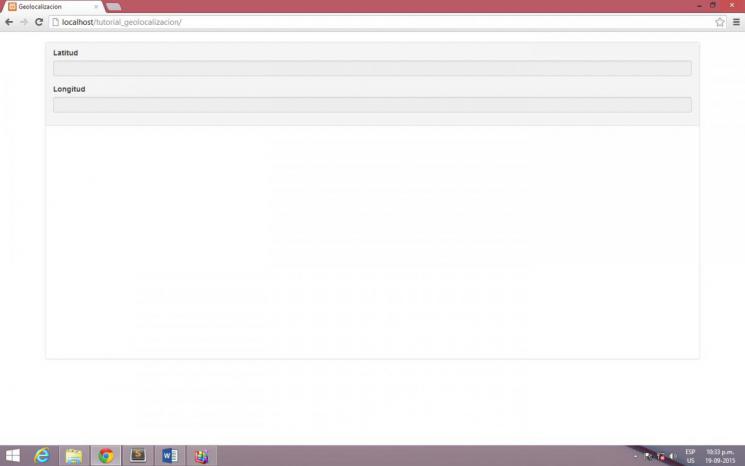
Wenn wir es in unserem Browser sehen, wäre das Ergebnis bisher folgendes …

Bisher haben wir nur Design, aber uns fehlt das Wichtigste, die Karte, lass es uns tun …
Schritt 9
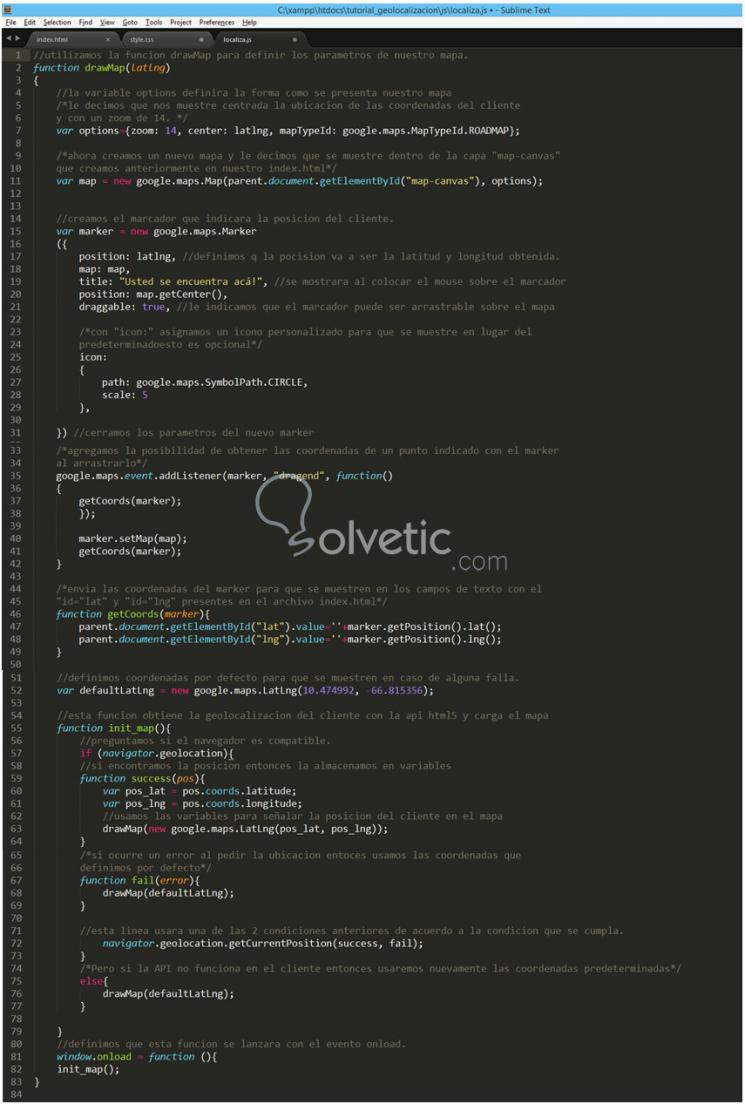
In der Datei “localiza.js” erstellen wir eine neue Funktion, die die Koordinaten des Client-Browsers ermittelt und auf der Karte die ungefähre Position angibt. Falls die API im Client nicht korrekt funktioniert, definieren wir standardmäßig einige Koordinaten und schließen auch die ein Möglichkeit, dass der Client den Platzhalter an seine tatsächliche Position ziehen kann. Ich erkläre Schritt für Schritt im Code, mal sehen …

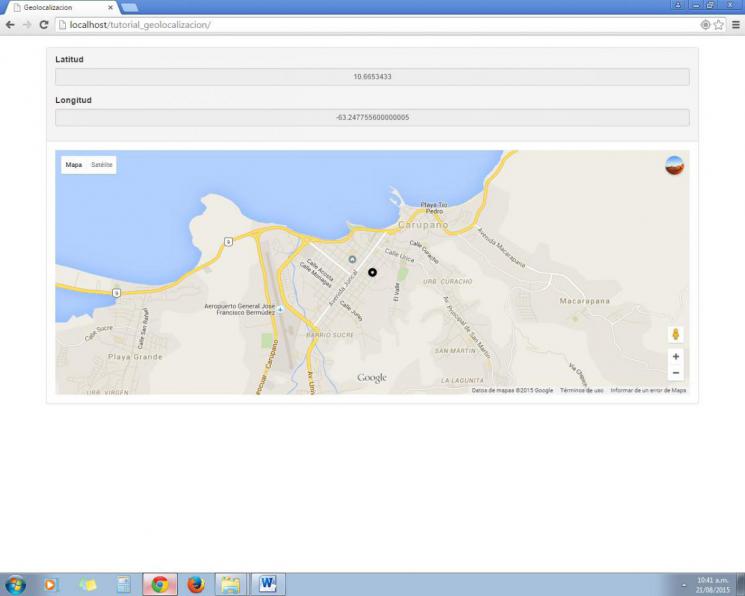
Da wir unsere Dateien bereit haben, können wir einen Test auf unserem lokalen Server durchführen und das Ergebnis wäre wie folgt.

Schritt 10
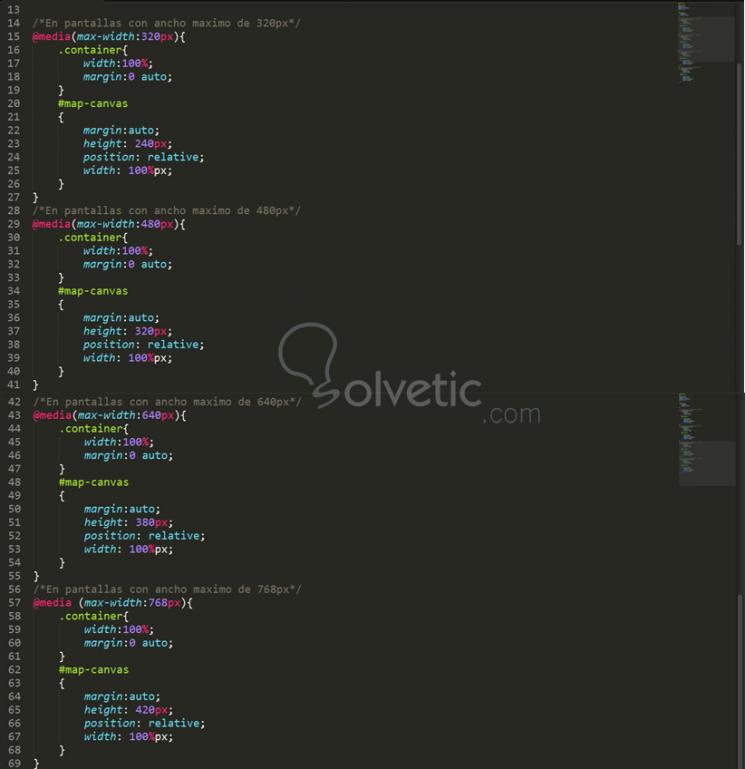
Jetzt werden wir unsere Karte an mobile Geräte anpassen. Um dies zu erreichen, gehen wir erneut zu unserer Datei “style.css” und fügen einige neue Selektoren hinzu, die als Medienabfragen bezeichnet werden. Wir definieren, wie sich unser Design entsprechend der Größe des Bildschirms verhält visualisiert … Lass uns loslegen.

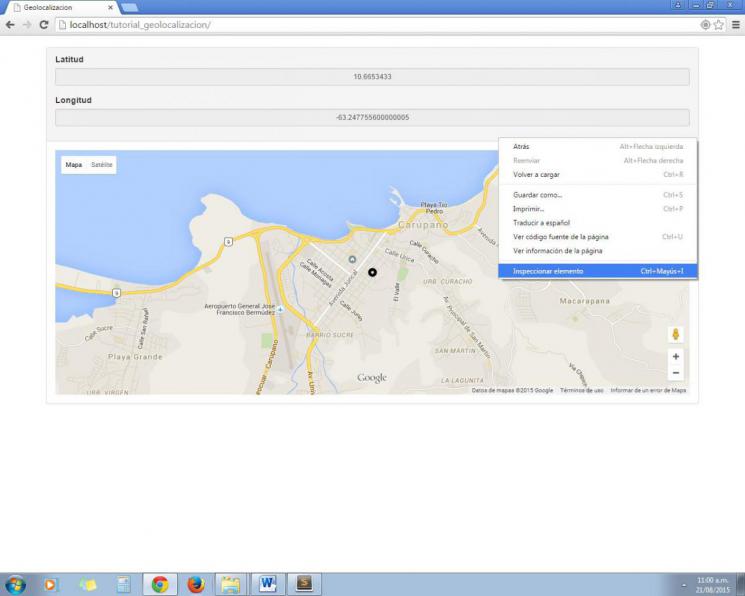
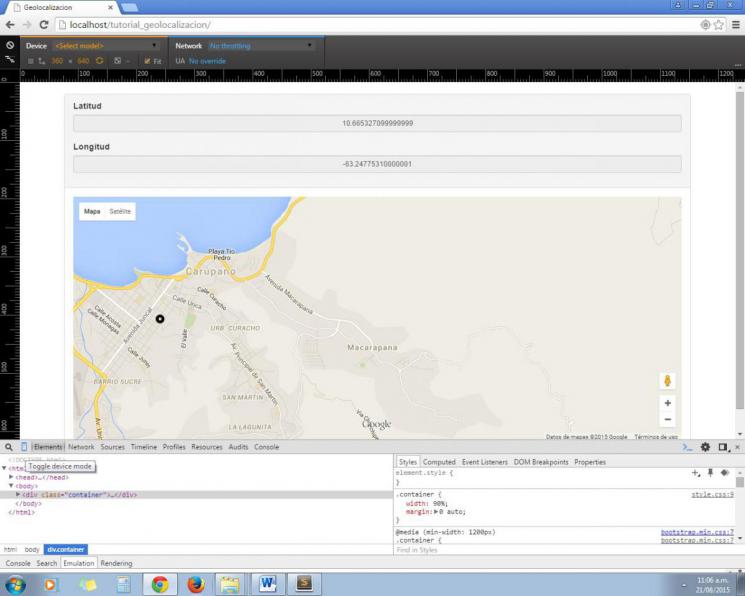
Wir haben bereits alles Nötige, jetzt sehen wir uns die Ergebnisse für mobile Geräte an. Dazu können wir “google chrome” verwenden. Wenn unsere Anwendung im Browser geöffnet ist, klicken wir mit der rechten Maustaste und gehen zu “Inspect item”.

Ein Fenster wie das folgende wird geöffnet und wir werden im unteren linken Teil das Tool in Form eines Mobiltelefons auswählen …

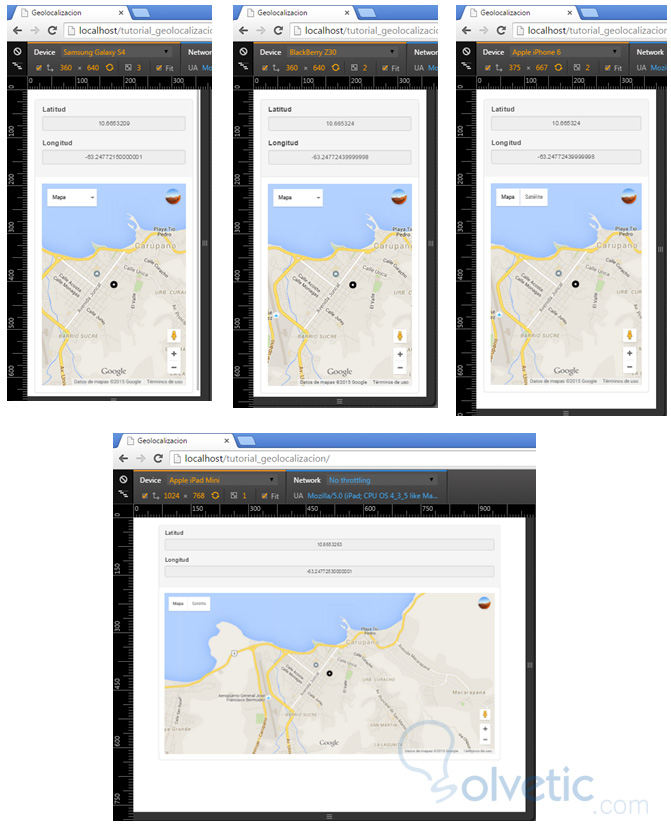
Sie werden sehen, dass sich oben links ein Auswahlfeld mit der Bezeichnung “Gerät” befindet, wenn wir anzeigen, wo “<Auswahlmodus>” wir eine Liste mit den Namen von Mobilgeräten sehen können, deren Bildschirmgrößen häufiger sind, wenn wir jedes von ihnen auswählen Wir können sehen, wie sich unser Design auf den Bildschirmen dieser Geräte verhält. Alle Fehler, die wir sehen, können mit den Abfragemedien korrigiert werden, die wir in unserer Datei “style.css” hinzugefügt haben. Dazu müssten wir nur die erforderlichen Anpassungen innerhalb des Durchschnitts vornehmen Abfrage, die die Größe des Geräts angibt, bei dem das Problem aufgetreten ist …
Mal sehen, wie unser aktuelles Design auf einigen Handys gezeigt wird …