Google Chrome ist derzeit der von Millionen Nutzern weltweit am häufigsten verwendete Browser, der sich durch seine Funktionen und Entwicklungsmöglichkeiten auszeichnet. In bestimmten Situationen möchten wir möglicherweise den Screenshot der Website machen, die wir in Google Chrome besuchen, und es gibt praktische Optionen dafür, die nicht die klassischen Tools wie Clipping in Windows 10 oder die Tastenkombination Befehlstaste + Umschalttaste + 4 in macOS Mojave beinhalten .
In Firefox Quantum, einem anderen weit verbreiteten Browser, haben wir bereits gesehen, wie Screenshots oder Screenshots der gesamten Webseite erstellt werden. Heute ist es an Google Chrome, das wir in den folgenden Optionen ausführlich erläutern, um Experten für die Leistung zu sein Diese Art der Erfassung auf alle möglichen Arten.
In diesem Tutorial lernen wir, den Bildschirm in Google Chrome auf praktische Weise mit den eigenen Hilfsprogrammen des Browsers zu erfassen.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN
1. Machen Sie einen Screenshot in Google Chrome mit der Erweiterung
Erweiterungen oder Add-Ons sind eine der einfachsten Möglichkeiten, die Browserleistung zu maximieren. Bei Screenshots haben wir mehrere Optionen.
Dazu gehen wir zu folgendem Link:
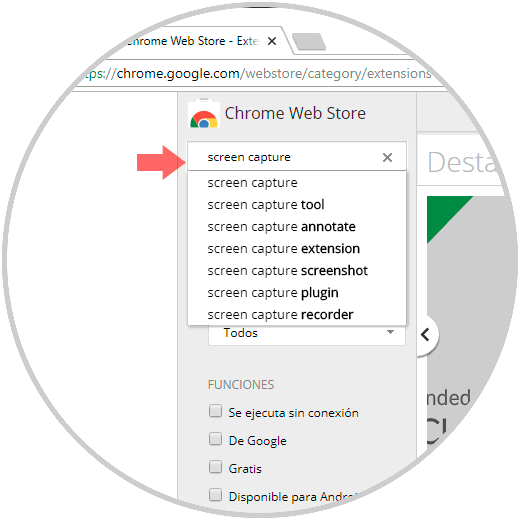
Dort geben wir den Begriff “Screenshot” in das Suchfeld des Ladens ein:

Die Ergebnisse werden die folgenden sein:

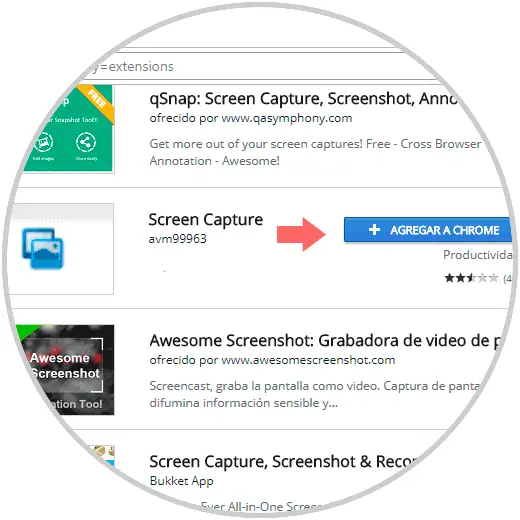
Dort klicken wir auf die Erweiterung “Screen capture” und es wird folgendes angezeigt:

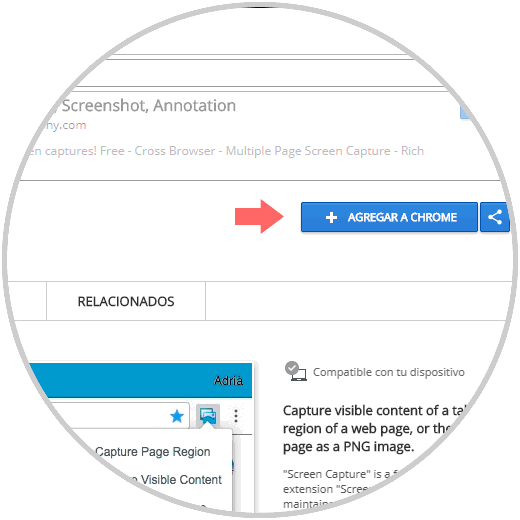
Wir klicken auf die Schaltfläche “Zu Chrome hinzufügen”, um die entsprechende Erweiterung zum Browser hinzuzufügen:

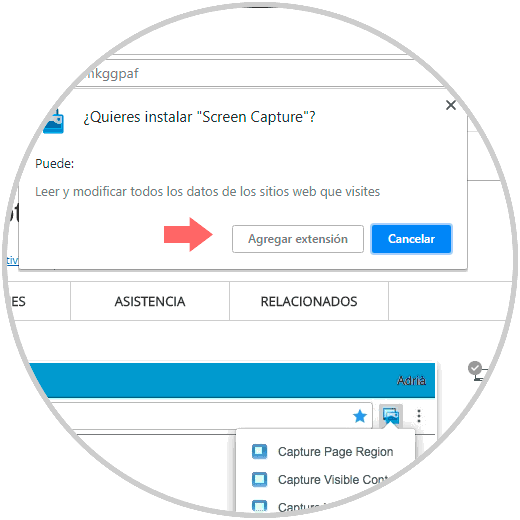
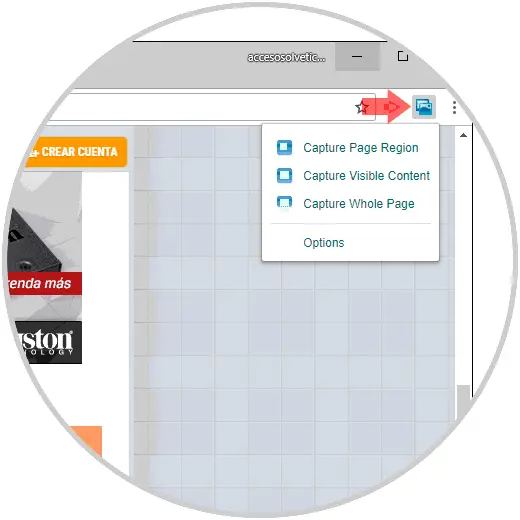
Klicken Sie auf Erweiterung hinzufügen, um die Aktion abzuschließen. Jetzt haben wir die Erweiterung hinzugefügt und klicken sie einfach an, um die verschiedenen Optionen zu sehen:

Dort haben wir folgende Möglichkeiten:
- Erfassen Sie einen bestimmten Bereich der Webseite
- Erfassen Sie die gesamte Webseite
- Nimm nur sichtbare Inhalte auf
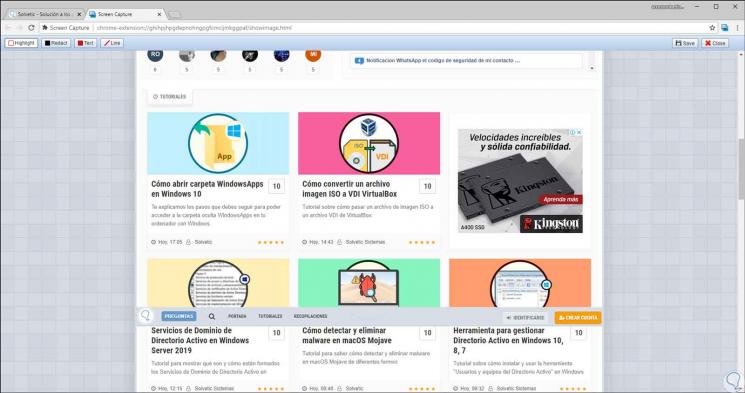
Sobald wir dort klicken, fahren wir mit dem Screenshot fort, wo wir Folgendes sehen werden: 
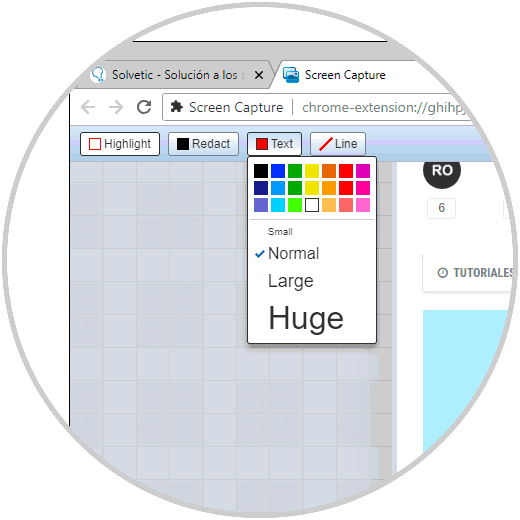
Dort können wir Anmerkungen zum Capture hinzufügen, das Capture speichern oder freigeben. Diese Optionen stehen oben zur Verfügung.

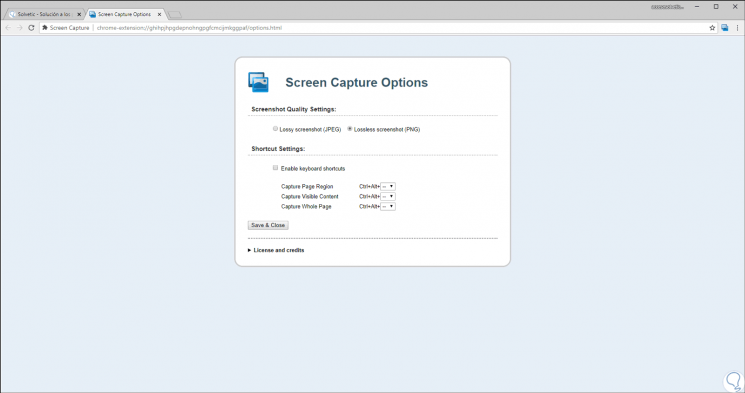
Wir können auf die Schaltfläche “Optionen” klicken, um Folgendes festzulegen:
- Art des Formats, in dem das Bild gespeichert wird (JPG oder PNG)
- Erstellen Sie Tastaturkürzel

2. Screening in Google Chrome ohne Verwendung von Erweiterungen
Dies ist eine weitere praktische Alternative zum Erfassen eines Bildschirms in Google Chrome und erfordert den Zugriff auf Browser-Entwickleroptionen.
Dazu muss Google Chrome in der Version 59 vorliegen. Um die aktuelle Version zu kennen, haben wir zwei Möglichkeiten:
- Führen Sie die folgende Zeile in einem neuen Fenster aus:
chrome: // settings / help
- Auf der Menü / Hilfe / Über Google Chrome Route

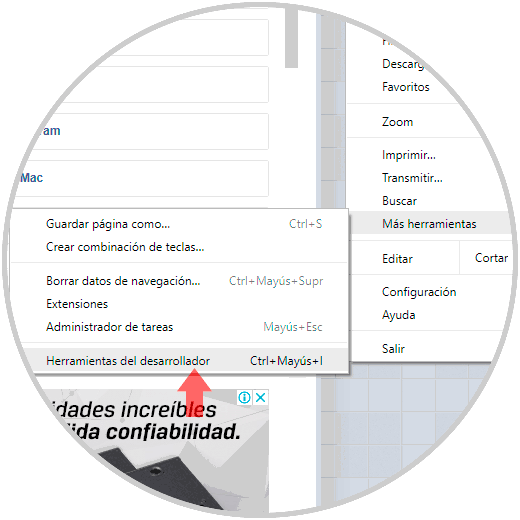
Sobald wir die Google Chrome-Version kennen, können wir die Bildschirmaufnahme in Google Chrome starten. Dazu klicken wir auf das Personaliza-Symbol und steuern Google Chrome. Dort gehen wir zur Route “Weitere Tools / Entwicklertools”:

+ ⌘ + I ⌥ + ⌘ + ich
+ Shift + I Strg + Umschalt + I
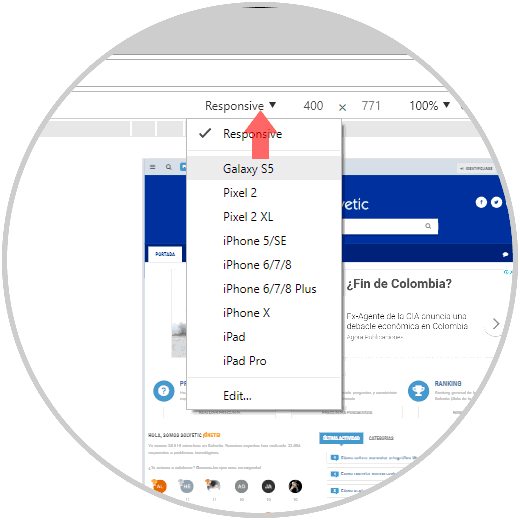
Im erweiterten Abschnitt können zwei Modi verwendet werden:
+ Shift + M Strg + Umschalt + M

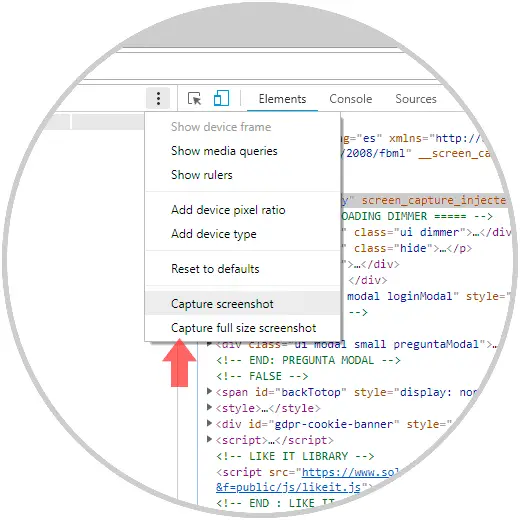
Bei der Auswahl des Gerätetyps können wir auf das Menü-Symbol oben klicken und von dort aus die Bildschirmaufnahmeoption auswählen:

Wenn Sie die Option “Screenshot in voller Größe aufnehmen” auswählen, wird der Screenshot automatisch als PNG gespeichert:

+ Shift + I Strg + Umschalt + I
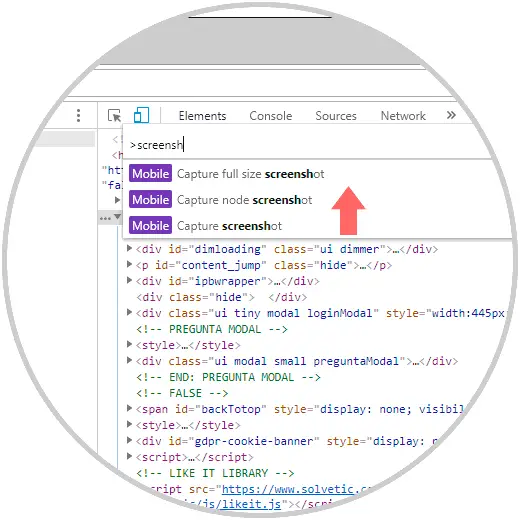
+ Shift + P Strg + Umschalt + P

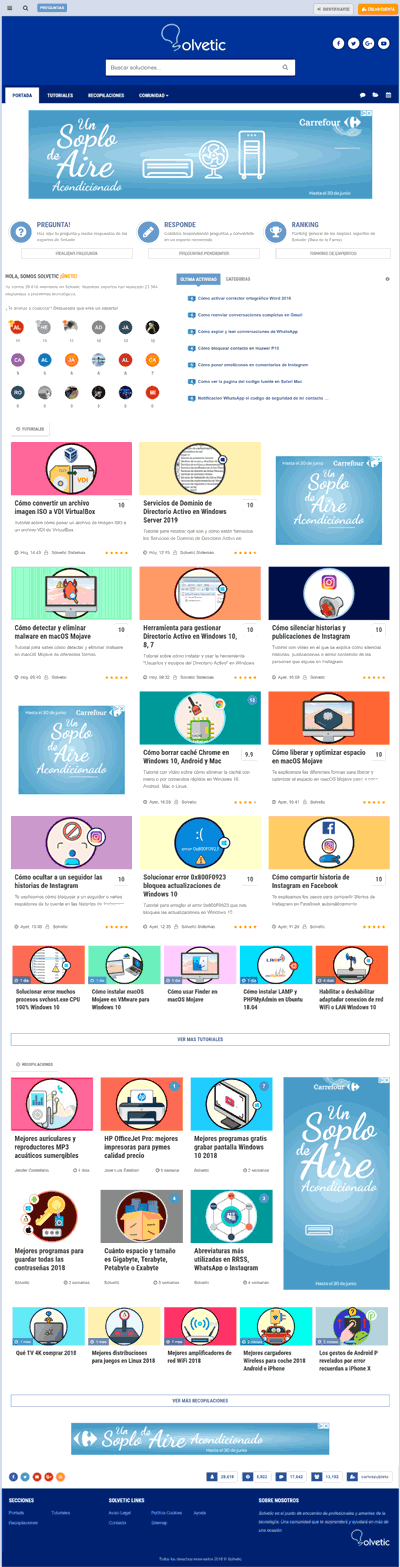
Mit diesen einfachen Methoden ist es möglich, Screenshots in Google Chrome aufzunehmen. Außerdem wurde erklärt, wie ein Screenshot der Webseite vollständig erstellt wird.
Dies wäre das Ergebnis der Erstellung einer vollständigen Webseite für die Bildschirmaufnahme in diesem Beispiel, der Heimat von TechnoWikis.