Wir können die Funktionalität von Bootstrap noch viel weiter ausbauen. Dies liegt vor allem an der Gemeinschaft von Entwicklern, die stets nach besseren Methoden suchen. Hier entstehen die Plug-Ins und Erweiterungen für das Framework.
Wir haben die Möglichkeit, die Funktionen des Frameworks von speziellen Seiten zur Bereitstellung von Vorlagen und Erweiterungen bis hin zu benutzerdefinierten Komponenten zu erweitern.
Sehen wir uns die Webseiten an, auf denen wir Ressourcen zur Erweiterung der Funktionalität unseres Frameworks finden.
Stiefelnipp
Es gibt nicht viele verschiedene Möglichkeiten zu beschreiben, was Bootsnipp tut. Man kann jedoch sagen, dass es alles hat, was mit Bootstrap zu tun hat, und die verschiedenen Versionen zu einer umfangreichen Liste von Vorlagen, Beispielcodes, Erweiterungen usw. durchläuft .
Darüber hinaus gibt es eine Liste ähnlicher Seiten, sodass wir beim Erweitern unseres Frameworks viel mehr Optionen haben. Außerdem werden alle darin enthaltenen Informationen in nützlichen Kategorien zusammengefasst. Wenn wir also nach etwas Bestimmtem suchen, sollten wir nur darauf zugreifen zu dieser Liste oder Suche nach Tags.

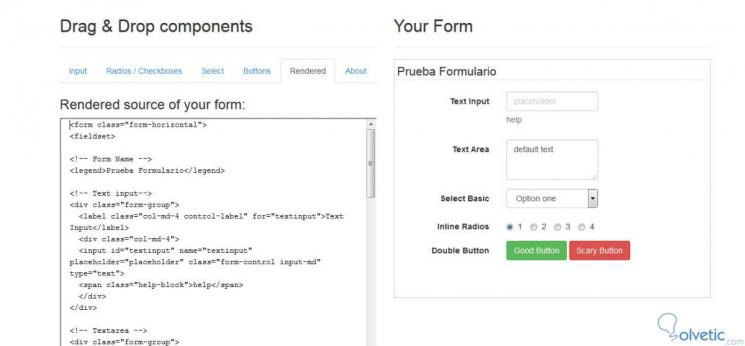
Darüber hinaus bietet die Seite eine Online-Formularerstellungsfunktion, mit der wir die verschiedenen Steuerelemente ziehen und ablegen können, um die Version von Bootstrap auszuwählen, in der wir unser Formular erstellen möchten.
Wir können herkömmliche Textfelder, Textbereiche, Dropdown-Listen, Optionsfelder oder Kontrollkästchen sowie Aktionsschaltflächen für unser Formular einfügen. Nachdem wir alles fertig haben, klicken Sie auf die Registerkarte Gerendert, und Sie erhalten den Code, der in unsere Anwendung implementiert werden soll.

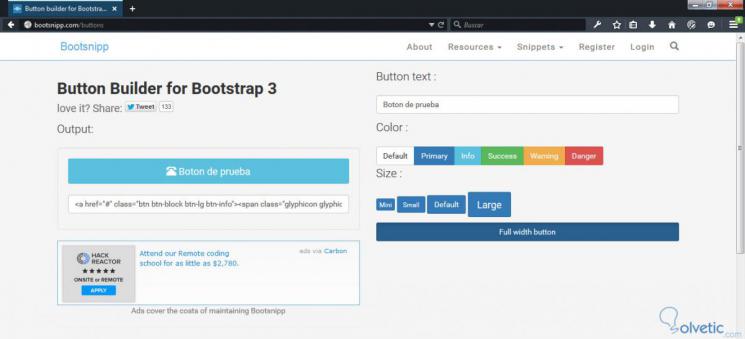
Schließlich haben wir einen Button Builder für Version zwei und drei von Bootstrap , so dass wir alle Stile und Symbole, die wir benötigen, hinzufügen können, ohne das Stylesheet und alle Informationen der Symbole zu konsultieren, nachdem wir zufrieden sind Mit unserer Schaltfläche müssen wir nur den Code in unserer Anwendung kopieren, um ihn zu generieren:

Bootstrap wickeln
Dies ist eine Seite ähnlich zu Bootsnip . Der größte Unterschied besteht jedoch in der Tatsache, dass Wrap Bootstrap sich nur auf Vorlagen konzentriert und nicht auf die kleinen Teile des Codes, die Bootsnipp anbietet. Wir haben vollständige Vorlagen von Sites, die mit Bootstrap erstellt wurden .
Wenn wir Entwickler sind, können auf dieser Seite sogar unsere Vorlagen veröffentlicht werden, wodurch mit unserer Arbeit ein gewisser Gewinn erzielt wird, sodass alle Arten von Benutzern davon profitieren können.

Wenn wir die Standardversion von Bootstrap für unsere Anwendungen verwenden können, gibt es einige erweiterte Kits, mit denen wir angepasste Versionen des Frameworks erhalten, sodass wir dessen Standardversion und ein wenig mehr verwenden können.
Jasny Stiefelriemen
Eines dieser erweiterten Kits ist Jasny Bootstrap , das alles enthält, was mit der Standardversion von Bootstrap geliefert wird , sowie einige zusätzliche Funktionen, die es zu einer der praktikabelsten Download-Optionen machen.

Es implementiert Aufrufe mit AJAX sowie neue Eingabetypen, eine Komponente zum Hochladen von Dateien, Links für Zeilen, zusätzliche Symbole und vieles mehr. Wenn unsere Anwendungen mit Standard- Bootstrap gut aussahen, werden sie mit Jasny viel besser aussehen.
Bootplus
Bei kompletten Kits wie Jasny gibt es nicht viel zu sehen, es gibt jedoch einige interessante erweiterte Kits, die einen Blick wert sind. Eines davon ist Bootplus , dessen Design hauptsächlich auf Google+ basiert.

Es implementiert neue Komponenten in das Framework, einschließlich der bekannten Karten des sozialen Netzwerks sowie der Benachrichtigungen im Stil von Google + . Wenn wir also eine Website mit diesen Spezifikationen erstellen müssen, ist Bootplus genau das, was wir brauchen.
Wir haben auch Add-Ons, die sich in erster Linie darauf konzentrieren, dem Benutzer in Bezug auf Benutzerfreundlichkeit das bestmögliche Erlebnis zu bieten.
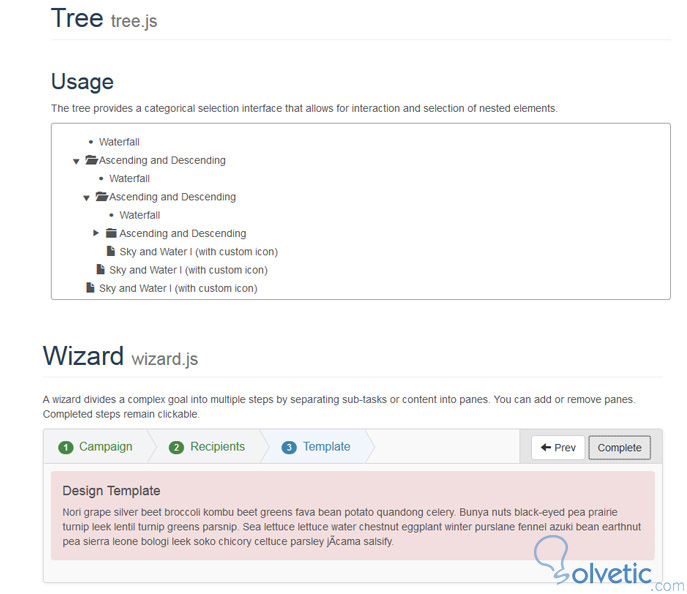
Fuel UX
Am Anfang kann es den Eindruck erwecken, dass Fuel UX ein vollständiger Bootstrap mit Erweiterungen ist, aber die Realität ist, dass es sich hauptsächlich auf die Benutzeroberfläche konzentriert, da hierdurch das CSS und die grundlegenden Stile des Frameworks geschrieben werden.
Dies macht unsere Felder optisch viel angenehmer und sogar attraktiver und erhöht die Benutzerfreundlichkeit, sodass der Benutzer nicht raten muss, was er zu tun hat.
Es hat eine Reihe von unglaublichen Komponenten, jedoch können wir den Baum oder die Baumkomponente und den oder die Assistenten hervorheben. Dadurch sehen unsere Anwendungen von unvergleichlicher Qualität aus.

Bootstrap Validator
Mit Bootstrap Validator, einem unserer Favoriten, können wir nicht nur benutzerfreundliche Benutzeroberflächen mit Komponenten erstellen, die gut aussehen, sondern auch die Felder unseres Formulars auf einfache Weise validieren und für den Benutzer gut aussehen endgültig.
Hierbei werden reguläre Ausdrücke für die Validierung verwendet, und Sie müssen über Programmierkenntnisse verfügen, um diese effektiv nutzen zu können. Es lohnt sich jedoch, diese Gelegenheit zu nutzen, da das Ergebnis der Verwendung nicht nur Anwendungen sind, die gut aussehen, sondern auch robuster in der Erscheinen der Dateneingabe.
Wenn Sie mehr über diese Erweiterung erfahren möchten, können Sie sich das Tutorial zur Validierung mit Bootstrap Validator ansehen, in dem erklärt wird, wie es implementiert wird, und einige Verwendungsmöglichkeiten in verschiedenen Formen, die wir ihm geben können.
Andere Komponenten
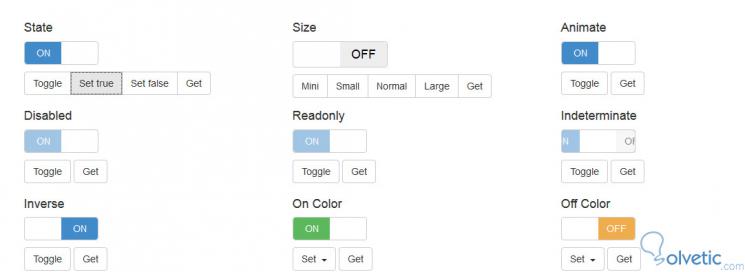
Schließlich haben wir zwei ganz bestimmte Komponenten: Der erste, Bootstrap Switch, gibt uns eine Oberfläche, die derjenigen unserer iOS- Geräte ähnelt, hat Ein- und Aus-Schaltflächen, wir können die Farben dieser ändern und andere Funktionen anwenden, die für unsere Anwendung nützlich sind.

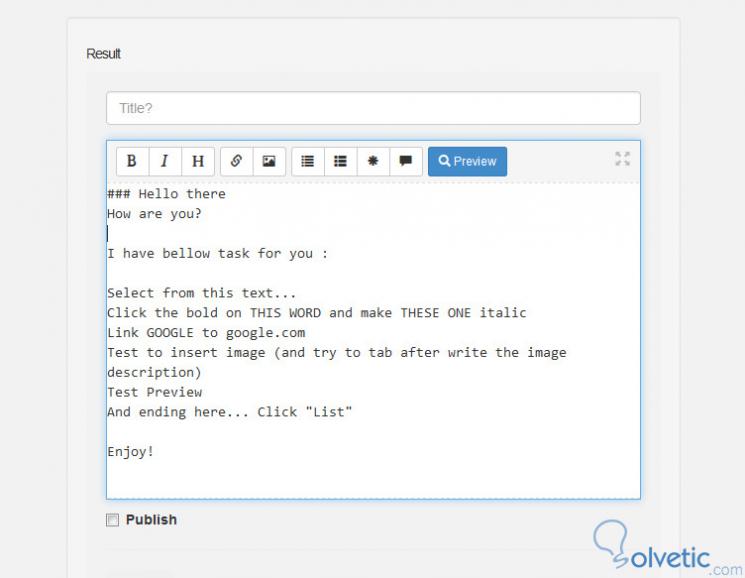
Die zweite Funktion, Bootstrap Markdown, ermöglicht es uns, unseren Anwendungen einen Editor hinzuzufügen, ohne mühsam mehrere Bibliotheken implementieren zu müssen und ohne die für diese Art der Dateneingabe übliche HTML-Verarbeitung durchzuführen.

Wir konnten wissen, wie wir die Funktionalität von Bootstrap erweitern können , und zwar nicht nur mit Vorlagen, die auf denselben, sondern auch auf erweiterten Versionen und Komponenten basieren, sodass sich die Verwendung dieser Vorlagen am besten für die Entwicklung von Benutzeroberflächen in unseren Anwendungen eignet.