Bevor eine Antwort auf eine Anfrage an unsere Anwendung gesendet wird, müssen wir etwas tun, das als Abfangen bezeichnet wird. Das heißt, wir müssen die Antwort mit einigen Methoden und Filtern weiterleiten, bevor sie verwendet werden kann. Auf diese Weise können wir Fehler erkennen oder die Daten transformieren.
Antworten abfangen
Wenn eine Antwort auf unsere Anwendung eingeht, ist es üblich, dass wir einige Aktionen ausführen müssen, bevor wir dem Benutzer die Daten präsentieren, z. B. Überprüfung der Anmeldeinformationen, Datenbereinigung, Fehlerbehandlung mit dem Ziel, dass unsere Anwendung so flüssig wie möglich ist sei unsicher
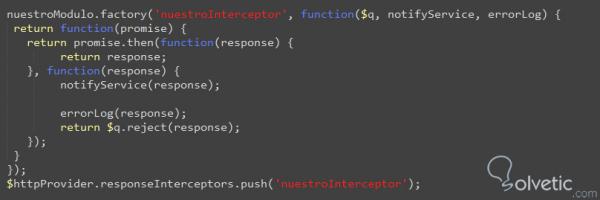
Sehen wir uns ein Beispiel im folgenden Bild eines Codes an, der einen Response Interceptor implementiert:

Wir sehen, wie wir die Antwort erhalten und haben sofort eine benutzerdefinierte Benachrichtigungsmethode durchlaufen, mit der wir die Fehler extrahieren und dann eine Methode des Fehlerprotokolls, mit der wir das Problem in der Konsole drucken können. In diesem Fall lehnen wir die Antwort ab, damit unsere Anwendung Tu nichts
Sicherheit
Sicherheit ist etwas, das sehr wichtig ist, um zu berücksichtigen, wenn wir im Internet arbeiten und unseren Diensten ausgesetzt sind, die angegriffen werden. Dies kann auch darin bestehen, den Dienst zu verweigern oder unsere Daten illegal abzurufen.
In AngularJS ist das JSON- Format besonders der Punkt, den wir mehr schützen müssen, da es ein wesentlicher Bestandteil der Vorbereitung unserer Anwendung ist. Hier müssen wir berücksichtigen, dass die heikelsten Daten nicht mit einer GET- Anforderung angegeben werden können, da wir Probleme haben könnten unbefugter Zugriff.
Eine Möglichkeit, uns zu schützen, besteht darin, immer eine POST-Methode zu verwenden, wenn wir mit vertraulichen Informationen arbeiten, um die Integrität unseres Ökosystems zu gewährleisten.
Es gibt auch ein Problem: Wenn eine Site durch unsere Site geleitet wird, um unsere Informationen abzurufen , wird dies als CSRF bezeichnet. Dies bedeutet, dass Anfragen zwischen Sites gefälscht werden und dies kann mehr Schaden verursachen.